...
| Key | Type | Description | |||||
|---|---|---|---|---|---|---|---|
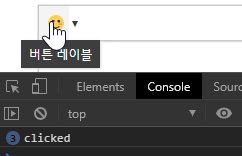
| onClickFunc | Function | 버튼을 클릭했을 때 수행할 동작입니다.
|
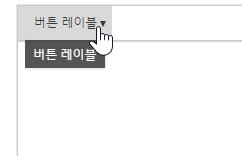
드롭다운 버튼 정의하기
| Status | ||||
|---|---|---|---|---|
|
| Key | Type | Description | |||||||||
|---|---|---|---|---|---|---|---|---|---|---|---|
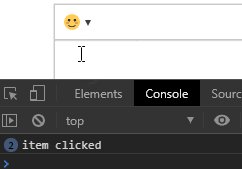
| onClickFunc | Function | 드롭다운을 클릭했을 때 수행할 동작입니다. 드롭다운이 스플릿 버튼인 경우(isSingle: false) 첫번째 버튼을 클릭했을 때 동작합니다.
| |||||||||
| isSingle | Boolean | 드롭다운을 싱글버튼으로 할 것인지 스플릿 버튼으로 할 것인지 여부를 설정합니다. (기본값: true)
| |||||||||
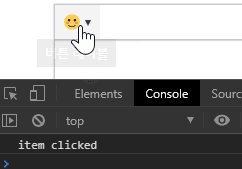
| useIcon | Boolean | 드롭다운을 아이콘 버튼으로 할 것인지 텍스트 버튼으로 할 것인지 여부입니다. (기본값: false)
| |||||||||
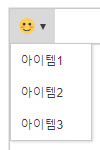
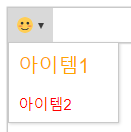
| dropdownItems | Object[] | 드롭다운의 아이템 목록을 설정합니다.
|
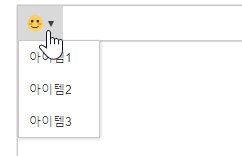
드롭다운 아이템 (dropdownItems)
| Key | Type | Description | |||||
|---|---|---|---|---|---|---|---|
| label | String | 드롭다운 아이템 레이블입니다.
| |||||
| onClickFunc | Function | 드롭다운 아이템을 클릭했을 때 수행할 동작입니다.
| |||||
| cssText | String | 드롭다운 아이템을 표현할 CSS 텍스트입니다.
|