...
| 설정하지 않았을 때 (기본) | |
|---|
| "editor.ui.button.size": 28 | |
|---|
| "editor.ui.button.size": 40 | |
|---|
7. 고급 설정
...
6.2 높이 조절
'editor.initFocus' 설정으로 에디터 첫 로딩후 안쪽으로 포커스 지정 resizable' 설정으로 에디터의 높이 조절가능 여부를 설정합니다. (기본값 = truefalse)
| Code Block |
|---|
| language | js |
|---|
| theme | Emacs |
|---|
| title | synapeditor.config.js |
|---|
|
{
'editor.initFocusresizable': truefalse
} |
7.2 템플릿
...
| editor.resizable : true | editor.resizable : false (기본) |
|---|
 Image Added Image Added
|  Image Added Image Added
|
6.3 가로 스크롤
'editor.horizontalScroll' 설정을 true로 설정하면 에디터에서 가로스크롤을 사용합니다. (기본값 = true)
| Code Block |
|---|
| language | js |
|---|
| theme | Emacs |
|---|
| title | synapeditor.config.js |
|---|
|
{
'editor.templatehorizontalScroll': [
{
'category': 'template_category1',
'label': 'Report',
'items': [
{
'name': 'Research Report',
'path': '/resource/template/template1.html'
},
{
'name': 'Sales Report',
'path': '/resource/template/template2.html'
}]
}]
} |
7.3 사용자 정의 스타일 (Custom style)
사용자정의 문단스타일을 사용하려면 아래와 같이 환경설정을 해야 합니다.
| Code Block |
|---|
|
| language | js |
|---|
| theme | Emacs |
|---|
title | synapeditor.config.true
} |
| editor.horizontalScroll : true (기본) | editor.horizontalScroll : false |
|---|
 Image Added Image Added
|  Image Added Image Added
|
6.4 레이어 가이드
'editor.guide.div' 설정을 true로 설정하면 에디터에서 레이어 가이드를 표시합니다. (기본값 = false)
| Code Block |
|---|
| language | js |
|---|
| theme | Emacs |
|---|
| title | synapeditor.config.js |
|---|
|
{
'editor.guide.div': false
} |
6.5 툴바영역 고정
'editor.mode.sticky' 설정으로 에디터에서 헤더 영역을 외부 스크롤에 고정할지 여부를 설정합니다. (기본값 = false)
| Code Block |
|---|
| language | js |
|---|
| theme | Emacs |
|---|
| title | synapeditor.config.js |
|---|
|
{
'editor.mode.sticky': false
} |
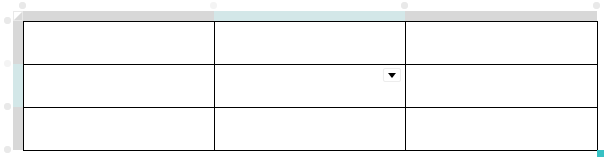
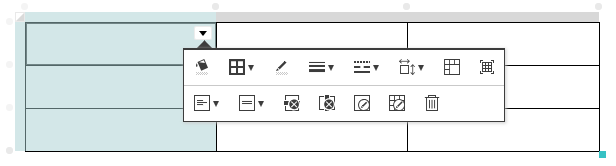
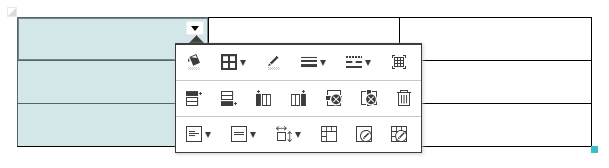
6.6 표 핸들 사용
'editor.table.handle' 설정으로 표 핸들을 사용할지 여부를 설정합니다. (기본값 = true)
false로 설정시 행, 열 선택 및 삽입 핸들이 사라지며, 풍선팝업에 행, 열 삽입버튼이 추가됩니다.
| Code Block |
|---|
| language | js |
|---|
| theme | Emacs |
|---|
| title | synapeditor.config.js |
|---|
|
{
'editor.table.handle': true,
} |
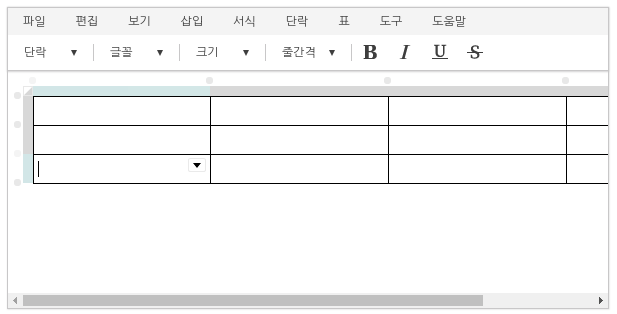
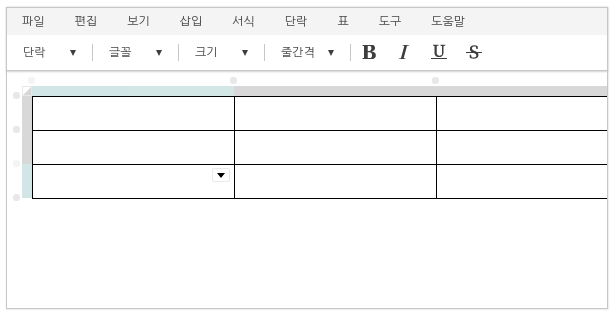
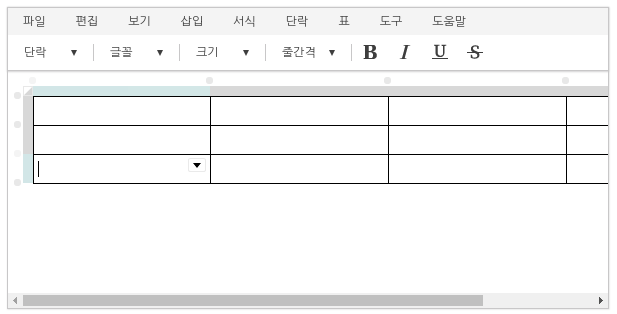
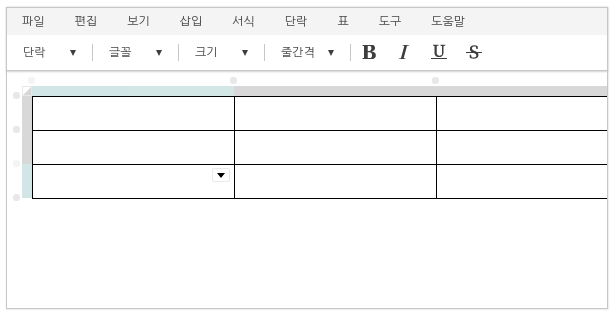
| editor.table.handle : true(기본) | editor.table.handle : false |
|---|
 Image Added Image Added
|  Image Added Image Added
|
 Image Added Image Added
|  Image Added Image Added
|
7. 고급 설정
7.1 포커스 지정
'editor.initFocus' 설정으로 에디터 첫 로딩후 안쪽으로 포커스 지정 여부를 설정합니다. (기본값 = true)
| Code Block |
|---|
| language | js |
|---|
| theme | Emacs |
|---|
| title | synapeditor.config.js |
|---|
|
{
'editor.customStyle.paragraphinitFocus': [
{
'name': 'Gray',
'style': {
'color': {
'r': 170,
'g': 170,
'b': 170
}
}
}
],
} |
- 사용자정의 문단스타일 적용결과
 Image Removed
Image Removed
...
7.2 템플릿
브라우저에서 접근가능한 특정 위치에 template 파일을 등록하고 아래와 같이 설정하면 template기능을 사용 할 수 있습니다.
| Code Block |
|---|
| language | js |
|---|
| theme | Emacs |
|---|
| title | synapeditor.config.js |
|---|
|
{
'editor.template': [
{
'category': 'template_category1',
'label': 'Report',
'items': [
{
'name': 'Research Report',
'path': '/resource/template/template1.html'
},
{
'name': 'Sales Report',
'path': '/resource/template/template2.html'
}]
}]
} |
7.3 사용자 정의 스타일 (Custom style)
사용자정의 문단스타일을 사용하려면 아래와 같이 환경설정을 해야 합니다.
| Code Block |
|---|
| language | js |
|---|
| theme | Emacs |
|---|
| title | synapeditor.config.js |
|---|
|
{
'editor.customStyle.textRunparagraph': [
{
'name': 'BigRedGray',
'style': {
'fontSize': 32, 'color': {
'r': 255170,
'g': 0170,
'b': 0170
}
}
},
{
],
} |
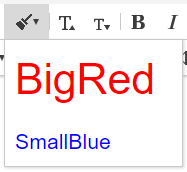
- 사용자정의 문단스타일 적용결과
 Image Added
Image Added
사용자 정의 런스타일은 아래와 같이 설정합니다.
| Code Block |
|---|
| language | js |
|---|
| theme | Emacs |
|---|
| title | synapeditor.config.js |
|---|
|
{
'editor.customStyle.textRun': [
'{
'name': 'SmallBlueBigRed',
'style': {
'fontSize': 1632,
'color': {
'r': 0255,
'g': 0,
'b': 2550
}
}
},
{
] } |
- 사용자 정의 런스타일 설정 결과
 Image Removed
Image Removed
7.4 기본 스타일 지정 (Default Style)
- 기본 스타일을 지정하여 inline-style로 랜더링 됩니다.
'editor.defaultStyle': 지정하고싶은 모델 Element Type에 기본 속성을 지정할 수 있습니다.
- cssText String 형태로 지정하고싶은 Style을 설정
- 현재 나열된 Element들의 속성만 지정 가능
| Code Block |
|---|
| language | js |
|---|
| theme | Emacs |
|---|
| title | synapeditor.config.js |
|---|
|
'editor.defaultStyle': {'name': 'SmallBlue',
'style': {
'BodyfontSize': 'font-family: Arial, Helvetica, sans-serif; font-size: 11pt; line-height: 1.2;',16,
'Paragraphcolor': '',{
'TextRun': '', 'Divr': ''0,
'Image': '', 'Videog': ''0,
'List': '', 'ListItemb': '',255
'Quote': '', }
'Table': '', }
'TableRow': '', 'TableCell': '',
'HorizontalLine': '',
'Iframe': ''
}, |
...
7.5 자동 저장
자동저장 사용여부 및 저장주기는 아래와 같이 설정가능합니다.
단위: ms (기본값 = 60000)
| Code Block |
|---|
| language | js |
|---|
| theme | Emacs |
|---|
| title | synapeditor.config.js |
|---|
|
{
'editor.autoSave': true,
'editor.autoSave.period': 60000,
} |
7.6 ContentFilter
'editor.contentFilter.allowIFrame' 설정을 false로 설정하면 사용자 iframe tag 삽입을 제한하여 자동 태그 제거합니다.
| Code Block |
|---|
| language | js |
|---|
| theme | Emacs |
|---|
| title | synapeditor.config.js |
|---|
|
{
'editor.contentFilter.allowIFrame': false
} |
'editor.contentFilter.allowIScript' 설정을 false로 설정하면 사용자 script tag 삽입을 제한하여 자동 태그 제거합니다.
| Code Block |
|---|
| language | js |
|---|
| theme | Emacs |
|---|
| title | synapeditor.config.js |
|---|
|
{
'editor.contentFilter.allowScript': false
} |
7.7 Unload 메세지
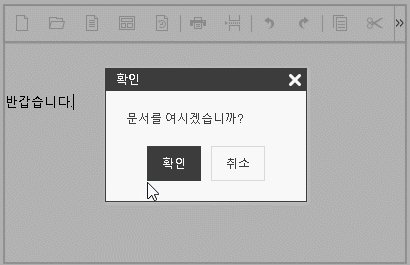
'editor.unloadMessage' 설정을 true로 설정하면 웹페이지가 unload 되었을 때 '페이지를 나가시겠습니까' 확인메세지가 보여집니다. (기본값 = false)
| Code Block |
|---|
| language | js |
|---|
| theme | Emacs |
|---|
| title | synapeditor.config.js |
|---|
|
{
'editor.unloadMessage': false
} |
7.8 가로 스크롤
...
- 사용자 정의 런스타일 설정 결과
 Image Added
Image Added
7.4 기본 스타일 지정 (Default Style)
- 기본 스타일을 지정하여 inline-style로 랜더링 됩니다.
'editor.defaultStyle': 지정하고싶은 모델 Element Type에 기본 속성을 지정할 수 있습니다.
- cssText String 형태로 지정하고싶은 Style을 설정
- 현재 나열된 Element들의 속성만 지정 가능
| Code Block |
|---|
| language | js |
|---|
| theme | Emacs |
|---|
| title | synapeditor.config.js |
|---|
|
'editor.defaultStyle': {
'Body': 'font-family: Arial, Helvetica, sans-serif; font-size: 11pt; line-height: 1.2;',
'Paragraph': '',
'TextRun': '',
'Div': '',
'Image': '',
'Video': '',
'List': '',
'ListItem': '',
'Quote': '',
'Table': '',
'TableRow': '',
'TableCell': '',
'HorizontalLine': '',
'Iframe': ''
}, |
- Body: .se-contents영역을 의미합니다.
- Paragraph: <p> tag를 의미합니다.
- TextRun: <span> tag를 의미합니다.
- Div: <div> tag를 의미합니다.
- Image: <img> tag를 의미합니다.
- Video: <video> tag를 의미합니다.
- List: <ul> tag를 의미합니다.
- ListItem: <li> tag를 의미합니다.
- Quote: <blockquote> tag를 의미합니다.
- Table: <table> tag를 의미합니다.
- TableRow: <tr> tag를 의미합니다.
- TableCell: <td> tag를 의미합니다.
- HorizontalLine: <hr> tag를 의미합니다.
- Iframe: <iframe> tag를 의미합니다.
7.5 자동 저장
자동저장 사용여부 및 저장주기는 아래와 같이 설정가능합니다.
단위: ms (기본값 = 60000)
| Code Block |
|---|
| language | js |
|---|
| theme | Emacs |
|---|
| title | synapeditor.config.js |
|---|
|
{
'editor.horizontalScrollautoSave': true,
} 'editor. |
...
 Image Removed
Image Removed
...
 Image Removed
Image Removed
...
autoSave.period': 60000,
} |
7.6 ContentFilter
'editor.guidecontentFilter.div' 설정을 true로 설정하면 에디터에서 레이어 가이드를 표시합니다. (기본값 = false)allowIFrame' 설정을 false로 설정하면 사용자 iframe tag 삽입을 제한하여 자동 태그 제거합니다.
| Code Block |
|---|
| language | js |
|---|
| theme | Emacs |
|---|
| title | synapeditor.config.js |
|---|
|
{
'editor.guidecontentFilter.divallowIFrame': false
} |
...
'editor.modecontentFilter.sticky' 설정으로 에디터에서 헤더 영역을 외부 스크롤에 고정할지 여부를 설정합니다. (기본값 = false)allowIScript' 설정을 false로 설정하면 사용자 script tag 삽입을 제한하여 자동 태그 제거합니다.
| Code Block |
|---|
| language | js |
|---|
| theme | Emacs |
|---|
| title | synapeditor.config.js |
|---|
|
{
'editor.modecontentFilter.stickyallowScript': false
} |
7.
...
7 Unload 메세지
'editor.unloadMessage' 설정을 true로 설정하면 웹페이지가 unload 되었을 때 '페이지를 나가시겠습니까' 확인메세지가 보여집니다. (기본값 = false)
| Code Block |
|---|
| language | js |
|---|
| theme | Emacs |
|---|
| title | synapeditor.config.js |
|---|
|
{
'editor.resizableunloadMessage': false
} |
...
 Image Removed
Image Removed
...
7.
...
8 Import API 및 Upload API 설정
'editor.import.api', 'editor.upload.image.api', 'editor.upload.video.api', 'editor.upload.file.api' 키를 사용하여 업로드 및 임포트 API를 설정합니다.
...
| Code Block |
|---|
| language | js |
|---|
| theme | Emacs |
|---|
| title | synapeditor.config.js |
|---|
|
{
'editor.import.maxSize': 10485760,
'editor.import.api': '/importDoc',
'editor.import.param': {},
'editor.upload.maxSize': 3145728,
'editor.upload.image.api': '/uploadImage',
'editor.upload.image.param': {},
'editor.upload.video.api': '/uploadVideo',
'editor.upload.video.param': {},
'editor.upload.file.api': '/uploadFile',
'editor.upload.file.param': {},
} |
7.
...
9 임포트시 항상 새로넣기 설정
'editor.import.alwaysOverwriting' 옵션을 설정하여 이어넣기/새로넣기 확인 메세지 없이 항상 새로넣도록 설정합니다. (기본값 = false)
...
| editor.import.alwaysOverwriting: true | editor.import.alwaysOverwriting: false (기본) |
|---|
| |
7.
...
10 업로드시 formData File Field Name 설정
'editor.import.fileFiledName', 'editor.upload.image.fileFiledName', 'editor.upload.video.fileFiledName', 'editor.upload.file.fileFiledName' 키를 사용하여 업로드 및 임포트시 formData에 fieldName을 설정 합니다.
| Code Block |
|---|
| language | js |
|---|
| theme | Emacs |
|---|
| title | synapeditor.config.js |
|---|
|
{
'editor.import.fileFieldName': 'file',
'editor.upload.image.fileFieldName': 'file',
'editor.upload.video.fileFieldName': 'file',
'editor.upload.file.fileFieldName': 'file'
} |
7.
...
11 업로드 가능 확장자 설정
'editor.upload.image.extensions', 'editor.upload.video.extensions', 'editor.upload.file.extensions' 키를 사용해 업로드 가능 확장자를 설정할 수 있습니다.
| Code Block |
|---|
| language | js |
|---|
| theme | Emacs |
|---|
| title | synapeditor.config.js |
|---|
|
{
'editor.upload.image.extensions': ['jpg', 'gif', 'png', 'jpeg'],
'editor.upload.video.extensions': ['mp4', 'ogg', 'webm'],
'editor.upload.file.extensions': ['bmp', 'css', 'csv', 'diff', 'doc',
'docx', 'eof', 'gif', 'jpeg', 'jpg',
'json', 'mp3', 'mp4', 'm4a', 'odp',
'ods', 'odt', 'ogg', 'otf', 'patch',
'pdf', 'png', 'ppt', 'pptx', 'rtf',
'svg', 'swf', 'textile', 'tif', 'tiff',
'ttf', 'txt', 'wav', 'webm', 'woff',
'xls', 'xlsx', 'xml', 'md', 'vtt',
'hwp', 'hml', 'html']
} |
7.16 base64 이미지 사용
'editor.upload.image.base64' 설정으로 이미지 업로드 시 base64를 사용할 것인지를 설정합니다. (기본값 = false)
true로 설정이 이미지 업로드 후 base64로 이미지가 표현됩니다.
| Code Block |
|---|
| language | js |
|---|
| theme | Emacs |
|---|
| title | synapeditor.config.js |
|---|
|
{
'editor.upload.image.base64': false,
} |
7.17 표 핸들 사용
'editor.table.handle' 설정으로 표 핸들을 사용할지 여부를 설정합니다. (기본값 = true)
...
'vtt',
'hwp', 'hml', 'html']
} |
7.12 base64 이미지 사용
'editor.upload.image.base64' 설정으로 이미지 업로드 시 base64를 사용할 것인지를 설정합니다. (기본값 = false)
true로 설정이 이미지 업로드 후 base64로 이미지가 표현됩니다.
| Code Block |
|---|
| language | js |
|---|
| theme | Emacs |
|---|
| title | synapeditor.config.js |
|---|
|
{
'editor.tableupload.image.handlebase64': truefalse,
} |
...
 Image Removed
Image Removed
...
...
 Image Removed
Image Removed
...
 Image Removed
Image Removed
7.
...
13 자동 링크 설정
- 링크 타입에 해당하는 텍스트 입력 후 SPACE, ENTER시 자동으로 링크가 삽입되는 기능의 사용여부를 옵션으로 설정 할 수 있습니다.
- 'editor.autoLink' 값을 false로 설정하여 자동으로 링크가 삽입 되지 않도록 설정이 가능합니다. (기본값 true)
- ex) WEB: http://, https://, www. + TEXT + 최상위 도메인( .com, .co.kr ... )
...