...
Table of Contents maxLevel 2 exclude \d.\d.\d[(\d. )]* style none
1. 편집영역설정
...
...
Notice
사이냅에디터 2.13.0 버전부터 모든 플러그인이 포함된 버전(synapeditor.pkgd.min.js, synapeditor.pkgd.min.css)의 파일이 제공되지 않습니다.
플러그인 사용시 각 플러그인을 include 하셔야 합니다.
플러그인 추가에 대한 자세한 내용은 플러그인에서 확인이 가능합니다.
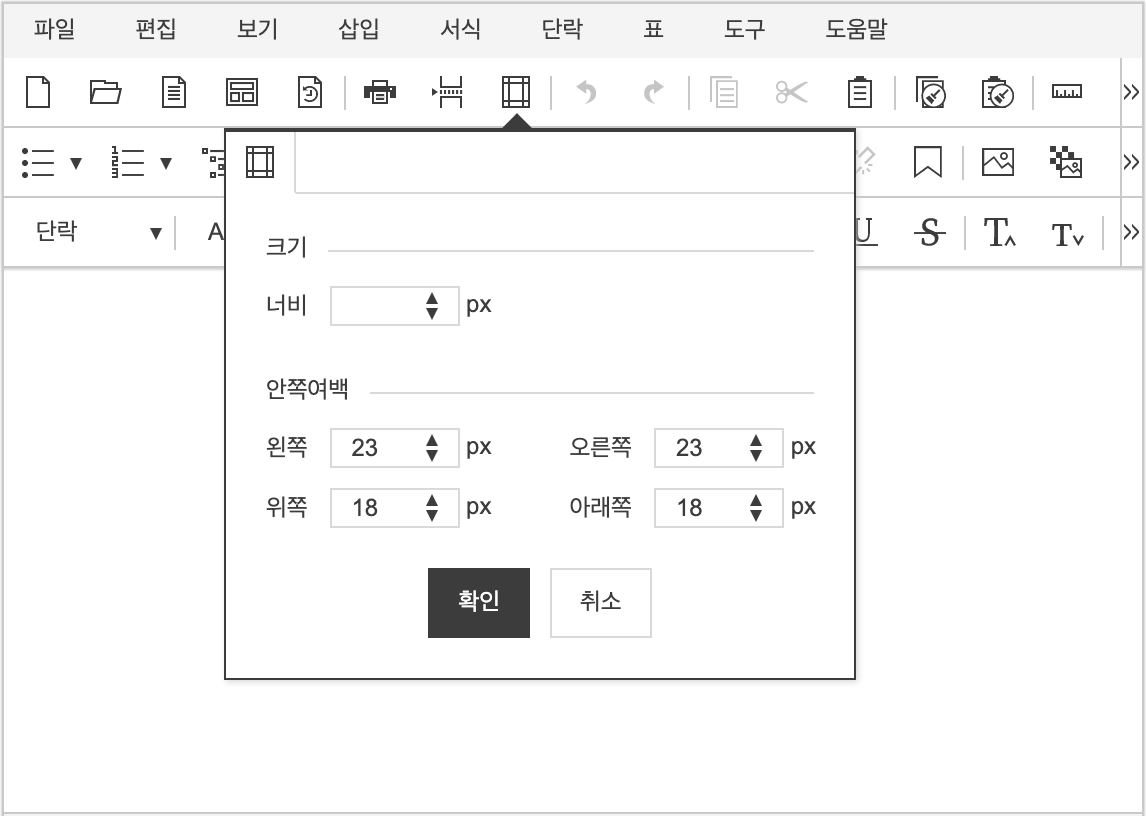
1. 편집 영역 설정
편집 영역의 너비, 안쪽 여백을 설정 할 수 있습니다.
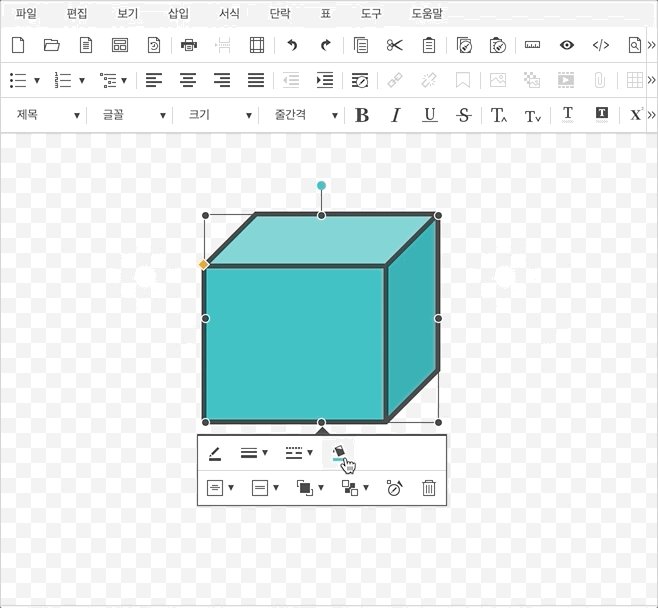
2. 안쪽 여백 편집
표의 셀, 도형 안쪽 여백을 설정 할 수 있습니다.
셀의 경우 셀 속성 > 상세편집 상세 편집 탭에서 설정이 가능합니다.
도형의 경우 도형 속성에서 설정이 가능합니다.
...
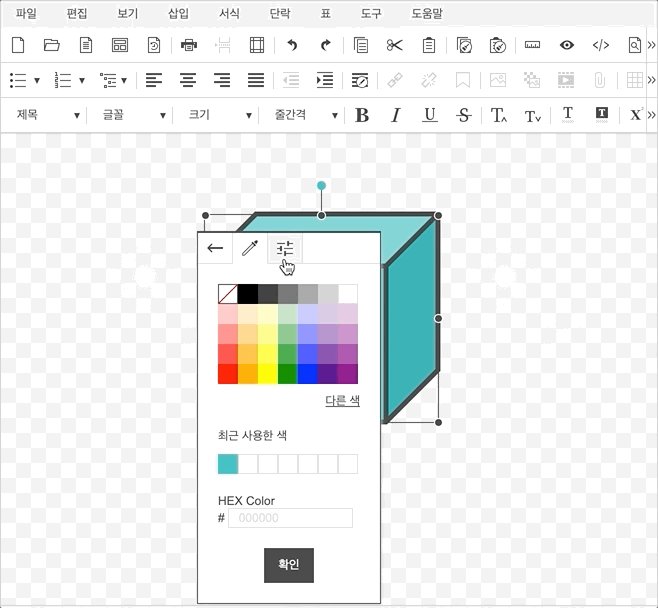
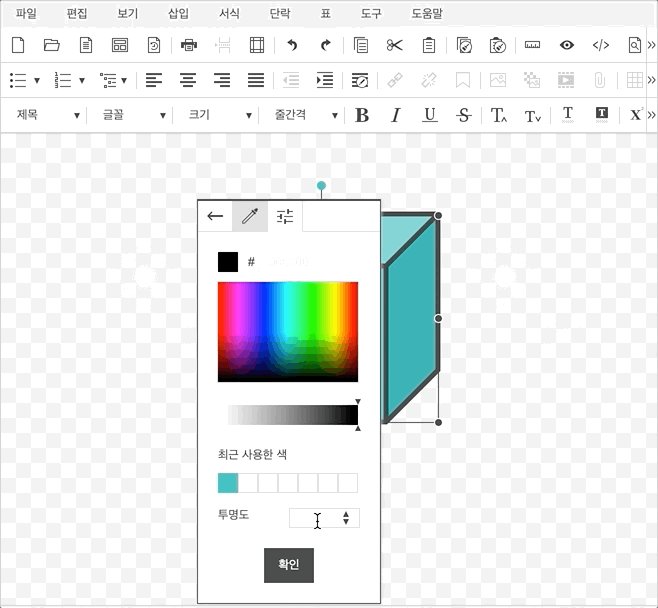
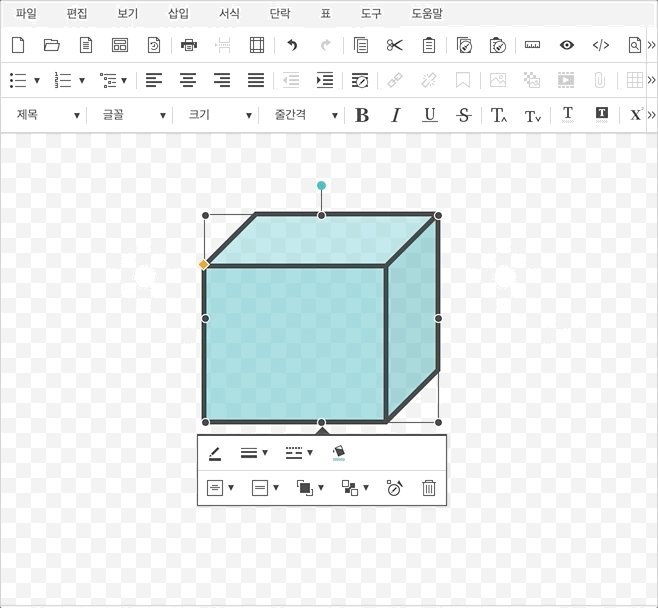
이미지와 도형에 투명도를 설정 할 수 있습니다.
도형의 경우 채우기, 선색상을 선 색상을 각각 설정 할 수 있습니다.
이미지의 경우 전체에 설정 할 수 있고, 테두리와 함께 적용됩니다.
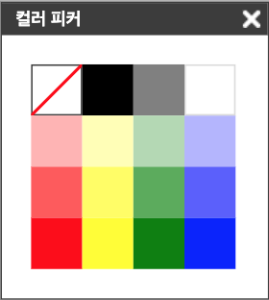
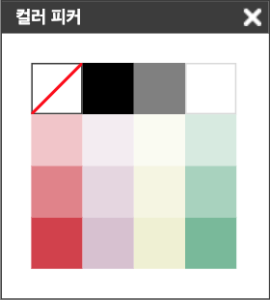
4. 컬러팔레트 컬러 팔레트 설정
컬러팔레트를 컬러 팔레트를 변경할 수 있는 설정이 추가 되었습니다. 아래와 같이 'editor.colorSet.desktop', 'editor.colorSet.mobile'에 색상을 변경 할 수 있습니다.
| desktop | ||
|---|---|---|
| 기본설정 | 설정1 | |
| mobile | ||
| 기본설정 | 설정1 |
설정방법
| Code Block | ||
|---|---|---|
| ||
{
'editor.colorSet.desktop': ['#FF0000', '#FFA500', '#FFFF00', '#008000', '#0000FF', '#4B0082', '#800080'],
'editor.colorSet.mobile': ['#FF0000', '#FFFF00', '#008000', '#0000FF']
} |
자세한 내용은 컬러팔레트 컬러 팔레트 설정에서 확인 가능합니다.
5. HTML주석 유지
HTML 주석을 유지하는 설정이 추가 되었습니다. 'editor.buildOption.html'에서 'remainComment'를 true로 설정시 설정 시 html 주석이 유지됩니다.
| Code Block | ||
|---|---|---|
| ||
{
'editor.buildOption.html': {
'remainComment': false
}
} |
자세한 내용은 HTML 주석 유지에서 확인 가능합니다.
6. 반응형 객체로 바로삽입바로 삽입
반응형 객체로 바로 삽입하는 설정이 추가되었습니다. 'editor.responsive.default.use'를 true로 설정시 설정 시 이미지, 비디오, 표를 반응형으로 바로 삽입합니다.
...
자세한 내용은 반응형 객체로 바로 삽입에서 확인 가능합니다.
7. 개인정보보호 검사
...
API 추가
개인정보보호를 검사하고 결과를 반환해 주는 api가 API가 추가되었습니다.
자세한 내용은 개인정보보호에서 확인 가능합니다.
8. 대체이미지 대체 이미지 / 대체동영상 대체 동영상 이미지 변경
대체이미지대체 이미지/ 대체동영상 대체 동영상 이미지가 변경되었습니다.