| Status |
|---|
| |
|---|
| colour | Yellow |
|---|
| title | 릴리즈 2.1817.0 2311 이상 |
|---|
|
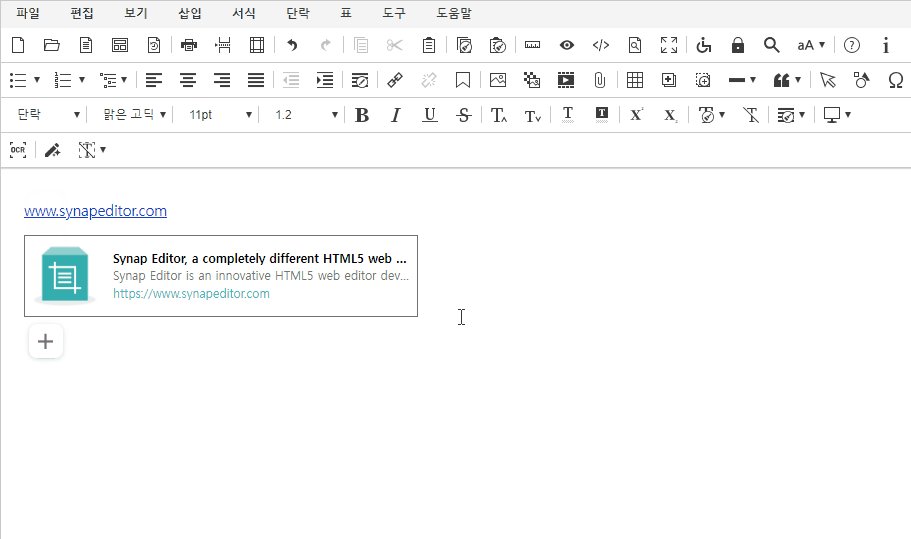
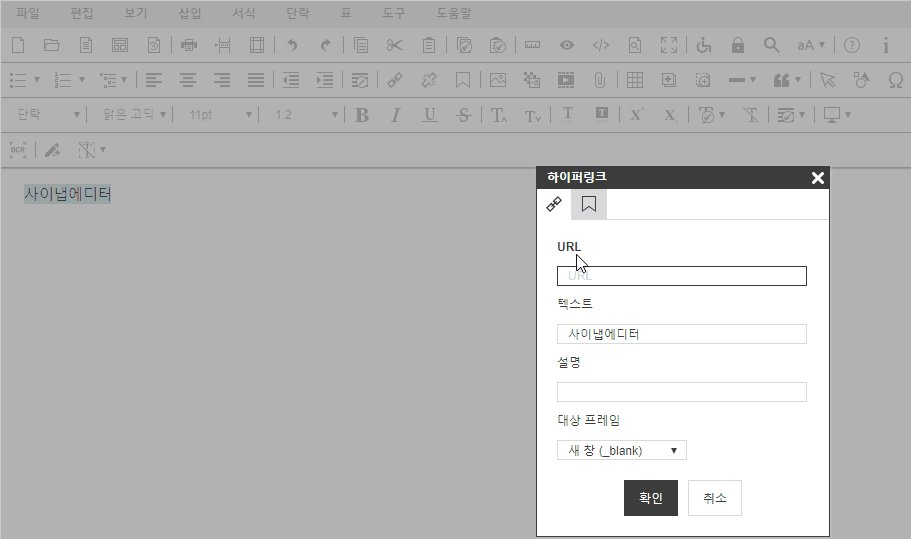
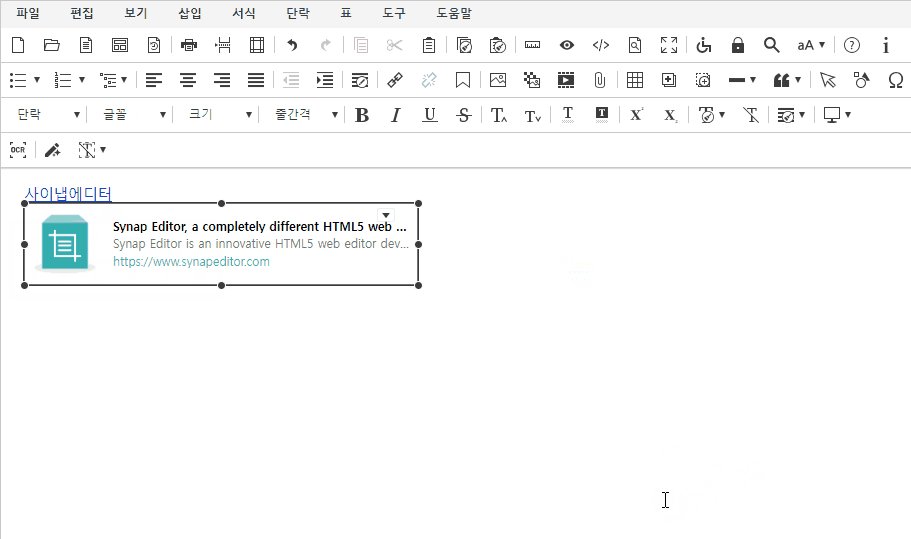
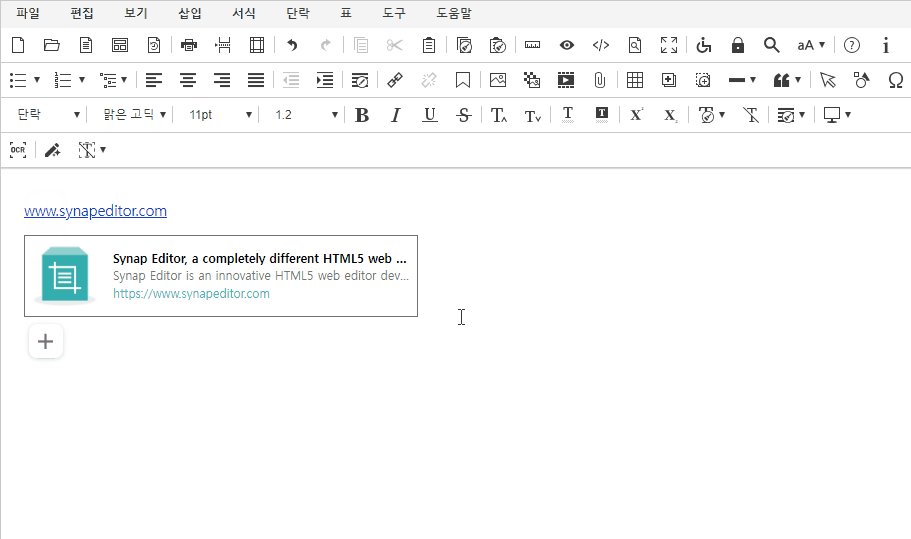
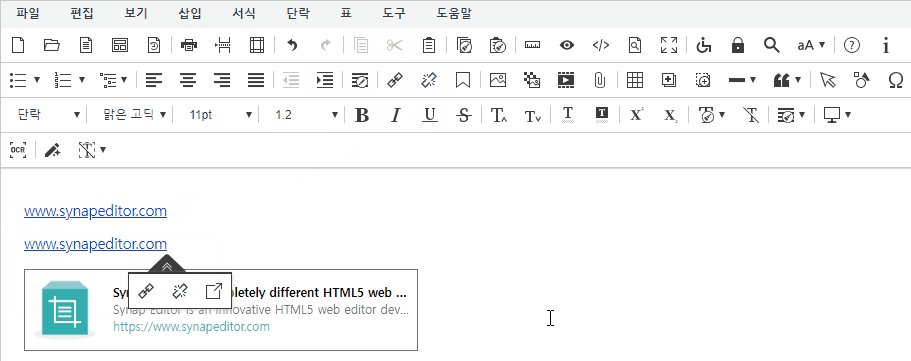
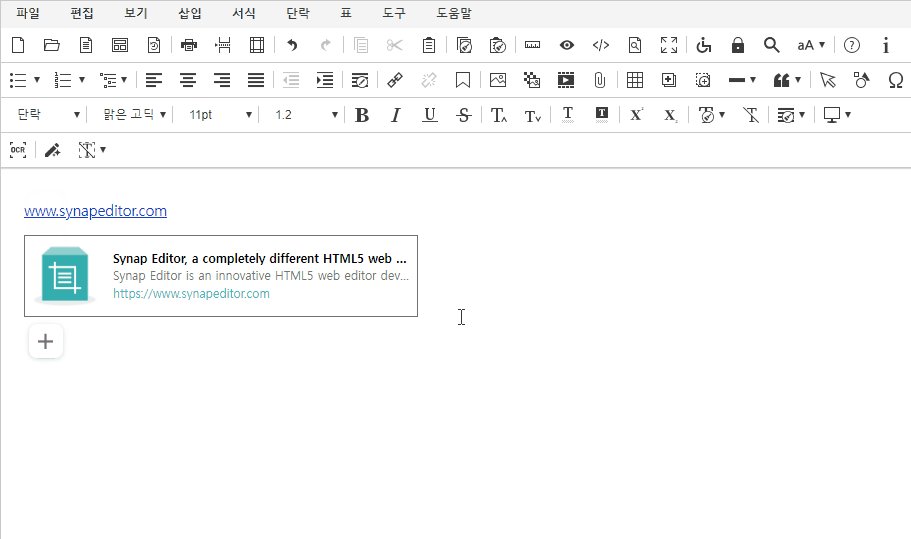
하이퍼링크의 OG 태그를 파싱하여 링크에 대한 미리보기를 제공합니다.
유효한 하이퍼링크 입력 시, 해당 링크의 썸네일 및 관련 정보를 미리 볼 수 있습니다.
| Warning |
|---|
|
- 미리보기 내에 링크 삽입 시에는 미리보기가 제공되지 않습니다.
- URL 수정 시 미리보기가 업데이트 되지 않습니다. 새로운 링크 입력 시에만 미리보기가 제공됩니다.
|

동작조건
| 액션 | 예시 |
|---|
| 링크 삽입 | |
| 링크 텍스트 입력 후 Enter | |
| 링크 복사/붙여넣기 | |
...
링크 삽입 후 URL을 수정할 경우, OG 태그 미리보기가 생성되지 않습니다.
...
사용방법
플러그인 파일 불러오기
| Code Block |
|---|
|
<!-- SynapEditor 객체가 존재해야 적용할 수 있기 때문에 에디터 스크립트 파일 아래에 include 해야 합니다 -->
<script src="ogParser.min.js의 url"></script> |
...
| 미리보기 | 기본 템플릿 |
|---|
| 썸네일이 있을 경우 | |
| Code Block |
|---|
| language | js |
|---|
| theme | Emacs |
|---|
| title | HTML |
|---|
| <div style="box-sizing: border-box; border: 1px solid #717171; max-width: 100% !important; width: 394px; display: inline-block;">
<div style="display: inline-block;">
<img src="#{image}" alt="#{title}" style="box-sizing: border-box; vertical-align: top; width: 80px; height: 80px; vertical-align: top; object-fit: cover;">
</div>
<div style="box-sizing: border-box; display: inline-block; vertical-align: top; height: 80px; padding: 15px 8px; width: calc(100% - 82px) ; overflow: hidden;">
<p style="font-size: 12px; font-weight: bold; white-space: nowrap; margin-top: 0px; margin-bottom: 3px; overflow: hidden; text-overflow: ellipsis;">#{title}</p>
<p style="font-size: 12px; color: #757575; white-space: nowrap; margin-top: 0px; margin-bottom: 3px; overflow: hidden; text-overflow: ellipsis;">#{description}</p>
<p style="font-size: 12px; white-space: nowrap; overflow: hidden; margin: 0px; text-overflow: ellipsis; color: #39b6b8;"><a>
<a href="#{url}" title="#{title}" style ="text-decoration: none; color: #39b6b8;">#{url}</a></p>a>
</div>p>
</div>
</div> |
|
| 썸네일이 없을 경우 | |
| Code Block |
|---|
| language | js |
|---|
| theme | Emacs |
|---|
| title | HTML |
|---|
| <div style="box-sizing: border-box; border: 1px solid #717171; width: 314px; padding: 15px 8px; max-width: 100% !important; display: inline-block;">
<p style="font-size: 12px; font-weight: bold; white-space: nowrap; margin-top: 0px; margin-bottom: 3px; overflow: hidden; text-overflow: ellipsis;">#{title}</p>
<p style="font-size: 12px; color: #757575; white-space: nowrap; margin-top: 0px; margin-bottom: 3px; overflow: hidden; text-overflow: ellipsis;">#{description}</p>
<p style="font-size: 12px; white-space: nowrap; margin-top: 0px; margin-bottom: 3px; overflow: hidden; text-overflow: ellipsis; color: #39b6b8;"><a>
<a href="#{url}" title="#{title}" style ="text-decoration: none; color: #39b6b8;">#{url}</a></p>a>
</p>
</div> |
|
커스텀 템플릿 설정 방법
HTML에 포함된 태그
...
| 미리보기 | 커스텀 템플릿 설정 |
|---|
|
| Code Block |
|---|
| language | js |
|---|
| theme | Emacs |
|---|
| title | 에디터 설정 |
|---|
| 'ogParser.config': {
...
'customTemplateWithImage': `
<div style="width: 387px; border: 1px solid #ddd; color: #333; background-color: #123; text-align: center;">
<img src="#{image}" style="height: 268px; max-width: 387px; display: block;">
<div style="overflow: hidden; padding: 10px 10px 10px 10px; text-align: left; background-color: #FFF; display:block;">
<a href="#{url}" style="font-size: 14px; color: #39b6b8; text-decoration: none; margin-top: 0px; margin-bottom: 3px;">
#{url}</a>
<p style="white-space: nowrap; overflow: hidden; text-overflow: ellipsis; font-size: 14px; font-weight: bold;
margin-top: 0px; margin-top: 0px; margin-bottom: 3px;">#{title}</p>
<p style="font-size: 14px; color: #757575; margin-top: 0px; margin-bottom: 3px;">#{description}</p>
</div>
</div>`,
...
} |
|
|
| Code Block |
|---|
| language | js |
|---|
| theme | Emacs |
|---|
| title | 에디터 설정 |
|---|
| 'ogParser.config': {
...
'customTemplateWithImage': `
<div style="box-sizing: border-box; border: 1px solid #808080; font-size: 0; width: 772px; overflow: auto;">
<div style="box-sizing: border-box; float: left; width: 520px; height:108px; padding: 12px 8px;">
<p style="font-size: 18px; font-weight: bold; white-space: nowrap; margin-top: 0px; overflow: hidden;
text-overflow: ellipsis;">#{title}</p>
<p style="font-size: 14px; color: #666; white-space: nowrap; overflow: hidden; text-overflow: ellipsis;">#{description}</p>
<p style="font-size: 14px; white-space: nowrap; overflow: hidden; text-overflow: ellipsis; color: #39b6b8;">
<a href="#{url}" style="text-decoration: none; color: #39b6b8;">#{url}</a></p>
</div>
<div style="box-sizing: border-box; float: left; height: 108px; width: 250px; background: url(#{image}) no-repeat center center;
background-size: cover;"></div>
</div>`,
...
} |
|
서버 반환 값 JSON 예시
| Warning |
|---|
|
서버에서 제공해야 하는 키 값 중 최소한 하나 이상 존재할 경우에만 미리보기가 제공됩니다. |
| Key | Type | Value |
|---|
| title | string | |
| description | string | |
| image | string | |
| url | string | |
...