| Status | ||
|---|---|---|
|
| Table of Contents |
|---|
Synap Editor 초기화
사이냅 에디터의 초기화는 아래와 같이 새 객체를 생성하는 구문으로 간단히 이루어집니다.
| Code Block | ||||
|---|---|---|---|---|
| ||||
<!DOCTYPE html>
<html lang="ko">
<script src='synapeditor.config.js'></script>
<script>
function initEditor() {
new SynapEditor('synapEditor', synapEditorConfig);
}
</script>
<body onload="initEditor();">
<div id="synapEditor"></div>
</body>
</html> |
추가적인 환경설정은 SynapEditor 객체 생성시에 인자로 명시하거나, 별도의 설정 파일을 통해서도 가능합니다.
객체 생성을 통한 환경설정
| Code Block | ||||
|---|---|---|---|---|
| ||||
window.editor = new SynapEditor('synapEditor', {
'editor.license': '/resource/license.json',
'editor.toolbar': ['new','open','|', 'paragraphStyleWithText', '|', 'fontFamilyWithText', '|','fontSizeWithText', '|','bold', 'italic', 'underline', 'strike', '|','fontColor', 'fontBackgroundColor'],
'editor.size.width': '100%',
'editor.size.height': '100%',
'editor.lang.default': 'en',
'editor.menu.show': false
}); |
독립적인 config file을 이용한 환경설정
| Code Block | ||||
|---|---|---|---|---|
| ||||
window.editor = new SynapEditor('synapEditor', '/resource/config.json'); |
| Code Block | ||||||
|---|---|---|---|---|---|---|
| ||||||
var synapEditorConfig = {
'editor.license': '/resource/license.json',
'editor.size.width': '100%',
'editor.size.height': '100%',
'editor.lang.default': 'en',
'editor.menu.show': false,
'editor.toolbar': ['new','open','|', 'paragraphStyleWithText', '|', 'fontFamilyWithText', '|','fontSizeWithText', '|','bold', 'italic', 'underline', 'strike', '|','fontColor', 'fontBackgroundColor']
}
|
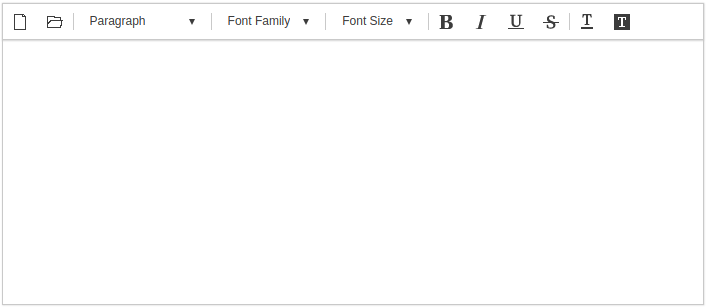
초기화 예시
위와 같은 파라메터들을 설정한 경우 사이냅에디터는 아래와 보입니다.
툴바 설정
'editor.toolbar'키를 이용해서 아래와 같이 설정합니다.
| Code Block | ||||||
|---|---|---|---|---|---|---|
| ||||||
{
'editor.toolbar': ['new','open','|', 'paragraphStyleWithText', '|', 'fontFamilyWithText', '|','fontSizeWithText', '|','bold', 'italic', 'underline', 'strike', '|','fontColor', 'fontBackgroundColor']
} |
...
...
...
...
...
...
...
...
...
paragraphStyle...
...
paragraphStyleWithText...
...
fontFamily...
...
fontFamilyWithText...
...
fontSize...
...
fontSizeWithText...
...
...
...
...
...
...
...
...
...
...
...
...
...
...
...
...
...
...
...
...
...
...
...
...
...
...
...
...
...
...
...
...
...
...
...
...
...
...
...
...
...
...
...
...
...
...
...
...
...
글꼴 목록
'editor.fontFamily'로 편집시 사용할 폰트 목록을 설정합니다.
| Code Block | ||||||
|---|---|---|---|---|---|---|
| ||||||
{
'editor.fontFamily': {
'ko': [
'돋움', '굴림', '바탕', '궁서', '맑은고딕',
'Arial', 'Comic Sans MS', 'Courier New', 'Georgia',
'Lucida Sans Unicode', 'Tahoma', 'Times New Roman', 'Trebuchet MS', 'Verdana'
],
'en': [
'Arial', 'Comic Sans MS', 'Courier New', 'Georgia',
'Lucida Sans Unicode', 'Tahoma', 'Times New Roman', 'Trebuchet MS', 'Verdana'
]
}
} |
...
...
...
'editor.menu.show'키로 메뉴 사용여부를 결정한다.
| Code Block | ||||||
|---|---|---|---|---|---|---|
| ||||||
{
'editor.menu.show': true
} |
'editor.menu.list'를 이용해서 1 depth 메뉴를 구성한다.
| Code Block | ||||||
|---|---|---|---|---|---|---|
| ||||||
{
'editor.menu.list': [
'file',
'edit',
'view',
'insert',
'format',
'table',
'tools'
]
} |
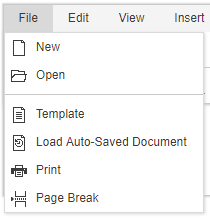
'editor.menu.definition'를 이용해서 서브메뉴를 구성한다.
| Code Block | ||||||
|---|---|---|---|---|---|---|
| ||||||
{
'editor.menu.definition': {
'file': [
'new',
'open',
'-',
'template',
'autoSave',
'print',
'pageBreak'
],
'edit': [
'undo',
'redo',
'-',
'copy',
'-',
'find'
],
'view': [
'fullScreen',
'-',
'source',
'preview'
],
'insert': [
'link',
'image',
'background',
'-',
'video',
'file',
'horizontalLine',
'-',
'specialCharacter',
'emoji'
],
'format': [
'bold',
'italic',
'underline',
'strike',
'-',
'superScript',
'subScript',
'-',
{
'groupName': 'list',
'subMenuItems': [
'bulletList',
'numberedList',
'multiLevelList'
]
},
'increaseIndent',
'decreaseIndent',
'-',
{
'groupName': 'align',
'subMenuItems': [
'alignLeft',
'alignCenter',
'alignRight',
'alignJustify'
]
},
{
'groupName': 'format',
'subMenuItems': [
'copyRunStyle',
'pasteRunStyle',
'removeRunStyle'
]
},
'paragraphProperties'
],
'table': [
'table',
'deleteTable',
'tableProperties',
'-',
{
'groupName': 'row',
'subMenuItems': [
'insertRowBefore',
'insertRowAfter',
'deleteRow'
]
},
{
'groupName': 'column',
'subMenuItems': [
'insertColBefore',
'insertColAfter',
'deleteCol'
]
},
{
'groupName': 'cell',
'subMenuItems': [
'mergeCell',
'splitCell',
'cellProperties'
]
}
],
'tools': [
'accessibility',
'personalDataProtection'
]
}
} |
...
'file': [
'new',
'open',
'-',
'template',
'autoSave',
'print',
'pageBreak'
]
...
...
'edit': [
'undo',
'redo',
'-',
'copy',
'-',
'find'
]
...
'view': [
'fullScreen',
'-',
'source',
'preview'
]
...
...
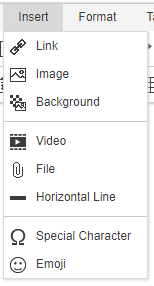
'insert': [
'link',
'image',
'background',
'-',
'video',
'file',
'horizontalLine',
'-',
'specialCharacter',
'emoji'
]...
...
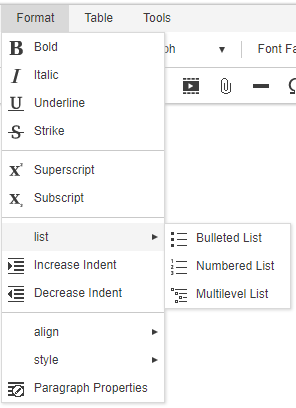
'format': [ 'bold',
'italic',
'underline',
'strike',
'-',
'superScript',
'subScript',
'-',
{
'groupName': 'list',
'subMenuItems': [
'bulletList',
'numberedList',
'multiLevelList'
]
},
'increaseIndent',
'decreaseIndent',
'-',
{
'groupName': 'align',
'subMenuItems': [
'alignLeft',
'alignCenter',
'alignRight',
'alignJustify'
]
},
{
'groupName': 'style',
'subMenuItems': [
'copyRunStyle',
'pasteRunStyle',
'removeRunStyle'
]
},
'paragraphProperties'
]...
...
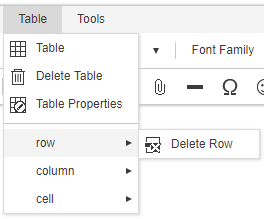
'table': [
'table',
'deleteTable',
'tableProperties',
'-',
{
'groupName': 'row',
'subMenuItems': [
'insertRowBefore',
'insertRowAfter',
'deleteRow'
]
},
{
'groupName': 'column',
'subMenuItems': [
'insertColBefore',
'insertColAfter',
'deleteCol'
]
},
{
'groupName': 'cell',
'subMenuItems': [
'mergeCell',
'splitCell',
'cellProperties'
]
}
]
...
...
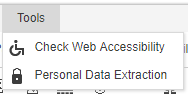
'tools': [
'accessibility',
'personalDataProtection'
]...
Import API 및 Upload API 설정
'editor.import.api', 'editor.upload.image.api', 'editor.upload.video.api', 'editor.upload.file.api' 키를 사용하여 업로드 및 임포트 API를 설정한다.
이 때 서버쪽 API (URL)는 Back-end 구현에 따라 변경해야 한다. 자세한 사항은 서버연동 매뉴얼을 참고한다.
| Code Block | ||||||
|---|---|---|---|---|---|---|
| ||||||
{
'editor.import.maxSize': 10485760,
'editor.import.api': '/importDoc',
'editor.import.param': {},
'editor.upload.maxSize': 3145728,
'editor.upload.image.api': '/uploadImage',
'editor.upload.image.param': {},
'editor.upload.video.api': '/uploadVideo',
'editor.upload.video.param': {},
'editor.upload.file.api': '/uploadFile',
'editor.upload.file.param': {},
} |
업로드 가능 확장자 설정
'editor.upload.image.extensions', 'editor.upload.video.extensions', 'editor.upload.file.extensions' 키를 사용해 업로드 가능 확장자를 설정할 수 있다.
| Code Block | ||||||
|---|---|---|---|---|---|---|
| ||||||
{
'editor.upload.image.extensions': ['jpg', 'gif', 'png', 'jpeg'],
'editor.upload.video.extensions': ['mp4', 'ogg', 'webm'],
'editor.upload.file.extensions': ['bmp', 'css', 'csv', 'diff', 'doc',
'docx', 'eof', 'gif', 'jpeg', 'jpg',
'json', 'mp3', 'mp4', 'm4a', 'odp',
'ods', 'odt', 'ogg', 'otf', 'patch',
'pdf', 'png', 'ppt', 'pptx', 'rtf',
'svg', 'swf', 'textile', 'tif', 'tiff',
'ttf', 'txt', 'wav', 'webm', 'woff',
'xls', 'xlsx', 'xml', 'md', 'vtt',
'hwp', 'hml', 'html']
} |
언어 설정
'editor.lang.default' 키를 이용해서 기본언어를 설정한다. 기본언어는 사용자환경에 맞는 언어가 없을 경우 표시되는 언어를 말한다.
| Code Block | ||||||
|---|---|---|---|---|---|---|
| ||||||
{
'editor.lang.default': 'en'
} |
사용자 환경에 관계없이 특정 언어를 서비스를 하려면 'editor.lang' 키를 이용한다.
| Code Block | ||||||
|---|---|---|---|---|---|---|
| ||||||
{
'editor.lang' : 'en'
} |
고급 설정
템플릿
브라우저에서 접근가능한 특정 위치에 template 파일을 등록하고 아래와 같이 설정하면 template기능을 사용 할 수 있다.
| Code Block | ||||||
|---|---|---|---|---|---|---|
| ||||||
{
'editor.template': [
{
'category': 'template_category1',
'label': 'Report',
'items': [
{
'name': 'Research Report',
'path': '/resource/template/template1.html'
},
{
'name': 'Sales Report',
'path': '/resource/template/template2.html'
}]
}]
} |
사용자 정의 스타일 (Custom style)
사용자정의 문단스타일을 사용하려면 아래와 같이 환경설정을 해야 한다.
| Code Block | ||||||
|---|---|---|---|---|---|---|
| ||||||
{
'editor.customStyle.paragraph': [
{
'name': 'Gray',
'style': {
'color': {
'r': 170,
'g': 170,
'b': 170
}
}
}
],
} |
사용자정의 문단스타일 적용결과
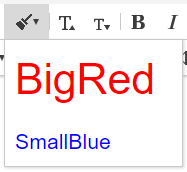
사용자 정의 런스타일은 아래와 같이 설정합니다.
| Code Block | ||||||
|---|---|---|---|---|---|---|
| ||||||
{
'editor.customStyle.textRun': [
{
'name': 'BigRed',
'style': {
'fontSize': 32,
'color': {
'r': 255,
'g': 0,
'b': 0
}
}
},
{
'name': 'SmallBlue',
'style': {
'fontSize': 16,
'color': {
'r': 0,
'g': 0,
'b': 255
}
}
}
]
} |
사용자 정의 런스타일 설정 결과
기본 스타일 지정 (Default Style)
- 기본 스타일을 지정하여 inline-style로 랜더링 됩니다.
'editor.defaultStyle': 지정하고싶은 모델 Element Type에 기본 속성을 지정할 수 있습니다.
- cssText String 형태로 지정하고싶은 Style을 설정
- 현재 나열된 Element들의 속성만 지정 가능
| Code Block | ||||||
|---|---|---|---|---|---|---|
| ||||||
'editor.defaultStyle': {
'Body': 'font-family: Arial, Helvetica, sans-serif; font-size: 11pt; line-height: 1.2;',
'Paragraph': '',
'TextRun': '',
'Div': '',
'Image': '',
'Video': '',
'List': '',
'ListItem': '',
'Quote': '',
'Table': '',
'TableRow': '',
'TableCell': '',
'HorizontalLine': '',
'Iframe': ''
}, |
자동 저장
자동저장 사용여부 및 저장주기는 아래와 같이 설정가능하다.
| Code Block | ||||||
|---|---|---|---|---|---|---|
| ||||||
{
'editor.autoSave': true,
'editor.autoSave.period': 60000,
} |
ContentFilter
'editor.contentFilter.allowIFrame' 값을 false로 설정하면 사용자 iframe tag 삽입을 제한하여 자동 태그 제거.
'editor.contentFilter.allowIScript' 값을 false로 설정하면 사용자 script tag 삽입을 제한하여 자동 태그 제거.
| Code Block | ||||||
|---|---|---|---|---|---|---|
| ||||||
{
'editor.contentFilter.allowIFrame': false,
'editor.contentFilter.allowScript': false
} |
Unload 메세지
'editor.unloadMessage' 값을 true로 설정하면 웹페이지가 unload 되었을 때 '페이지를 나가시겠습니까' 확인메세지가 보여집니다. (기본값 = false)
| Code Block | ||||||
|---|---|---|---|---|---|---|
| ||||||
{
'editor.unloadMessage': false
} |
...
'editor.horizontalScroll' 값을 true로 설정하면 에디터에서 가로스크롤을 사용합니다. (기본값 = true)
| Code Block | ||||||
|---|---|---|---|---|---|---|
| ||||||
{
'editor.horizontalScroll': true
} |
레이어 가이드
'editor.guide.div' 값을 true로 설정하면 에디터에서 레이어 가이드를 표시합니다. (기본값 = false)
...
| language | js |
|---|---|
| theme | Emacs |
| title | synapeditor.config.js |
...
| Advanced Children Display | ||
|---|---|---|
|