| Status | ||||||
|---|---|---|---|---|---|---|
|
테마 적용하기
...
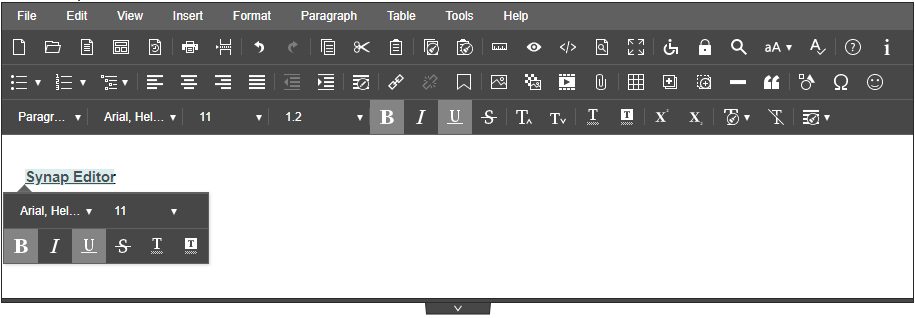
Applying the theme
Include the theme CSS file in the html page where the editor is applied.
Code Block language xml theme Emacs title index.html <!-- 테마Theme CSS --> <link rel='stylesheet' href='../dist/themes/dark-gray.css'>
에디터 설정 Set the theme in the editor setting 'editor.ui.theme' 에 테마를 설정합니다.
Code Block language js theme Emacs title config.js var synapEditorConfig = { "editor.ui.theme": "dark-gray" // 테마Theme 이름name };
- 테마가 적용됩니다The theme is applied.
...
Theme list
...