사이냅 에디터에서 편집한 내용을 아래와 같은 Javascript 함수를 이용해서 가져올 수 있습니다.
...
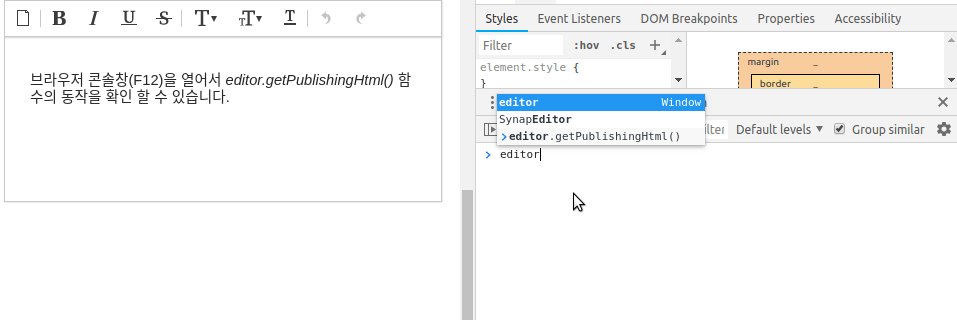
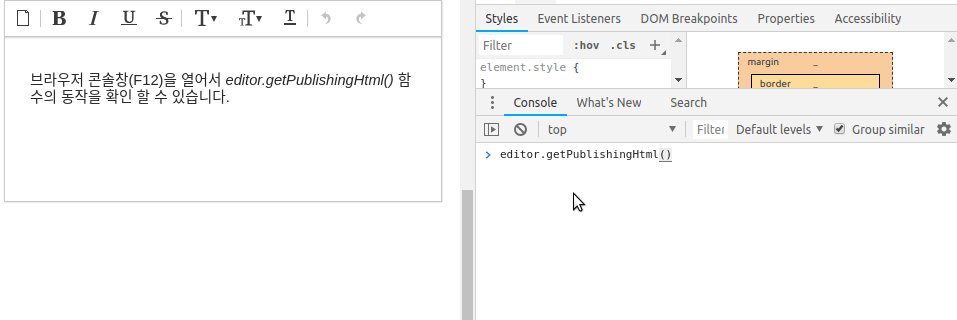
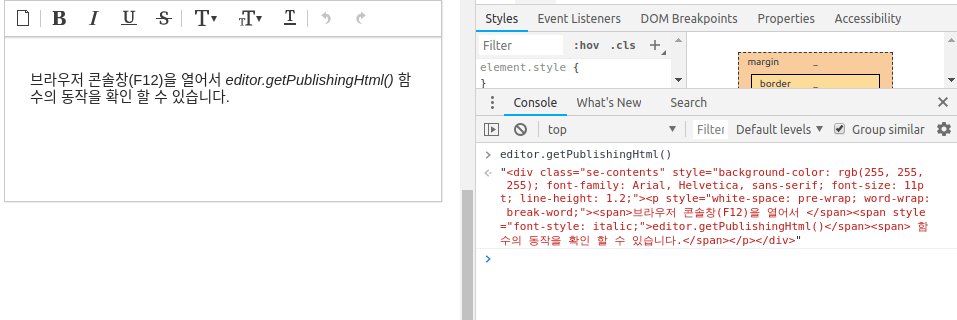
브라우저 콘솔창(F12)을 열어서 editor.getPublishingHtml() 함수의 동작을 확인해보세요.
| HTML |
|---|
<link href='http://www.synapeditor.com<!-- code mirror --> <script type="text/javascript" src='https://synapeditor.com/se/resource/synapeditor/externals/codeMirror/codemirror.min.js'></script> <script type="text/javascript" src="https://synapeditor.com/se/resource/synapeditor/synapeditor.css'externals/codeMirror/xml.min.js"></script> <link rel='stylesheet' typehref='text/css'https://synapeditor.com/se/resource/synapeditor/externals/codeMirror/codemirror.min.css'> <!-- external modules --> <script type="text/javascript" src='https://synapeditor.com/se/resource/synapeditor/externals/formulaParser/formula-parser.min.js'></script> <script type="text/javascript" src='https://synapeditor.com/se/resource/synapeditor/externals/SEDocModelParser/code.jquery.com/jquery-3.3.1.js"SEDocModelParser.min.js'></script> <script type="text/javascript" src='https://synapeditor.com/se/resource/synapeditor/externals/SEShapeManager/SEShapeManager.min.js'></script> <!-- Synap Editor --> <script src='https://synapeditor.com/se/resource/synapeditor/synapeditor.config.js'></script> <script src='httphttps://www.synapeditor.com/se/resource/synapeditor/synapeditor.min.js'></script> <link href='https://synapeditor.com/se/resource/synapeditor/synapeditor.min.css' rel='stylesheet' type='text/css'> <div style="background-color: #ffffff; width:99%; height:200px;"> <div id="synapEditor"> <p> <span>브라우저 콘솔창(F12)을 열어서 <em>editor.getPublishingHtml()</em> 함수의 동작을 확인 할 수 있습니다. </p> </div> </div> <script> window.editor = new SynapEditor("synapEditor", "http://www.synapeditor.com/resource/demo/config_min.json"synapEditorConfig, document.getElementById('synapEditor').innerHTML); </script> |
...