| Table of Contents | ||
|---|---|---|
|
...
| Status | ||
|---|---|---|
|
에디터에 플러그인 객체를 추가합니다.
에디터에서 추가한 플러그인을 사용하려면, "editor.plugins" 설정에 플러그인 이름을 추가해야 플러그인이 사용됩니다
| Table of Contents | ||
|---|---|---|
|
...
API
SynapEditor.addPlugin(pluginName, pluginGenerator)
사이냅에디터에 플러그인을 추가합니다.
Params:
Name | Type | Attribute | Description |
|---|---|---|---|
| pluginName | string | 플러그인의 이름입니다. | |
| pluginObject pluginGenerator | object | 'init' 함수를 포함하고 있는 플러그인 객체입니다function | 플러그인 객체를 생성해주는 함수입니다. |
Example:
| Code Block | ||||
|---|---|---|---|---|
| ||||
var pluginName = "pluginName"; SynapEditor.addPlugin(pluginName, { init: var pluginGenerator = function (editor) { // 플러그인 코드플러그인 객체를 반환합니다. return { //... }; }); |
...
| Status | ||
|---|---|---|
|
에디터에 플러그인을 즉시 추가합니다.
"editor.plugins"에 따로 플러그인 이름을 추가하지 않아도 플러그인이 사용됩니다.
Params:
...
Name
...
Type
...
Attribute
...
Description
...
Example:
;
SynapEditor.addPlugin(pluginName, pluginGenerator); // 플러그인 추가하기, 사이냅에디터 생성 전 추가되어야 합니다.
...
new SynapEditor(editorId, synapEditorconfig, ...); // 에디터 생성 |
...
플러그인 객체의 형태
| 속성 | 타입 | 설명 | 속성 정의 | ||||||
|---|---|---|---|---|---|---|---|---|---|
| buttonDef | Array | Object | 툴바 영역 또는 메뉴 영역에 버튼을 추가하기 위한 버튼 정의를 설정합니다.
| Array 형태
|
...
|
...
|
...
|
...
| Status | ||
|---|---|---|
|
에디터에 버튼 정의를 등록합니다.
Params:
...
Name
...
Type
...
Attribute
...
Description
...
Example:
Object 형태
|
...
|
...
|
...
|
...
|
...
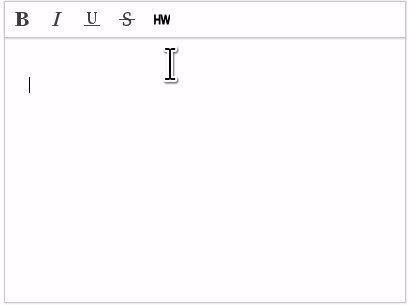
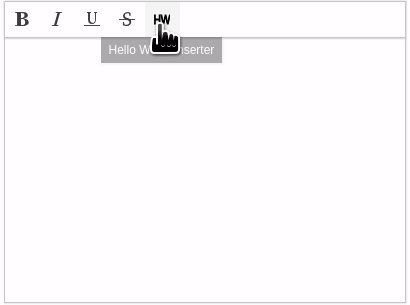
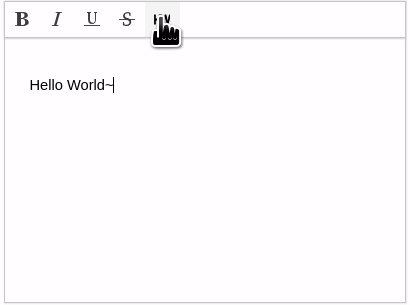
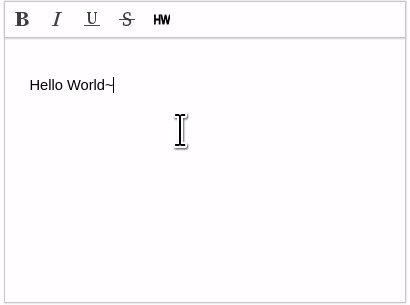
플러그인 작성하기 예제: 'Hello World~'를 에디터에 삽입하는 플러그인
myPlugin.js
플러그인 객체 작성
...
| ||||||||||||||||
| shortcutDef | Array | Object | 단축키를 추가하기 위한 정의를 설정합니다.
| Array 형태
Object 형태
|
...
|
...
init 함수: 플러그인 버튼 정의
...
| |||
| dialogs | CustomDialog[] |
예제
'Hello World~'를 에디터에 삽입하는 플러그인
PluginGenerator 정의
| Code Block | ||||||
|---|---|---|---|---|---|---|
| ||||||
var pluginName = "HelloWorldInserterhelloWorldInserter"; var pluginObjectpluginGenerator = function(editor) { init: function (editor)return { var buttonDefinition = { icon: '<svg buttonDef: { label: 'Hello World Inserter', iconSVG: `<svg xmlns="http://www.w3.org/2000/svg" version="1.1" viewBox="0 0 16 16"> <g xmlns="http://www.w3.org/2000/svg"><title>Layer 1</title> <text stroke="#000000" transform="matrix(0.7835232019424438,0,0,1,0.2672135476022959,0) " xml:space="preserve" text-anchor="start" font-family="Helvetica, Arial, sans-serif" font-size="13" y="12.580528" x="-1.056391" fill="#000000">HW</text> </g> </svg>', label: 'Hello World Inserter', onClickFunction </g> </svg>`, onClickFunc: function (editor) { // 버튼을 클릭했을 때 동작 editor.execCommand('insertText', 'Hello World~'); } }; editor.definePluginButton } } }; }; SynapEditor.addPlugin(pluginName, buttonDefinitionpluginGenerator); } }; |
플러그인 등록
| Code Block | ||||||
|---|---|---|---|---|---|---|
| ||||||
var pluginName = "HelloWorldInserter";
SynapEditor.addPlugin(pluginName, pluginObject); |
...
// 에디터 생성 전에 추가
...
new SynapEditor(editorId, synapEditorconfig, ...); // 에디터 생성 |
작성한 플러그인 로드
| Code Block | ||||||
|---|---|---|---|---|---|---|
| ||||||
<!-- mysynapeditor plugin --> <script type="text/javascript" src="../plugins/myPluginhelloWorldInserter.js"></script> |
...
에디터
...
툴바 영역에 플러그인 버튼 달기
| Code Block | ||||||
|---|---|---|---|---|---|---|
| ||||||
"editor.pluginstoolbar": ["HelloWorldInserter"]"bold", "italic", "underline", "strike", "helloWorldInserter"] //helloWorldInserter 플러그인을 툴바 영역에 설정합니다. |