...
| Status | ||
|---|---|---|
|
에디터에 플러그인을 추가합니다.
Params:
Name | Type | Attribute | Description |
|---|---|---|---|
| pluginName | string | 플러그인의 이름입니다. | |
| pluginObject | object | 'init' 함수를 포함하고 있는 플러그인 객체입니다. |
Example:
| Code Block | ||||||
|---|---|---|---|---|---|---|
| ||||||
var pluginName = "pluginName";
SynapEditor.addPlugin(pluginName, {
init: function (editor) {
// 플러그인 코드
}
}); |
...
에디터에 버튼 정의를 등록합니다.
Params:
Name | Type | Attribute | Description |
|---|---|---|---|
| pluginName | string | 플러그인의 이름입니다. | |
| buttonDefinition | object | 버튼의 아이콘, 레이블, 클릭했을 때의 동작 정의입니다. |
Example:
| Code Block | ||||||
|---|---|---|---|---|---|---|
| ||||||
var pluginName = "pluginName"; SynapEditor.addPlugin(pluginName, { init: function (editor) { // 플러그인 버튼 정의 editor.definePluginButton(pluginName, { icon: '<svg><g>........</g></svg>', label: '버튼이름', // 버튼에 마우스를 올리면 툴팁으로 보여집니다. onClickFunc: function (editor) { // 버튼을 클릭하면 실행 } }); } }); |
...
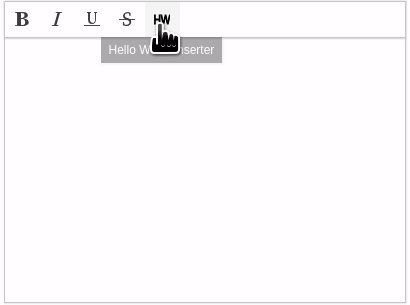
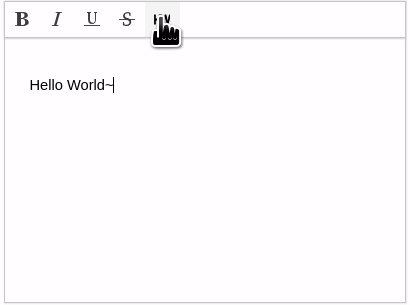
플러그인 예제
'Hello World~'를 에디터에 삽입하는 플러그인
| Code Block | ||||||
|---|---|---|---|---|---|---|
| ||||||
var pluginName = "HelloWorldInserter"; SynapEditor.addPlugin(pluginName, { init: function (editor) { editor.definePluginButton(pluginName, { icon: '<svg xmlns="http://www.w3.org/2000/svg" version="1.1" viewBox="0 0 16 16"><g xmlns="http://www.w3.org/2000/svg"><title>Layer 1</title> <text stroke="#000000" transform="matrix(0.7835232019424438,0,0,1,0.2672135476022959,0) " xml:space="preserve" text-anchor="start" font-family="Helvetica, Arial, sans-serif" font-size="13" y="12.580528" x="-1.056391" fill="#000000">HW</text></g></svg>', label: 'Hello World Inserter', onClickFunc: function (editor) { editor.execCommand('insertText', 'Hello World~'); } }); } }); |
| Code Block | ||||||
|---|---|---|---|---|---|---|
| ||||||
"editor.plugins": ["HelloWorldInserter"]
|