...
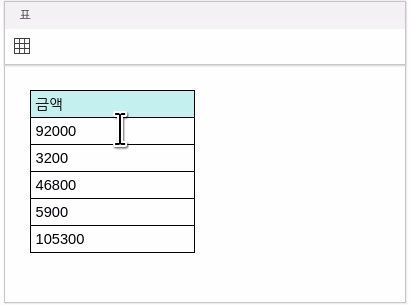
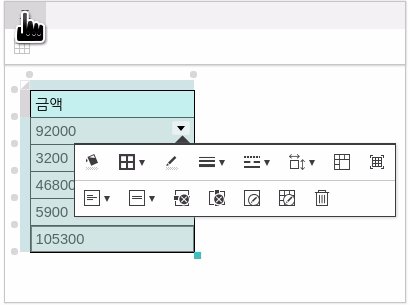
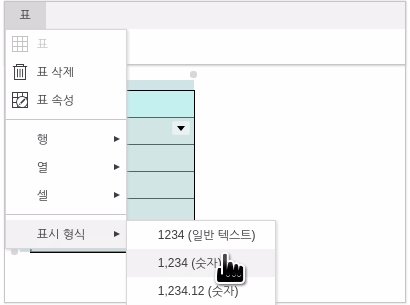
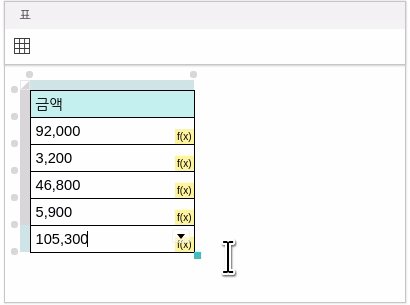
엑셀과 같은 방식으로 셀 안쪽 내용의 표시형식을 지정 할 수 있습니다.
툴바에 "numberFormat" 을 추가해 드롭다운으로도 사용할 수 있습니다.
| Code Block | ||||
|---|---|---|---|---|
| ||||
"editor.toolbar": ["table", "numberFormat"] |
...
체험하기
| HTML |
|---|
<!-- external jQuerymodules --> <script srctype="https://code.jquery.com/jquery-3.3.1.js"></script> <!-- Synap Editor --> <script text/javascript" src='httphttps://www.synapeditor.com/se/resource/synapeditor.config.js'><//externals/formulaParser/formula-parser.min.js'></script> <script type="text/javascript" src='httphttps://www.synapeditor.com/se/resource/synapeditor/externals/synapeditorSEDocModelParser/SEDocModelParser.min.js'></script> <link href<script type="text/javascript" src='httphttps://www.synapeditor.com/se/resource/synapeditor/externals/SEShapeManager/synapeditorSEShapeManager.min.cssjs' rel='stylesheet'></script> <script type='"text/css'> <div style="background-color: #ffffff; width:99%; height:500px;">javascript" src='https://www.synapeditor.com/se/resource/synapeditor/externals/codeMirror/codemirror.min.js'></script> <script type="text/javascript" src="https://www.synapeditor.com/se/resource/synapeditor/externals/codeMirror/xml.min.js"></script> <link rel='stylesheet' href='https://www.synapeditor.com/se/resource/synapeditor/externals/codeMirror/codemirror.min.css'> <!-- Synap Editor --> <script src='https://www.synapeditor.com/se/resource/synapeditor/synapeditor.config.js'></script> <script src='https://www.synapeditor.com/se/resource/synapeditor/synapeditor.min.js'></script> <link href='https://www.synapeditor.com/se/resource/synapeditor/synapeditor.min.css' rel='stylesheet' type='text/css'> <div style="background-color: #ffffff; width:99%; height:500px;"> <div id="synapEditor"> <table style="border-collapse: collapse; vertical-align: text-bottom; line-height: normal; width: calc(100% - 0px); word-break: break-all;" data-template-id="13"> <colgroup> <col style="width: 34.77009999999999%;"> <col style="width: 21.743299999999998%;"> <col style="width: 21.743299999999998%;"> <col style="width: 21.743299999999998%;"> </colgroup> <tbody> <tr> <th style="background-color: rgb(169, 169, 169); text-align: center; padding: 5px; border-color: rgb(0, 0, 0); border-style: solid; border-width: 1px; word-break: break-word;" scope="col"> <p style="margin: 0px; display: block; overflow-wrap: break-word;"><span>Item</span></p> </th> <th style="background-color: rgb(169, 169, 169); text-align: center; padding: 5px; border-color: rgb(0, 0, 0); border-style: solid; border-width: 1px; word-break: break-word;" scope="col"> <p style="margin: 0px; display: block; overflow-wrap: break-word;"><span>Quantitiy</span></p> </th> <th style="background-color: rgb(169, 169, 169); text-align: center; padding: 5px; border-color: rgb(0, 0, 0); border-style: solid; border-width: 1px; word-break: break-word;" scope="col"> <p style="margin: 0px; display: block; overflow-wrap: break-word;"><span>Price</span></p> </th> <th style="background-color: rgb(169, 169, 169); text-align: center; padding: 5px; border-color: rgb(0, 0, 0); border-style: solid; border-width: 1px; word-break: break-word;" scope="col"> <p style="margin: 0px; display: block; overflow-wrap: break-word;"><span>Total</span></p> </th> </tr> <tr> <td style="text-align: center; padding: 5px; border-color: rgb(0, 0, 0); border-style: solid; border-width: 1px; word-break: break-word;"> <p style="margin: 0px; display: block; overflow-wrap: break-word;"><span>pencil</span></p> </td> <td style="text-align: right; padding: 5px; border-color: rgb(0, 0, 0); border-style: solid; border-width: 1px; word-break: break-word;"> <p style="margin: 0px; display: block; overflow-wrap: break-word;"><span>3</span></p> </td> <td style="text-align: right; padding: 5px; border-color: rgb(0, 0, 0); border-style: solid; border-width: 1px; word-break: break-word;"> <p style="margin: 0px; display: block; overflow-wrap: break-word;"><span>1000</span></p> </td> <td style="text-align: right; padding: 5px; border-color: rgb(0, 0, 0); border-style: solid; border-width: 1px; word-break: break-word;" data-formula-text="product(B2,C2)"> <p style="text-align: right; margin: 0px; display: block; overflow-wrap: break-word;"> <span>3000</span></p> </td> </tr> <tr> <td style="text-align: center; padding: 5px; border-color: rgb(0, 0, 0); border-style: solid; border-width: 1px; word-break: break-word;"> <p style="margin: 0px; display: block; overflow-wrap: break-word;"><span>paper</span></p> </td> <td style="text-align: right; padding: 5px; border-color: rgb(0, 0, 0); border-style: solid; border-width: 1px; word-break: break-word;"> <div id="synapEditor"> <p style="margin: 0px; display: block; overflow-wrap: break-word;"><span>5</span></p> <table data-template-id="1" style="width: 540px;"> </td> <colgroup> <td style="text-align: right; padding: 5px; border-color: rgb(0, 0, 0); border-style: solid; border-width: <col style="width: 135px1px; word-break: break-word;"> <col<p style="widthmargin: 135px0px;"> display: block; overflow-wrap: break-word;"><span>1800</span></p> <col style="width: 135px;"> </td> <col<td style="widthtext-align: 135pxleft;"> padding: 5px; border-color: rgb(0, </colgroup> <tbody>0, 0); border-style: solid; border-width: 1px; word-break: break-word;" data-formula-text="product(B3,C3)"> <p <tr> style="text-align: right; margin: 0px; display: block; overflow-wrap: break-word;"> <td style="padding: 5px; border-width: 1px; border-style: solid; border-color: rgb(0, 0, 0);"> <span>9000</span></p> </td> </tr> <p style="margin: 0px;"> <tr> <td style="text-align: center; padding: 5px; <span>1200</span> border-color: rgb(0, 0, 0); border-style: solid; border-width: 1px; word-break: break-word;"> </p> <p style="margin: 0px; display: block; overflow-wrap: break-word;"><span>eraser</span></p> </td> <td style="text-align: right; padding: 5px; border-widthcolor: 1px rgb(0, 0, 0); border-style: solid; border-colorwidth: rgb(0, 0, 0)1px; word-break: break-word;"> <p style="margin: 0px;"> ; display: block; overflow-wrap: break-word;"><span>5</span></p> </td> <span>2500</span> <td style="text-align: right; padding: 5px; border-color: rgb(0, 0, 0); border-style: solid; border-width: 1px; word-break: break-word;"> </p> <p style="margin: 0px; display: block; overflow-wrap: break-word;"><span>500</span></p> </td> </td> <td style="padding: 5px; border-widthtext-align: 1pxleft; border-stylepadding: solid5px; border-color: rgb(0, 0, 0);"> border-style: solid; border-width: 1px; word-break: break-word;" data-formula-text="product(B4,C4)"> <p style="text-align: right; margin: 0px;"> display: block; overflow-wrap: break-word;"> <span>3200</span> <span>2500</span></p> </p>td> </tr> </td> <tr> <td data-formula-text="sum(a1:c1)" style="padding: 5px; border-widthtext-align: 1pxcenter; border-stylepadding: solid5px; border-color: rgb(0, 0, 0);"> <p style="margin: 0px border-style: solid; border-width: 1px; word-break: break-word;"> <p style="margin: 0px; display: block; <span>640</span> overflow-wrap: break-word;"><span>note</span></p> </p>td> <td style="text-align: right; padding: 5px; border-color: rgb(0, </td> 0, 0); border-style: solid; border-width: 1px; word-break: break-word;"> </tr> <p style="margin: 0px; display: block; overflow-wrap: break-word;"><span>15</span></p> <tr> </td> <td style="text-align: right; padding: 5px; border-widthcolor: 1px rgb(0, 0, 0); border-style: solid; border-colorwidth: rgb(0, 0, 0)1px; word-break: break-word;"> <p style="margin: 0px;"> display: block; overflow-wrap: break-word;"><span>2000</span></p> </td> <span>124200</span> <td </p>style="text-align: left; padding: 5px; border-color: rgb(0, 0, 0); border-style: solid; border-width: 1px; word-break: break-word;" data-formula-text="product(B5,C5)"> <p style="text-align: right; </td> margin: 0px; display: block; overflow-wrap: break-word;"> <td style="padding: 5px; border-width: 1px; border-style: solid; border-color: rgb(0, 0, 0);"> <span>30000</span></p> </td> </tr> <p style="margin: 0px;"> <tr> <td style="text-align: center; padding: 5px; border-color: rgb(0, <span>23120</span> 0, 0); border-style: solid; border-width: 1px; word-break: break-word;"> <p </p> style="margin: 0px; display: block; overflow-wrap: break-word;"><span style="font-weight: bold;">total</span></p> </td> td> <td style="padding: 5px; border-widthtext-align: 1pxright; border-stylepadding: solid5px; border-color: rgb(0, 0, 0);"> border-style: solid; border-width: 1px; word-break: break-word;"> <p style="margin: 0px;"> text-align: center; margin: 0px; display: block; overflow-wrap: break-word;"> <span>3900</span> <span>-</span></p> </td> </p> <td style="text-align: right; padding: 5px; </td> border-color: rgb(0, 0, 0); border-style: solid; border-width: 1px; word-break: break-word;"> <td data-formula-text="max(a2:c2)" style="padding: 5px; border-width: 1px; border-style: solid; border-color: rgb(0, 0, 0);"><p style="text-align: center; margin: 0px; display: block; overflow-wrap: break-word;"> <span>-</span></p> <p style="margin: 0px;"></td> <td style="text-align: left; padding: 5px; border-color: rgb(0, 0, 0); border-style: solid; border-width: 1px; word-break: <span>38214</span>break-word;" data-formula-text="SUM(D2:D5)"> <p style="text-align: right; margin: 0px; display: block; </p>overflow-wrap: break-word;"> <<span>44500</span></td>p> </td> </tr> </tr> </tbody> </table> </table> </div> </div> <script> const config = Object.assign(synapEditorConfig, { "editor.license":"/se/resource/license.json", "editor.toolbar": ["new","table", "numberFormat"], "editor.menu.list": ["table"], "editor.menu.show": true, "editor.import.maxSize": 10485760, "editor.import.api": "/se/importDoc", "editor.upload.maxSize": 3145728, "editor.upload.image.api": "/se/uploadFile", "editor.upload.video.api": "/se/uploadFile", "editor.upload.file.api": "/se/uploadFile" }); window.editor = new SynapEditor("synapEditor", config, document.getElementById('synapEditor').innerHTML); </script> |
...