<!-- external jQuerymodules -->
<script type="text/javascript" src="'https://codewww.jquerysynapeditor.com/jquery-3.3.1.js"/se/resource/synapeditor/externals/formulaParser/formula-parser.min.js'></script>
<!-- code mirror -->
<script type="text/javascript" src='httphttps://www.synapeditor.com/se/resource/synapeditor/externals/codemirrorSEDocModelParser/codemirrorSEDocModelParser.min.js'></script>
<script type="text/javascript" src="http'https://www.synapeditor.com/se/resource/synapeditor/externals/codemirrorSEShapeManager/xmlSEShapeManager.min.js"'></script>
<link<script rel='stylesheet' href='httptype="text/javascript" src='https://www.synapeditor.com/se/resource/synapeditor/externals/codemirrorcodeMirror/codemirror.min.css'>
<!-- formular parser -->
js'></script>
<script type="text/javascript" src='http"https://www.synapeditor.com/se/resource/synapeditor/externals/formula-parser/formula-parsercodeMirror/xml.min.js'"></script>
<link rel='stylesheet' href='https://www.synapeditor.com/se/resource/synapeditor/externals/codeMirror/codemirror.min.css'>
<!-- Synap Editor -->
<script src='httphttps://www.synapeditor.com/se/resource/synapeditor/synapeditor.config.js'></script>
<script src='httphttps://www.synapeditor.com/se/resource/synapeditor/synapeditor.min.js'></script>
<link href='httphttps://www.synapeditor.com/se/resource/synapeditor/synapeditor.min.css' rel='stylesheet' type='text/css'>
<!-- tui Image Editor -->
<script type="text/javascript" src='http://www.synapeditor.com/resource/synapeditor/plugins/tuiImageEditor/tuiImageEditor.min.js'></script>
<link rel='stylesheet' href='http://www.synapeditor.com/resource/synapeditor/plugins/tuiImageEditor/tuiImageEditor.min.css'>
<!-- formula-parser -->
<script type="text/javascript" src='http://www.synapeditor.com/resource/synapeditor/2.3.0/formula-parser.min.js'></script>
<div style="background-color: #ffffff; width:99%; height:500px;"><div style="background-color: #ffffff; width:99%; height:500px;">
<div id="synapEditor">
<table style="border-collapse: collapse; vertical-align: text-bottom; line-height: normal; width: calc(100% - 0px); word-break: break-all;"
data-template-id="13">
<colgroup>
<col style="width: 34.77009999999999%;">
<col style="width: 21.743299999999998%;">
<col style="width: 21.743299999999998%;">
<col style="width: 21.743299999999998%;">
</colgroup>
<tbody>
<tr>
<th style="background-color: rgb(169, 169, 169); text-align: center; padding: 5px; border-color: rgb(0, 0, 0); border-style: solid; border-width: 1px; word-break: break-word;" scope="col">
<p style="margin: 0px; display: block; overflow-wrap: break-word;"><span>Item</span></p>
</th>
<th style="background-color: rgb(169, 169, 169); text-align: center; padding: 5px; border-color: rgb(0, 0, 0); border-style: solid; border-width: 1px; word-break: break-word;" scope="col">
<p style="margin: 0px; display: block; overflow-wrap: break-word;"><span>Quantitiy</span></p>
</th>
<th style="background-color: rgb(169, 169, 169); text-align: center; padding: 5px; border-color: rgb(0, 0, 0); border-style: solid; border-width: 1px; word-break: break-word;" scope="col">
<p style="margin: 0px; display: block; overflow-wrap: break-word;"><span>Price</span></p>
</th>
<th style="background-color: rgb(169, 169, 169); text-align: center; padding: 5px; border-color: rgb(0, 0, 0); border-style: solid; border-width: 1px; word-break: break-word;" scope="col">
<p style="margin: 0px; display: block; overflow-wrap: break-word;"><span>Total</span></p>
</th>
</tr>
<tr>
<td style="text-align: center; padding: 5px; border-color: rgb(0, 0, 0); border-style: solid; border-width: 1px; word-break: break-word;">
<p style="margin: 0px; display: block; overflow-wrap: break-word;"><span>pencil</span></p>
</td>
<td style="text-align: right; padding: 5px; border-color: rgb(0, 0, 0); border-style: solid; border-width: 1px; word-break: break-word;">
<p style="margin: 0px; display: block; overflow-wrap: break-word;"><span>3</span></p>
</td>
<td style="text-align: right; padding: 5px; border-color: rgb(0, 0, 0); border-style: solid; border-width: 1px; word-break: break-word;">
<p style="margin: 0px; display: block; overflow-wrap: break-word;"><span>1000</span></p>
</td>
<td style="text-align: right; padding: 5px; border-color: rgb(0, 0, 0); border-style: solid; border-width: 1px; word-break: break-word;" data-formula-text="product(B2,C2)">
<p style="text-align: right; margin: 0px; display: block; overflow-wrap: break-word;">
<span>3000</span></p>
</td>
</tr>
<tr>
<td style="text-align: center; padding: 5px; border-color: rgb(0, 0, 0); border-style: solid; border-width: 1px; word-break: break-word;">
<div id="synapEditor">
<p style="margin: 0px; display: block; overflow-wrap: break-word;"><span>paper</span></p>
<table data-template-id="1" style="width: 540px;"> </td>
<colgroup> <td style="text-align: right; padding: 5px; border-color: rgb(0, 0, 0); border-style: <col style="width: 135pxsolid; border-width: 1px; word-break: break-word;">
<col<p style="widthmargin: 135px0px;"> display: block; overflow-wrap: break-word;"><span>5</span></p>
<col style="width: 135px;"></td>
<col<td style="widthtext-align: 135pxright;"> padding: 5px; border-color: rgb(0, 0, 0); border-style: solid; border-width: 1px; word-break: break-word;">
</colgroup> <p <tbody>
style="margin: 0px; display: block; overflow-wrap: break-word;"><span>1800</span></p>
</td>
<tr> <td style="text-align: left; padding: 5px; border-color: rgb(0, 0, <td style="padding0); border-style: 5pxsolid; border-width: 1px; borderword-stylebreak: solidbreak-word;" border-color: rgb(0, 0, 0);">
data-formula-text="product(B3,C3)">
<p style="text-align: right; margin: 0px;"> display: block; overflow-wrap: break-word;">
<span>1200</span> <span>9000</span></p>
</p>td>
</tr>
</td> <tr>
<td style="text-align: center; padding: 5px; border-widthcolor: 1px rgb(0, 0, 0); border-style: solid; border-colorwidth: rgb(0, 0, 0);">
1px; word-break: break-word;">
<p style="margin: 0px;"> display: block; overflow-wrap: break-word;"><span>eraser</span></p>
</td>
<span>2500</span> <td style="text-align: right; padding: 5px; border-color: rgb(0, 0, 0); border-style: solid; border-width: 1px; word-break: break-word;">
</p> <p style="margin: 0px; display: block; overflow-wrap: break-word;"><span>5</span></p>
</td> </td>
<td style="text-align: right; padding: 5px; border-width: 1pxcolor: rgb(0, 0, 0); border-style: solid; border-colorwidth: rgb(0, 0, 0)1px; word-break: break-word;">
<p style="margin: 0px; display: block; overflow-wrap: break-word;"><span>500</span></p>
<p style="margin: 0px;"> </td>
<td style="text-align: left; padding: 5px; border-color: rgb(0, 0, 0); <span>3200</span>
border-style: solid; border-width: 1px; word-break: break-word;" data-formula-text="product(B4,C4)">
<p style="text-align: right; </p>
margin: 0px; display: block; overflow-wrap: break-word;">
</td> <span>2500</span></p>
</td>
<td data-formula-text="sum(a1:c1)" style="padding: 5px; border-width: 1px; border-style: solid; border-color: rgb(0, 0, 0);"> </tr>
<tr>
<p<td style="margintext-align: 0pxcenter;"> padding: 5px; border-color: rgb(0, 0, 0); border-style: solid; border-width: 1px; word-break: break-word;">
<span>640</span> <p style="margin: 0px; display: block; overflow-wrap: break-word;"><span>note</span></p>
</p>td>
<td style="text-align: right; padding: 5px; border-color: rgb(0, 0, </td>
0); border-style: solid; border-width: 1px; word-break: break-word;">
</tr> <p style="margin: 0px; display: block; overflow-wrap: break-word;"><span>15</span></p>
<tr> </td>
<td style="padding: 5px; border-widthtext-align: 1pxright; border-stylepadding: solid5px; border-color: rgb(0, 0, 0);"> border-style: solid; border-width: 1px; word-break: break-word;">
<p style="margin: 0px;"> display: block; overflow-wrap: break-word;"><span>2000</span></p>
</td>
<span>124200</span> <td style="text-align: left; padding: 5px; border-color: rgb(0, 0, 0); border-style: solid; border-width: 1px; word-break: </p>break-word;" data-formula-text="product(B5,C5)">
<p style="text-align: right; </td>
margin: 0px; display: block; overflow-wrap: break-word;">
<td style="padding: 5px; border-width: 1px; border-style: solid; border-color: rgb(0, 0, 0);"> <span>30000</span></p>
</td>
</tr>
<p style="margin: 0px;"> <tr>
<td style="text-align: center; padding: 5px; border-color: rgb(0, <span>23120</span>
0, 0); border-style: solid; border-width: 1px; word-break: break-word;">
<p </p>
style="margin: 0px; display: block; overflow-wrap: break-word;"><span style="font-weight: bold;">total</span></p>
</td>
<td style="padding: 5px; border-widthtext-align: 1pxright; border-stylepadding: solid5px; border-color: rgb(0, 0, 0);"> border-style: solid; border-width: 1px; word-break: break-word;">
<p style="text-align: center; margin: 0px;"> display: block; overflow-wrap: break-word;">
<span>3900</span><span>-</span></p>
</td>
</p> <td style="text-align: right; padding: 5px; </td>
border-color: rgb(0, 0, 0); border-style: solid; border-width: 1px; word-break: break-word;">
<td data-formula-text="max(a2:c2)" style="padding: 5px; border-width: 1px; border-style: solid; border-color: rgb(0, 0, 0);"><p style="text-align: center; margin: 0px; display: block; overflow-wrap: break-word;">
<span>-</span></p>
<p style="margin: 0px;"></td>
<td style="text-align: left; padding: 5px; border-color: rgb(0, 0, 0); border-style: solid; border-width: 1px; word-break: <span>38214</span>break-word;" data-formula-text="SUM(D2:D5)">
<p style="text-align: right; margin: 0px; display: block; </p>overflow-wrap: break-word;">
</td><span>44500</span></p>
</td>
</tr> </tr>
</tbody>
</table>
</table>
</div>
</div>
<script>
window.editorconst config = new SynapEditor("synapEditor"Object.assign(synapEditorConfig, {
"editor.license":"/se/resource/license.json",
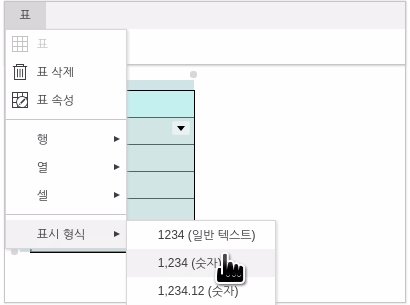
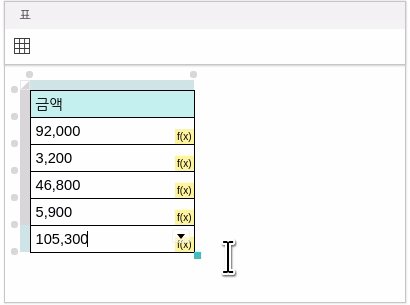
"editor.toolbar": ["new","table", "numberFormat"],
"editor.menu.list": ["table"],
"editor.menu.show": true,
"editor.import.maxSize": 10485760,
"editor.import.api": "/se/importDoc",
"editor.upload.maxSize": 3145728,
"editor.upload.image.api": "/se/uploadFile",
"editor.upload.video.api": "/se/uploadFile",
"editor.upload.file.api": "/se/uploadFile"
}});
window.editor = new SynapEditor("synapEditor", config, document.getElementById('synapEditor').innerHTML);
</script> |