...
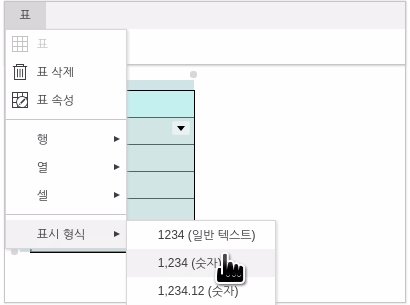
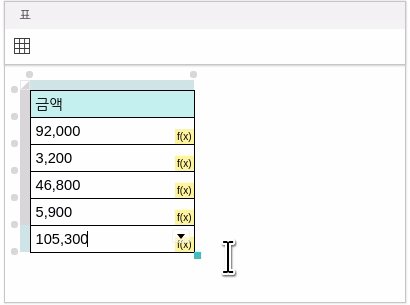
엑셀과 같은 방식으로 셀 안쪽 내용의 표시형식을 지정 할 수 있습니다.
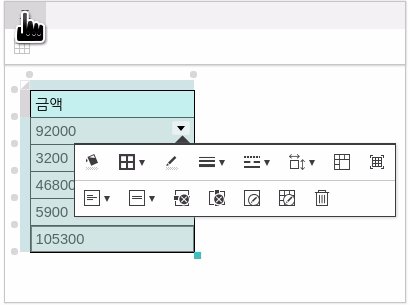
툴바에 "numberFormat" 을 추가해 드롭다운으로도 사용할 수 있습니다.
| Code Block | ||||
|---|---|---|---|---|
| ||||
"editor.toolbar": ["table", "numberFormat"] |
...
체험하기
| HTML |
|---|
<!-- jQuery --> <script src="https://code.jquery.com/jquery-3.3.1.js"></script> <!-- code mirror --external modules --> <script type="text/javascript" src='httphttps://www.synapeditor.com/se/resource/synapeditor/externals/codemirrorformulaParser/codemirrorformula-parser.min.js'></script> <script type="text/javascript" src="http'https://www.synapeditor.com/se/resource/synapeditor/externals/codemirrorSEDocModelParser/xmlSEDocModelParser.min.js"'></script> <link<script rel='stylesheet' href='httptype="text/javascript" src='https://www.synapeditor.com/se/resource/synapeditor/externals/codemirrorSEShapeManager/codemirrorSEShapeManager.min.css'> <!-- formular parser --> js'></script> <script type="text/javascript" src='httphttps://www.synapeditor.com/se/resource/synapeditor/externals/formula-parser/formula-parser.codeMirror/codemirror.min.js'></script> <!-- Synap Editor --> <script<script type="text/javascript" src='http"https://www.synapeditor.com/se/resource/synapeditor.config/externals/codeMirror/xml.min.js'"></script> <script src <link rel='stylesheet' href='httphttps://www.synapeditor.com/se/resource/synapeditor/synapeditorexternals/codeMirror/codemirror.min.js'></script> <link href='http://www.synapeditor.com/resource/synapeditor/synapeditor.min.css' rel='stylesheet' type='text/css'css'> <!-- tui ImageSynap Editor --> <script type="text/javascript" src='httphttps://www.synapeditor.com/se/resource/synapeditor/plugins/tuiImageEditor/tuiImageEditor.minsynapeditor.config.js'></script> <link<script relsrc='stylesheet' href='httphttps://www.synapeditor.com/se/resource/synapeditor/plugins/tuiImageEditor/tuiImageEditorsynapeditor.min.cssjs'>></script> <!-- formula-parser --> <script type="text/javascript" src='http<link href='https://www.synapeditor.com/se/resource/synapeditor/2.3.0/formula-parsersynapeditor.min.js'></script>css' rel='stylesheet' type='text/css'> <div style="background-color: #ffffff; width:99%; height:500px;"> <div id="synapEditor"> <table data-template-id="1" style="widthborder-collapse: 540pxcollapse;"> vertical-align: text-bottom; line-height: normal; width: calc(100% - 0px); word-break: break-all;" <colgroup>data-template-id="13"> <colgroup> <col style="width: 135px34.77009999999999%;"> <col style="width: 135px21.743299999999998%;"> <col style=<col style="width: 135px21.743299999999998%;"> <col style="width: 135px21.743299999999998%;"> </colgroup> <tbody> <tbody> <tr> <tr> <th style="background-color: rgb(169, 169, 169); text-align: center; <td style="padding: padding: 5px; border-widthcolor: 1px rgb(0, 0, 0); border-style: solid; border-colorwidth: rgb(0, 0, 0);"1px; word-break: break-word;" scope="col"> <p <p style="margin: 0px;"> display: block; overflow-wrap: break-word;"><span>Item</span></p> </th> <span>1200</span> <th style="background-color: rgb(169, 169, 169); text-align: center; padding: 5px; border-color: rgb(0, 0, 0); border-style: solid; border-width: 1px; word-break: break-word;" scope="col"> </p> <p style="margin: 0px; display: block; </td>overflow-wrap: break-word;"><span>Quantitiy</span></p> </th> <td<th style="padding: 5px; border-width: 1px; border-style: solidbackground-color: rgb(169, 169, 169); text-align: center; padding: 5px; border-color: rgb(0, 0, 0);"> border-style: solid; border-width: 1px; word-break: break-word;" scope="col"> <p style="margin: 0px;"> display: block; overflow-wrap: break-word;"><span>Price</span></p> </th> <span>2500</span> <th style="background-color: rgb(169, 169, </p>169); text-align: center; padding: 5px; border-color: rgb(0, 0, 0); border-style: solid; border-width: 1px; word-break: break-word;" scope="col"> <p style="margin: 0px; display: block; </td>overflow-wrap: break-word;"><span>Total</span></p> </th> <td style="padding: 5px; border-width: 1px; border-style: solid; border-color: rgb(0, 0, 0);"> </tr> <tr> <p style="margin: 0px;"> <td style="text-align: center; padding: 5px; border-color: rgb(0, 0, 0); border-style: solid; border-width: 1px; word-break: break-word;"> <span>3200</span> <p style="margin: 0px; display: block; overflow-wrap: break-word;"><span>pencil</span></p> </p>td> <td style="text-align: right; padding: 5px; border-color: rgb(0, </td> 0, 0); border-style: solid; border-width: 1px; word-break: break-word;"> <td data-formula-text="sum(a1:c1)" <p style="paddingmargin: 5px0px; border-widthdisplay: 1pxblock; borderoverflow-stylewrap: solid; border-color: rgb(0, 0, 0);">break-word;"><span>3</span></p> </td> <p<td style="margintext-align: 0pxright;"> padding: 5px; border-color: rgb(0, 0, 0); border-style: solid; border-width: 1px; word-break: break-word;"> <span>640</span> <p style="margin: 0px; display: block; overflow-wrap: break-word;"><span>1000</span></p> </p>td> <td style="text-align: right; padding: 5px; border-color: rgb(0, </td> 0, 0); border-style: solid; border-width: 1px; word-break: break-word;" data-formula-text="product(B2,C2)"> </tr> <p style="text-align: right; margin: 0px; display: block; overflow-wrap: break-word;"> <tr> <span>3000</span></p> <td style="padding: 5px; border-width: 1px; border-style: solid; border-color: rgb(0, 0, 0);"> </td> </tr> <tr> <p style="margin: 0px;"> <td style="text-align: center; padding: 5px; border-color: rgb(0, 0, 0); border-style: solid; border-width: 1px; word-break: break-word;"> <span>124200</span> <p style="margin: 0px; display: block; </p> overflow-wrap: break-word;"><span>paper</span></p> </td> <td style="padding: 5px; border-widthtext-align: 1pxright; border-stylepadding: solid5px; border-color: rgb(0, 0, 0);"> border-style: solid; border-width: 1px; word-break: break-word;"> <p style="margin: 0px;"> display: block; overflow-wrap: break-word;"><span>5</span></p> </td> <span>23120</span> <td style="text-align: right; padding: 5px; border-color: rgb(0, 0, 0); border-style: solid; border-width: 1px; word-break: break-word;"> </p> <p style="margin: 0px; display: block; overflow-wrap: break-word;"><span>1800</span></p> </td> </td> <td style="padding: 5px; border-widthtext-align: 1pxleft; border-stylepadding: solid5px; border-color: rgb(0, 0, 0);"> border-style: solid; border-width: 1px; word-break: break-word;" data-formula-text="product(B3,C3)"> <p style="text-align: right; margin: 0px;"> display: block; overflow-wrap: break-word;"> <span>9000</span></p> <span>3900</span> </td> </p>tr> <tr> </td> <td data-formula-text="max(a2:c2)" style="padding: 5px; border-width: 1px; border-style: solid<td style="text-align: center; padding: 5px; border-color: rgb(0, 0, 0);"> border-style: solid; border-width: 1px; word-break: break-word;"> <p style="margin: 0px; display: block;"> overflow-wrap: break-word;"><span>eraser</span></p> </td> <span>38214</span><td style="text-align: right; padding: 5px; border-color: rgb(0, 0, 0); border-style: solid; border-width: 1px; word-break: break-word;"> <p style="margin: 0px; display: block; overflow-wrap: break-word;"><span>5</span></p> </td> <td style="text-align: right; padding: 5px; border-color: rgb(0, 0, 0); border-style: solid; border-width: 1px; word-break: break-word;"> <p style="margin: 0px; display: block; overflow-wrap: break-word;"><span>500</span></p> </td> <td style="text-align: left; padding: 5px; border-color: rgb(0, 0, 0); border-style: solid; border-width: 1px; word-break: break-word;" data-formula-text="product(B4,C4)"> <p style="text-align: right; margin: 0px; display: block; overflow-wrap: break-word;"> <span>2500</span></p> </td> </tr> <tr> <td style="text-align: center; padding: 5px; border-color: rgb(0, 0, 0); border-style: solid; border-width: 1px; word-break: break-word;"> <p style="margin: 0px; display: block; overflow-wrap: break-word;"><span>note</span></p> </td> <td style="text-align: right; padding: 5px; border-color: rgb(0, 0, 0); border-style: solid; border-width: 1px; word-break: break-word;"> <p style="margin: 0px; display: block; overflow-wrap: break-word;"><span>15</span></p> </td> <td style="text-align: right; padding: 5px; border-color: rgb(0, 0, 0); border-style: solid; border-width: 1px; word-break: break-word;"> <p style="margin: 0px; display: block; overflow-wrap: break-word;"><span>2000</span></p> </td> <td style="text-align: left; padding: 5px; border-color: rgb(0, 0, 0); border-style: solid; border-width: 1px; word-break: break-word;" data-formula-text="product(B5,C5)"> <p style="text-align: right; margin: 0px; display: block; overflow-wrap: break-word;"> <span>30000</span></p> </td> </tr> <tr> <td style="text-align: center; padding: 5px; border-color: rgb(0, 0, 0); border-style: solid; border-width: 1px; word-break: break-word;"> <p style="margin: 0px; display: block; overflow-wrap: break-word;"><span style="font-weight: bold;">total</span></p> </td> <td style="text-align: right; padding: 5px; border-color: rgb(0, 0, 0); border-style: solid; border-width: 1px; word-break: break-word;"> <p style="text-align: center; margin: 0px; display: block; overflow-wrap: break-word;"> <span>-</span></p> </td> <td style="text-align: right; padding: 5px; border-color: rgb(0, 0, 0); border-style: solid; border-width: 1px; word-break: break-word;"> <p style="text-align: center; margin: 0px; display: block; overflow-wrap: break-word;"> <span>-</span></p> </td> <td style="text-align: left; padding: 5px; border-color: rgb(0, 0, 0); border-style: solid; border-width: 1px; word-break: break-word;" data-formula-text="SUM(D2:D5)"> <p style="text-align: right; margin: 0px; display: block; </p>overflow-wrap: break-word;"> </td><span>44500</span></p> </td> </tr> </tr> </tbody> </table> </table> </div> </div> <script> window.editorconst config = new SynapEditor("synapEditor"Object.assign(synapEditorConfig, { "editor.license":"/se/resource/license.json", "editor.toolbar": ["new","table", "numberFormat"], "editor.menu.list": ["table"], "editor.menu.show": true, "editor.import.maxSize": 10485760, "editor.import.api": "/se/importDoc", "editor.upload.maxSize": 3145728, "editor.upload.image.api": "/se/uploadFile", "editor.upload.video.api": "/se/uploadFile", "editor.upload.file.api": "/se/uploadFile" }}); window.editor = new SynapEditor("synapEditor", config, document.getElementById('synapEditor').innerHTML); </script> |
...