...
사용가능한 함수목록은 "지원함수" 페이지를 참고하세요.
| 설명 | 참고 | ||||||
|---|---|---|---|---|---|---|---|
주의) |
|
|
| 주의) | |||
|
|
...
| HTML |
|---|
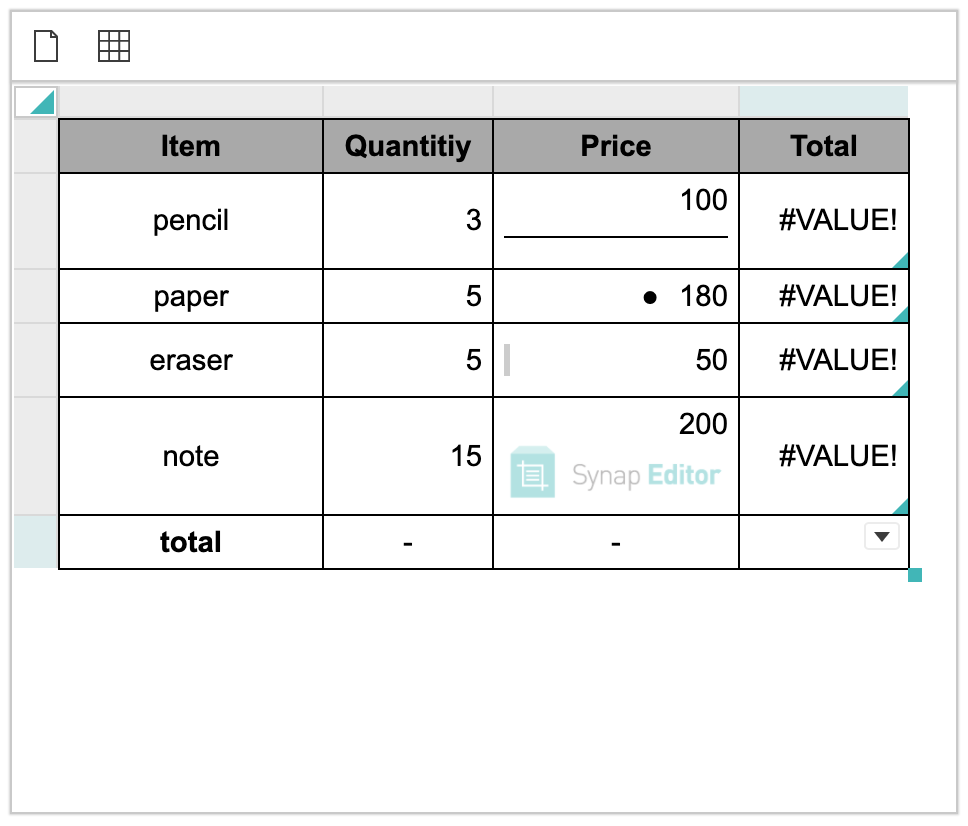
<!-- external jQuerymodules --> <script srctype="text/javascript" src='https://codewww.jquerysynapeditor.com/jquery-3.3.1.js"/se/resource/synapeditor/externals/formulaParser/formula-parser.min.js'></script> <!-- formular parser --> <script type="text/javascript" src='httphttps://www.synapeditor.com/se/resource/synapeditor/externals/formulaParserSEDocModelParser/formula-parserSEDocModelParser.min.js'></script> <!-- Synap Editor --> <script<script type="text/javascript" src='httphttps://www.synapeditor.com/se/resource/synapeditor.config/externals/SEShapeManager/SEShapeManager.min.js'></script> <script type="text/javascript" src='httphttps://www.synapeditor.com/se/resource/synapeditor/externals/codeMirror/synapeditorcodemirror.min.js'></script> <link href='http <script type="text/javascript" src="https://www.synapeditor.com/se/resource/synapeditor/synapeditorexternals/codeMirror/xml.min.css'js"></script> <link rel='stylesheet' typehref='text/https://www.synapeditor.com/se/resource/synapeditor/externals/codeMirror/codemirror.min.css'> <div style="background-color: #ffffff; width:99%; height:500px;"> <div id="synapEditor"><!-- Synap Editor --> <script src='https://www.synapeditor.com/se/resource/synapeditor/synapeditor.config.js'></script> <script src='https://www.synapeditor.com/se/resource/synapeditor/synapeditor.min.js'></script> <link href='https://www.synapeditor.com/se/resource/synapeditor/synapeditor.min.css' rel='stylesheet' type='text/css'> <div style="background-color: #ffffff; width:99%; height:500px;"> <div id="synapEditor"> <table style="vertical-align: text-bottom; border-collapse: collapse; line-height: normal; width: calc(100% - 0px); word-break: break-all;" data-template-id="13"> <colgroup> <col style="width: 34.770114942528735%;"> <col style="width: 21.743295019157088%;"> <col style="width: 21.743295019157088%;"> <col style="width: 21.743295019157088%;"> </colgroup> <tbody> <tr> <th style="background-color: rgb(169, 169, 169); text-align: center; padding: 5px; border-color: rgb(0, 0, 0); border-style: solid; border-width: 1px; word-break: break-word;" scope="col"> <p style="margin: 0px; display: block; overflow-wrap: break-word;"><span>Item</span></p> </th> <th style="background-color: rgb(169, 169, 169); text-align: center; padding: 5px; border-color: rgb(0, 0, 0); border-style: solid; border-width: 1px; word-break: break-word;" scope="col"> <p style="margin: 0px; display: block; overflow-wrap: break-word;"><span>Quantitiy</span></p> </th> <th style="background-color: rgb(169, 169, 169); text-align: center; padding: 5px; border-color: rgb(0, 0, 0); border-style: solid; border-width: 1px; word-break: break-word;" scope="col"> <p style="margin: 0px; display: block; overflow-wrap: break-word;"><span>Price</span></p> </th> <th style="background-color: rgb(169, 169, 169); text-align: center; padding: 5px; border-color: rgb(0, 0, 0); border-style: solid; border-width: 1px; word-break: break-word;" scope="col"> <p style="margin: 0px; display: block; overflow-wrap: break-word;"><span>Total</span></p> </th> </tr> <tr> <td style="text-align: center; padding: 5px; border-color: rgb(0, 0, 0); border-style: solid; border-width: 1px; word-break: break-word;"> <p style="margin: 0px; display: block; overflow-wrap: break-word;"><span>pencil</span></p> </td> <td style="text-align: right; padding: 5px; border-color: rgb(0, 0, 0); border-style: solid; border-width: 1px; word-break: break-word;"> <p style="margin: 0px; display: block; overflow-wrap: break-word;"><span>3</span></p> </td> <td style="text-align: right; padding: 5px; border-color: rgb(0, 0, 0); border-style: solid; border-width: 1px; word-break: break-word;"> <p style="margin: 0px; display: block; overflow-wrap: break-word;"><span>100</span></p> </td> <td style="text-align: right; padding: 5px; border-color: rgb(0, 0, 0); border-style: solid; border-width: 1px; word-break: break-word;" data-formula-text="product(B2,C2)"> <p style="text-align: right; margin: 0px; display: block; overflow-wrap: break-word;"> <span>300</span></p> </td> </tr> <tr> <td style="text-align: center; padding: 5px; border-color: rgb(0, 0, 0); border-style: solid; border-width: 1px; word-break: break-word;"> <p style="margin: 0px; display: block; overflow-wrap: break-word;"><span>paper</span></p> </td> <td style="text-align: right; padding: 5px; border-color: rgb(0, 0, 0); border-style: solid; border-width: 1px; word-break: break-word;"> <p style="margin: 0px; display: block; overflow-wrap: break-word;"><span>5</span></p> </td> <td style="text-align: right; padding: 5px; border-color: rgb(0, 0, 0); border-style: solid; border-width: 1px; word-break: break-word;"> <p style="margin: 0px; display: block; overflow-wrap: break-word;"><span>180</span></p> <table data-template-id="1" style="width: 540px; height: 270.406px;> </td> <colgroup> <td style="text-align: left; padding: 5px; border-color: rgb(0, 0, 0); border-style: solid; border-width: 1px; word-break: <col style="width: 135px;">break-word;" data-formula-text="product(B3,C3)"> <col<p style="width: 135pxtext-align: right; margin: 0px; display: block; overflow-wrap: break-word;"> <col style="width: 135px;"> <span>900</span></p> <col style="width: 135px;"> </td> </colgroup>tr> <tbody><tr> <tr<td style="height: 135.203pxtext-align: center; padding: 5px; border-color: rgb(0, 0, 0); border-style: solid; border-width: 1px; word-break: break-word;"> <td<p style="paddingmargin: 5px0px; border-widthdisplay: 1pxblock; borderoverflow-stylewrap: solid; border-color: rgb(0, 0, 0);">break-word;"><span>eraser</span></p> </td> <p style="margin: 0px;"> <td style="text-align: right; padding: 5px; border-color: rgb(0, 0, 0); border-style: solid; border-width: 1px; word-break: break-word;"> <span>1</span> <p style="margin: 0px; display: </p> block; overflow-wrap: break-word;"><span>5</span></p> </td> <td style="text-align: right; padding: 5px; border-widthcolor: 1pxrgb(0, 0, 0); border-style: solid; border-colorwidth: rgb(0, 0, 0)1px; word-break: break-word;"> <p style="margin: 0px;"> ; display: block; overflow-wrap: break-word;"><span>50</span></p> </td> <td style="text-align: left; padding: 5px; border-color: rgb(0, 0, 0); border-style: solid; border-width: 1px; <span>2</span> word-break: break-word;" data-formula-text="product(B4,C4)"> <p style="text-align: </p> right; margin: 0px; display: block; overflow-wrap: break-word;"> </td> <span>250</span></p> <td style="padding: 5px; border-width: 1px; border-style: solid; border-color: rgb(0, 0, 0);"> </td> </tr> <tr> <p style="margin: 0px;"> <td style="text-align: center; padding: 5px; border-color: rgb(0, 0, 0); border-style: solid; border-width: 1px; word-break: break-word;"> <span>3</span> <p style="margin: 0px; display: block; <overflow-wrap: break-word;"><span>note</span></p> </td> <td data-formula-text="sum(a1:c1)" style="padding: 5px; border-widthtext-align: 1pxright; border-stylepadding: solid5px; border-color: rgb(0, 0, 0);"> border-style: solid; border-width: 1px; word-break: break-word;"> <p style="margin: 0px; display: block;"> overflow-wrap: break-word;"><span>15</span></p> </td> <span>6</span> <td style="text-align: right; padding: 5px; border-color: rgb(0, 0, 0); border-style: solid; border-width: 1px; word-break: break-word;"> </p> <p style="margin: 0px; display: block; </td>overflow-wrap: break-word;"><span>200</span></p> </tr>td> <tr<td style="heighttext-align: 135.203pxleft;"> padding: 5px; border-color: rgb(0, <td style="padding: 5px0, 0); border-style: solid; border-width: 1px; borderword-stylebreak: solidbreak-word;" border-color: rgb(0, 0, 0);data-formula-text="product(B5,C5)"> <p style="text-align: right; <p style="margin: 0pxmargin: 0px; display: block; overflow-wrap: break-word;"> <span>1</span> <span>3000</span></p> </p>td> </tr> </td> <tr> <td style="text-align: center; padding: 5px; border-widthcolor: 1pxrgb(0, 0, 0); border-style: solid; border-width: 1px; borderword-colorbreak: rgb(0, 0, 0)break-word;"> <p style="margin: 0px;"> display: block; overflow-wrap: break-word;"><span style="font-weight: bold;">total</span></p> <span>2</span> </td> </p> <td style="text-align: right; padding: 5px; border-color: rgb(0, 0, 0); border-style: solid; border-width: 1px; </td>word-break: break-word;"> <td<p style="paddingtext-align: 5pxcenter; border-widthmargin: 1px0px; border-styledisplay: solidblock; borderoverflow-colorwrap: rgb(0, 0, 0)break-word;"> <p style="margin: 0px;"> <span>-</span></p> </td> <span>3</span> <td style="text-align: right; padding: 5px; border-color: rgb(0, 0, 0); border-style: solid; border-width: 1px; </p>word-break: break-word;"> </td> <p style="text-align: center; margin: 0px; display: block; overflow-wrap: break-word;"> <td data-formula-text="max(a2:c2)" style="padding: 5px; border-width: 1px; border-style: solid; border-color: rgb(0, 0, 0);"> <span>-</span></p> </td> <p style="margin: 0px;"> <td style="text-align: left; padding: 5px; border-color: rgb(0, 0, 0); border-style: solid; border-width: 1px; word-break: break-word;"> <span>3</span> <p style="text-align: right; margin: 0px; display: block; </p> overflow-wrap: break-word;"><br></p> </td> </tr> </tbody> </table> </div> </div> <script> window.editorconst config = new SynapEditor("synapEditor"Object.assign(synapEditorConfig, { "editor.license":"/se/resource/license.json", "editor.toolbar": ["new","table"], "editor.menu.show": false, "editor.import.maxSize": 10485760, "editor.import.api": "/se/importDoc", "editor.upload.maxSize": 3145728, "editor.upload.image.api": "/se/uploadFile", "editor.upload.video.api": "/se/uploadFile", "editor.upload.file.api": "/se/uploadFile" }); window.editor = new SynapEditor("synapEditor", config, document.getElementById('synapEditor').innerHTML); </script> |
...