...
사용가능한 함수목록은 "지원함수" 페이지를 참고하세요.
| 설명 | 참고 | ||||
|---|---|---|---|---|---|
주의)
|
|
| 주의) | ||
|
...
| HTML |
|---|
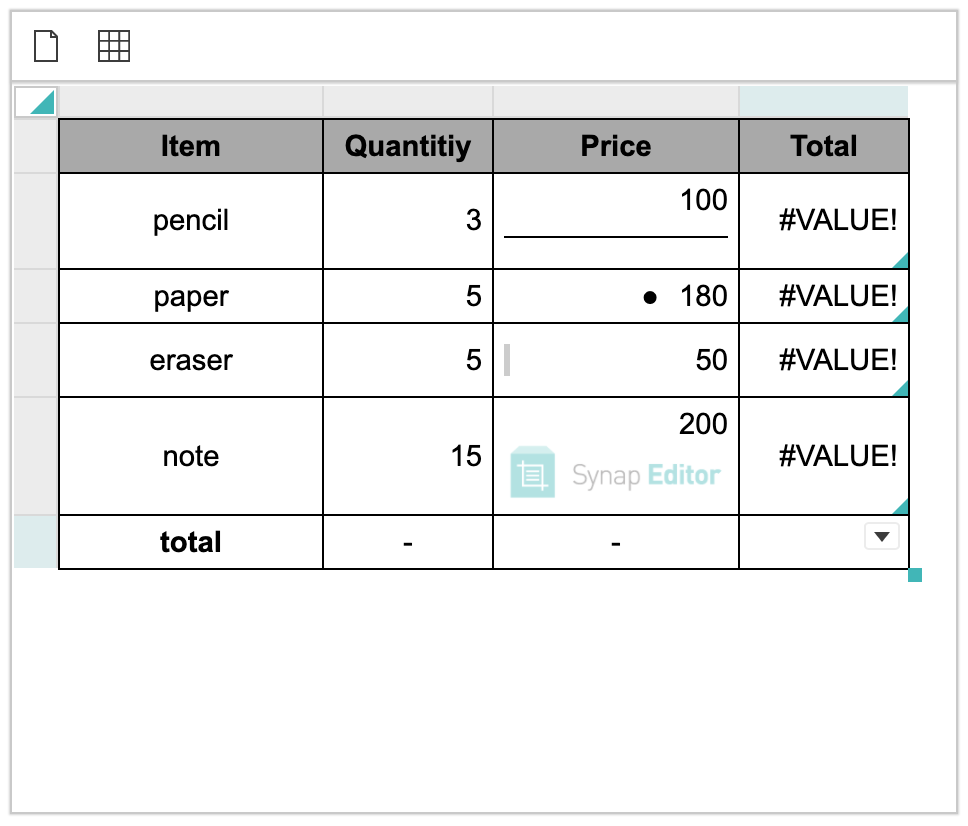
<!-- external modules --> <script type="text/javascript" src='https://www.synapeditor.com/se/resource/synapeditor/externals/formulaParser/formula-parser.min.js'></script> <script type="text/javascript" src='https://www.synapeditor.com/se/resource/synapeditor/externals/SEDocModelParser/SEDocModelParser.min.js'></script> <script type="text/javascript" src='https://www.synapeditor.com/se/resource/synapeditor/externals/SEShapeManager/SEShapeManager.min.js'></script> <script type="text/javascript" src='https://www.synapeditor.com/se/resource/synapeditor/externals/codeMirror/codemirror.min.js'></script> <script type="text/javascript" src="https://www.synapeditor.com/se/resource/synapeditor/externals/codeMirror/xml.min.js"></script> <link rel='stylesheet' href='https://www.synapeditor.com/se/resource/synapeditor/externals/codeMirror/codemirror.min.css'> <!-- Synap Editor --> <script src='https://www.synapeditor.com/se/resource/synapeditor/synapeditor.config.js'></script> <script src='https://www.synapeditor.com/se/resource/synapeditor/synapeditor.min.js'></script> <link href='https://www.synapeditor.com/se/resource/synapeditor/synapeditor.min.css' rel='stylesheet' type='text/css'> <div style="background-color: #ffffff; width:99%; height:500px;"> <div id="synapEditor"> <table data-template-id="1" style="width: 540px; height: 270.406px;> style="vertical-align: text-bottom; border-collapse: collapse; line-height: normal; width: calc(100% - 0px); word-break: break-all;" data-template-id="13"> <colgroup> <colgroup> <col style="width: 135px34.770114942528735%;"> <col style="width: 135px21.743295019157088%;"> <col style="width: 135px21.743295019157088%;"> <col style="width: 135px21.743295019157088%;"> </colgroup> <tbody> <tr style="height: 135.203px;"><tr> <td<th style="padding: 5px; border-width: 1px; border-style: solidbackground-color: rgb(169, 169, 169); text-align: center; padding: 5px; border-color: rgb(0, 0, 0);"> ; border-style: solid; border-width: 1px; word-break: break-word;" scope="col"> <p style="margin: 0px;"> display: block; overflow-wrap: break-word;"><span>Item</span></p> </th> <span>1</span> <th style="background-color: rgb(169, 169, 169); text-align: center; padding: 5px; border-color: rgb(0, 0, 0); border-style: </p> solid; border-width: 1px; word-break: break-word;" scope="col"> </td> <p style="margin: 0px; display: block; overflow-wrap: break-word;"><span>Quantitiy</span></p> <td style="padding: 5px; border-width: 1px; border-style: solid; border-color: rgb(0, 0, 0);"> </th> <th style="background-color: rgb(169, 169, 169); text-align: center; padding: 5px; border-color: rgb(0, 0, <p style="margin0); border-style: 0pxsolid;"> border-width: 1px; word-break: break-word;" scope="col"> <p style="margin: <span>2</span> </p> 0px; display: block; overflow-wrap: break-word;"><span>Price</span></p> </td>th> <td<th style="padding: 5px; border-width: 1px; border-style: solidbackground-color: rgb(169, 169, 169); text-align: center; padding: 5px; border-color: rgb(0, 0, 0);"> border-style: solid; border-width: 1px; word-break: break-word;" scope="col"> <p style="margin: 0px;"> display: block; overflow-wrap: break-word;"><span>Total</span></p> </th> <span>3</span> </tr> <tr> </p> <td style="text-align: center; padding: 5px; border-color: rgb(0, 0, 0); border-style: solid; border-width: 1px; </td>word-break: break-word;"> <td data-formula-text<p style="sum(a1:c1)" style="padding: 5px; border-width: 1px; border-style: solid; border-color: rgb(0, 0, 0);">margin: 0px; display: block; overflow-wrap: break-word;"><span>pencil</span></p> </td> <p style="margin: 0px;"> <td style="text-align: right; padding: 5px; border-color: rgb(0, 0, 0); border-style: solid; border-width: 1px; word-break: break-word;"> <span>6</span> <p style="margin: 0px; display: block; </p> overflow-wrap: break-word;"><span>3</span></p> </td> </tr> <tr style="height: 135.203px<td style="text-align: right; padding: 5px; border-color: rgb(0, 0, 0); border-style: solid; border-width: 1px; word-break: break-word;"> <td<p style="paddingmargin: 5px0px; border-widthdisplay: 1pxblock; borderoverflow-stylewrap: solid; border-color: rgb(0, 0, 0);">break-word;"><span>100</span></p> </td> <p style <td style="margintext-align: 0pxright;"> padding: 5px; border-color: rgb(0, 0, 0); border-style: solid; border-width: 1px; word-break: break-word;" <span>1</span> data-formula-text="product(B2,C2)"> </p> <p style="text-align: right; margin: 0px; display: block; overflow-wrap: break-word;"> </td> <span>300</span></p> <td style="padding: 5px; border-width: 1px; border-style: solid; border-color: rgb(0, 0, 0);"> </td> </tr> <p style="margin: 0px;"> <tr> <td style="text-align: center; padding: 5px; border-color: rgb(0, 0, 0); border-style: solid; <span>2</span> border-width: 1px; word-break: break-word;"> <p </p> style="margin: 0px; display: block; overflow-wrap: break-word;"><span>paper</span></p> </td> <td style="paddingtext-align: right; padding: 5px; border-width: 1pxcolor: rgb(0, 0, 0); border-style: solid; border-colorwidth: rgb(0, 0, 0)1px; word-break: break-word;"> <p style="margin: 0px;"> display: block; overflow-wrap: break-word;"><span>5</span></p> </td> <span>3</span> <td style="text-align: right; padding: 5px; border-color: rgb(0, 0, 0); border-style: solid; border-width: 1px; word-break: break-word;"> </p> <p </td>style="margin: 0px; display: block; overflow-wrap: break-word;"><span>180</span></p> </td> <td data-formula-textstyle="max(a2:c2)" style="text-align: left; padding: 5px; border-widthcolor: 1pxrgb(0, 0, 0); border-style: solid; border-color: rgb(0, 0, 0);"> -width: 1px; word-break: break-word;" data-formula-text="product(B3,C3)"> <p style="text-align: right; margin: 0px; display: block; overflow-wrap: break-word;"> <span>900</span></p> </td> </tr> <tr> <td style="text-align: center; padding: 5px; border-color: rgb(0, 0, 0); border-style: solid; border-width: 1px; word-break: break-word;"> <p style="margin: 0px; display: block; overflow-wrap: break-word;"><span>eraser</span></p> </td> <td style="text-align: right; padding: 5px; border-color: rgb(0, 0, 0); border-style: solid; border-width: 1px; word-break: break-word;"> <p style="margin: 0px; display: block; overflow-wrap: break-word;"><span>5</span></p> </td> <td style="text-align: right; padding: 5px; border-color: rgb(0, 0, 0); border-style: solid; border-width: 1px; word-break: break-word;"> <p style="margin: 0px; display: block; overflow-wrap: break-word;"><span>50</span></p> </td> <td style="text-align: left; padding: 5px; border-color: rgb(0, 0, 0); border-style: solid; border-width: 1px; word-break: break-word;" data-formula-text="product(B4,C4)"> <p style="text-align: right; margin: 0px; display: block; overflow-wrap: break-word;"> <span>250</span></p> </td> </tr> <tr> <td style="text-align: center; padding: 5px; border-color: rgb(0, 0, 0); border-style: solid; border-width: 1px; word-break: break-word;"> <p style="margin: 0px; display: block; overflow-wrap: break-word;"><span>note</span></p> </td> <td style="text-align: right; padding: 5px; border-color: rgb(0, 0, 0); border-style: solid; border-width: 1px; word-break: break-word;"> <p style="margin: 0px; display: block; overflow-wrap: break-word;"><span>15</span></p> </td> <td style="text-align: right; padding: 5px; border-color: rgb(0, 0, 0); border-style: solid; border-width: 1px; word-break: break-word;"> <p style="margin: 0px; display: block; overflow-wrap: break-word;"><span>200</span></p> </td> <td style="text-align: left; padding: 5px; border-color: rgb(0, 0, 0); border-style: solid; border-width: 1px; word-break: break-word;" data-formula-text="product(B5,C5)"> <p style="text-align: right; margin: 0px; display: block; overflow-wrap: break-word;"> <span>3000</span></p> </td> </tr> <tr> <td style="text-align: center; padding: 5px; border-color: rgb(0, 0, 0); border-style: solid; border-width: 1px; word-break: break-word;"> <p style="margin: 0px; display: block; overflow-wrap: break-word;"><span style="font-weight: bold;">total</span></p> </td> <td style="text-align: right; padding: 5px; border-color: rgb(0, 0, 0); border-style: solid; border-width: 1px; word-break: break-word;"> <p style="text-align: center; margin: 0px; display: block; overflow-wrap: break-word;"> <span>-</span></p> </td> <td style="text-align: right; padding: 5px; border-color: rgb(0, 0, 0); border-style: solid; border-width: 1px; word-break: break-word;"> <p style="text-align: center; margin: 0px; display: block; overflow-wrap: break-word;"> <span>-</span></p> </td> <p style="margin: 0px;"> <td style="text-align: left; padding: 5px; border-color: rgb(0, 0, 0); border-style: solid; border-width: 1px; word-break: break-word;"> <span>3</span> <p style="text-align: right; margin: 0px; display: block; </p> overflow-wrap: break-word;"><br></p> </td> </tr> </tbody> </table> </div> </div> <script> const config = Object.assign(synapEditorConfig, { "editor.license":"/se/resource/license.json", "editor.toolbar": ["new","table"], "editor.menu.show": false, "editor.import.maxSize": 10485760, "editor.import.api": "/se/importDoc", "editor.upload.maxSize": 3145728, "editor.upload.image.api": "/se/uploadFile", "editor.upload.video.api": "/se/uploadFile", "editor.upload.file.api": "/se/uploadFile" }); window.editor = new SynapEditor("synapEditor", config, document.getElementById('synapEditor').innerHTML); </script> |
...