| Status | ||||
|---|---|---|---|---|
|
수식 UX 변경
...
엑셀함수 사용을 위한 UX가 2.4.0 버전부터 일부 변경되었습니다. 2.3.0 버전의 엑셀함수 사용은 "엑셀함수사용(2.3.0
...
)"페이지를 참고해주세요.
사용가능한 함수목록은 "지원함수" 페이지를 참고하세요.
| 설명 | 참고 | |||||||
|---|---|---|---|---|---|---|---|---|
단 문자열에 포함된 = 문자가 맨 앞으로 온다고해서 수식 입력 모드로 바뀌지는 않습니다. ex) 123=456 에서 123 을 제거한다고해도 수식 입력 모드로 되지 않음 |
|
| 마우스
| 빠져나갈시 자동으로
| 표현됨
| 이동시, 수식 계산식으로 표현됨|||
| ||||||||
주의) | ||||||||
|
| |||||||
|
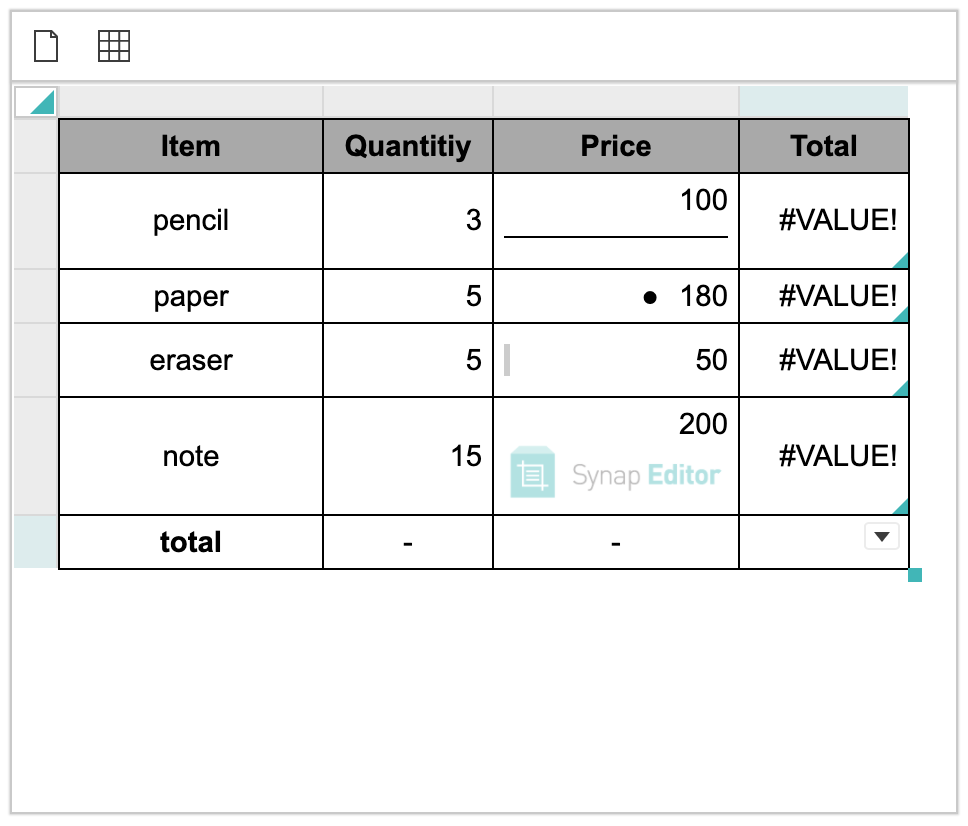
체험하기
...
|
| Html-bobswift |
|---|
<!-- external modules --> <script type="text/javascript" src="'https://codewww.jquerysynapeditor.com/jquery-3.3.1.js"/se/resource/synapeditor/externals/formulaParser/formula-parser.min.js'></script> <!-- code mirror --> <script type="<script type="text/javascript" src='httphttps://www.synapeditor.com/se/resource/synapeditor/externals/codemirrorSEDocModelParser/codemirrorSEDocModelParser.min.js'></script> <script type="text/javascript" src="http'https://www.synapeditor.com/se/resource/synapeditor/externals/codemirrorSEShapeManager/xmlSEShapeManager.min.js"'></script> <link<script rel='stylesheet' href='httptype="text/javascript" src='https://www.synapeditor.com/se/resource/synapeditor/externals/codemirrorcodeMirror/codemirror.min.cssjs'>></script> <!-- formular parser --> <script type<script type="text/javascript" src='http"https://www.synapeditor.com/se/resource/synapeditor/externals/formula-parser/formula-parsercodeMirror/xml.min.js'"></script> <link <!-- Synap Editor --> <script src='httprel='stylesheet' href='https://www.synapeditor.com/se/resource/synapeditor.config./externals/codeMirror/codemirror.min.css'> <!-- Synap Editor --> <script src='https://www.synapeditor.com/se/resource/synapeditor/synapeditor.config.js'></script> <script src='httphttps://www.synapeditor.com/se/resource/synapeditor/synapeditor.min.js'></script> <link href='httphttps://www.synapeditor.com/se/resource/synapeditor/synapeditor.min.css' rel='stylesheet' type='text/css'> <!-- tui Image Editor --> <script type="text/javascript" src='http://www.synapeditor.com/resource/synapeditor/plugins/tuiImageEditor/tuiImageEditor.min.js'></script> <link rel='stylesheet' href='http://www.synapeditor.com/resource/synapeditor/plugins/tuiImageEditor/tuiImageEditor.min.css'> <!-- formula-parser --> <script type="text/javascript" src='http://www.synapeditor.com/resource/synapeditor/2.4.0/formula-parser.min.js'></script> <div style="background-color: #ffffff; width:99%; height:500px;"><div style="background-color: #ffffff; width:99%; height:500px;"> <div id="synapEditor"> <table style="vertical-align: text-bottom; border-collapse: collapse; line-height: normal; width: calc(100% - 0px); word-break: break-all;" data-template-id="13"> <colgroup> <col style="width: 34.770114942528735%;"> <col style="width: 21.743295019157088%;"> <col style="width: 21.743295019157088%;"> <col style="width: 21.743295019157088%;"> </colgroup> <tbody> <tr> <th style="background-color: rgb(169, 169, 169); text-align: center; padding: 5px; border-color: rgb(0, 0, 0); border-style: solid; border-width: 1px; word-break: break-word;" scope="col"> <p style="margin: 0px; display: block; overflow-wrap: break-word;"><span>Item</span></p> </th> <th style="background-color: rgb(169, 169, 169); text-align: center; padding: 5px; border-color: rgb(0, 0, 0); border-style: solid; border-width: 1px; word-break: break-word;" scope="col"> <p style="margin: 0px; display: block; overflow-wrap: break-word;"><span>Quantitiy</span></p> </th> <th style="background-color: rgb(169, 169, 169); text-align: center; padding: 5px; border-color: rgb(0, 0, 0); border-style: solid; border-width: 1px; word-break: break-word;" scope="col"> <p style="margin: 0px; display: block; overflow-wrap: break-word;"><span>Price</span></p> </th> <th style="background-color: rgb(169, 169, 169); text-align: center; padding: 5px; border-color: rgb(0, 0, 0); border-style: solid; border-width: 1px; word-break: break-word;" scope="col"> <p style="margin: 0px; display: block; overflow-wrap: break-word;"><span>Total</span></p> </th> </tr> <tr> <td style="text-align: center; padding: 5px; border-color: rgb(0, 0, 0); border-style: solid; border-width: 1px; word-break: break-word;"> <p style="margin: 0px; display: block; overflow-wrap: break-word;"><span>pencil</span></p> </td> <td style="text-align: right; padding: 5px; border-color: rgb(0, 0, 0); border-style: solid; border-width: 1px; word-break: break-word;"> <p style="margin: 0px; display: block; overflow-wrap: break-word;"><span>3</span></p> </td> <td style="text-align: right; padding: 5px; border-color: rgb(0, 0, 0); border-style: solid; border-width: 1px; word-break: break-word;"> <p style="margin: 0px; display: block; overflow-wrap: break-word;"><span>100</span></p> </td> <td style="text-align: right; padding: 5px; border-color: rgb(0, 0, 0); border-style: solid; border-width: 1px; word-break: break-word;" data-formula-text="product(B2,C2)"> <p style="text-align: right; margin: 0px; display: block; overflow-wrap: break-word;"> <span>300</span></p> </td> </tr> <tr> <td style="text-align: center; padding: 5px; border-color: rgb(0, 0, 0); border-style: solid; border-width: 1px; word-break: break-word;"> <p style="margin: 0px; display: block; overflow-wrap: break-word;"><span>paper</span></p> </td> <td style="text-align: right; padding: 5px; border-color: rgb(0, 0, 0); border-style: solid; border-width: 1px; word-break: break-word;"> <p style="margin: 0px; display: block; overflow-wrap: break-word;"><span>5</span></p> </td> <td style="text-align: right; padding: 5px; border-color: rgb(0, 0, 0); border-style: solid; border-width: 1px; word-break: break-word;"> <p style="margin: 0px; display: block; overflow-wrap: break-word;"><span>180</span></p> </td> <td style="text-align: left; padding: 5px; border-color: rgb(0, 0, 0); border-style: solid; border-width: 1px; word-break: break-word;" data-formula-text="product(B3,C3)"> <p style="text-align: right; margin: 0px; display: block; overflow-wrap: break-word;"> <span>900</span></p> </td> </tr> <tr> <td style="text-align: center; padding: 5px; border-color: rgb(0, 0, 0); border-style: solid; border-width: 1px; word-break: break-word;"> <p style="margin: 0px; display: block; overflow-wrap: break-word;"><span>eraser</span></p> </td> <td style="text-align: right; padding: 5px; border-color: rgb(0, 0, 0); border-style: solid; border-width: 1px; word-break: break-word;"> <p style="margin: 0px; display: block; overflow-wrap: break-word;"><span>5</span></p> </td> <td style="text-align: right; padding: 5px; border-color: rgb(0, 0, 0); border-style: solid; border-width: 1px; word-break: break-word;"> <p style="margin: 0px; display: block; overflow-wrap: break-word;"><span>50</span></p> </td> <td style="text-align: left; padding: 5px; border-color: rgb(0, 0, 0); border-style: solid; border-width: 1px; word-break: break-word;" data-formula-text="product(B4,C4)"> <p style="text-align: right; margin: 0px; display: block; overflow-wrap: break-word;"> <span>250</span></p> </td> </tr> <tr> <td style="text-align: center; padding: 5px; border-color: rgb(0, 0, 0); border-style: solid; border-width: 1px; word-break: break-word;"> <p style="margin: 0px; display: block; overflow-wrap: break-word;"><span>note</span></p> </td> <td style="text-align: right; padding: 5px; border-color: rgb(0, 0, 0); border-style: solid; border-width: 1px; word-break: break-word;"> <p style="margin: 0px; display: block; overflow-wrap: break-word;"><span>15</span></p> </td> <td style="text-align: right; padding: 5px; border-color: rgb(0, 0, 0); border-style: solid; border-width: 1px; word-break: break-word;"> <div id="synapEditor"> <table data-drawing-object-id="se_28d15618-5be8-4779-b5ab-d199bf82e64c" data-template-id="1" data-paragraph-id="se_5263e375-dbd8-4f08-a72f-a6a5c4332ea9" <p style="border-collapsemargin: 0px; display: collapseblock; wordoverflow-breakwrap: break-all; line-height: normal; width: 540px; height: 270.406px; vertical-align: text-bottom;" class=""> <colgroup> <col style="width: 135px;"> <col style="width: 135px;"> <col style="width: 135px;"> <col style="width: 135px;"> </colgroup> <tbody> <tr style="height: 135.203px;"> <td data-table-row-index="0" data-table-col-index="0" data-index-label="A1" style="padding: 5px; word-break: break-word; border-width: 1px; border-style: solid; border-color: rgb(0, 0, 0);"> <p style="word;"><span>200</span></p> </td> <td style="text-align: left; padding: 5px; border-color: rgb(0, 0, 0); border-style: solid; border-width: 1px; word-break: break-word;" data-formula-text="product(B5,C5)"> <p style="text-align: right; margin: 0px; display: block; overflow-wrap: break-word; margin: 0px;"> <span>1</span> </p> </td> <td data-table-row-index="0" data-table-col-index="1" data-index-label="B1" style="padding: 5px; word-break: break-word; border-width: 1px; border-style: solid; border-color: rgb(0, 0, 0);"> <p style="overflow-wrap: break-word; margin: 0px;"> <span>2</span> </p> </td> <td data-table-row-index="0" data-table-col-index="2" data-index-label="C1" style="padding: 5px; word-break: break-word; border-width: 1px; border-style: solid; border-color: rgb(0, 0, 0);"> <p style="overflow-wrap: break-word; margin: 0px;"> <span>3</span> </p> </td> <td data-table-row-index="0" data-table-col-index="3" data-formula-text="sum(a1:c1)" data-index-label="D1" style="padding: 5px; word-break: break-word; border-width: 1px; border-style: solid"> <span>3000</span></p> </td> </tr> <tr> <td style="text-align: center; padding: 5px; border-color: rgb(0, 0, 0);"> <p style="overflow-wrap: break-word; margin: 0px;"> <span>6</span> </p> </td> </tr> <tr style="height: 135.203px;"> <td data-table-row-index="1" data-table-col-index="0" data-index-label="A2" style="padding: 5px; word-break: break-word; border-width: 1px; border-style: solid border-style: solid; border-width: 1px; word-break: break-word;"> <p style="margin: 0px; display: block; overflow-wrap: break-word;"><span style="font-weight: bold;">total</span></p> </td> <td style="text-align: right; padding: 5px; border-color: rgb(0, 0, 0);"> <p style="overflow-wrap; border-style: solid; border-width: 1px; word-break: break-word; margin: 0px;"> <span>1</span> </p> </td> <td data-table-row-index="1" data-table-col-index="1" data-index-label="B2" style="padding: 5px; word-break"> <p style="text-align: center; margin: 0px; display: block; overflow-wrap: break-word; border-width: 1px; border-style: solid; border-color: rgb(0, 0, 0);"> <p style="overflow-wrap: break-word; margin: 0px;"> <span>2</span> </p> </td> <td data-table-row-index="1" data-table-col-index="2" data-index-label="C2" style=""> <span>-</span></p> </td> <td style="text-align: right; padding: 5px; wordborder-breakcolor: break-word; border-width: 1pxrgb(0, 0, 0); border-style: solid; border-colorwidth: rgb(0, 0, 0)1px; word-break: break-word;"> <p style="overflowtext-wrapalign: break-wordcenter; margin: 0px; display: block; overflow-wrap: break-word;"> <span>3</span> </p> </td> <td data-table-row-index="1" data-table-col-index="3" data-formula-text="max(a2:c2)" data-index-label="D2" style="padding: 5px <span>-</span></p> </td> <td style="text-align: left; padding: 5px; border-color: rgb(0, 0, 0); border-style: solid; border-width: 1px; word-break: break-word; border-width: 1px; border-style: solid; border-color: rgb(0, 0, 0);"> <p style=""> <p style="text-align: right; margin: 0px; display: block; overflow-wrap: break-word; margin: 0px;"> <span>3</span> </p> </td> </tr> </tbody> </table> "><br></p> </td> </tr> </tbody> </table> </div> </div> <script> window.editorconst config = new SynapEditor("synapEditor"Object.assign(synapEditorConfig, { "editor.license":"/se/resource/license.json", "editor.toolbar": ["new","table"], "editor.menu.show": false, "editor.import.maxSize": 10485760, "editor.import.api": "/se/importDoc", "editor.upload.maxSize": 3145728, "editor.upload.image.api": "/se/uploadFile", "editor.upload.video.api": "/se/uploadFile", "editor.upload.file.api": "/se/uploadFile" }); window.editor = new SynapEditor("synapEditor", config, document.getElementById('synapEditor').innerHTML); </script> |
...