| Status | ||||
|---|---|---|---|---|
|
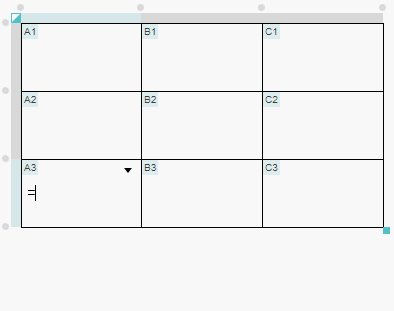
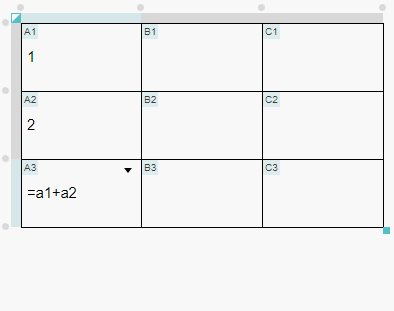
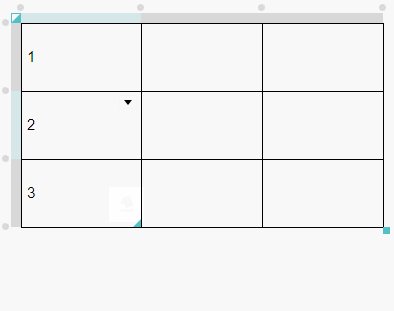
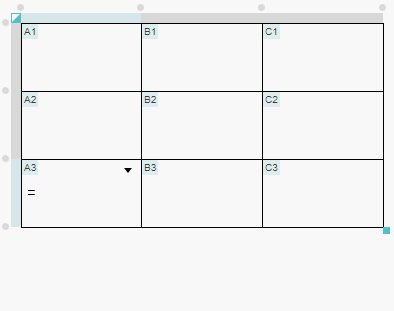
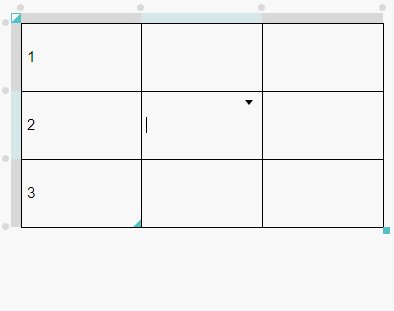
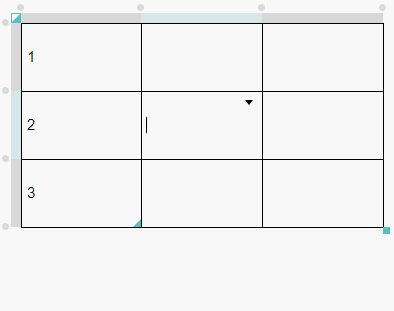
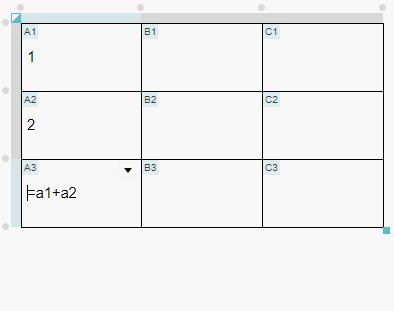
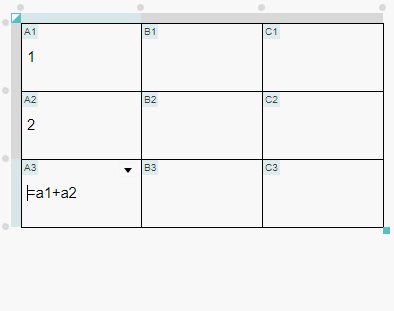
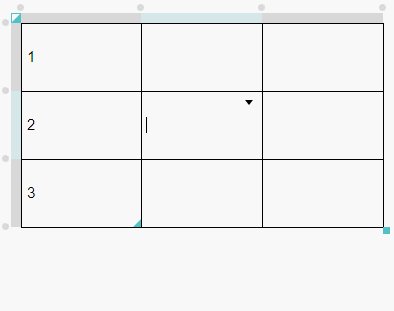
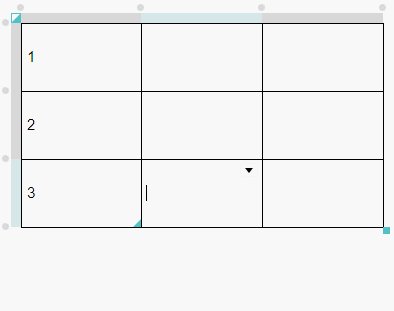
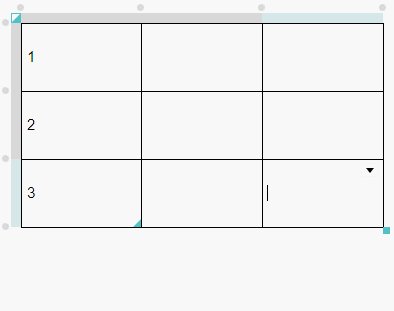
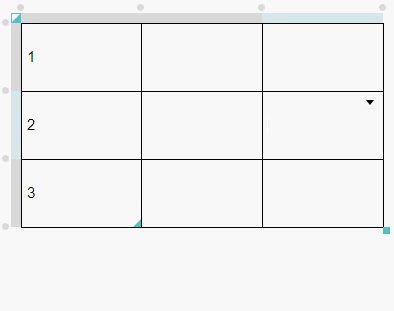
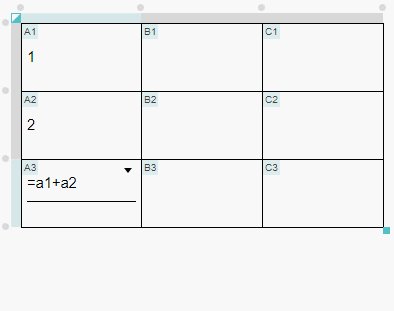
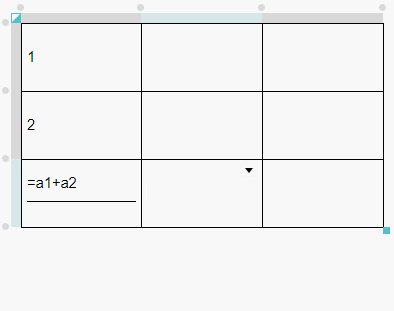
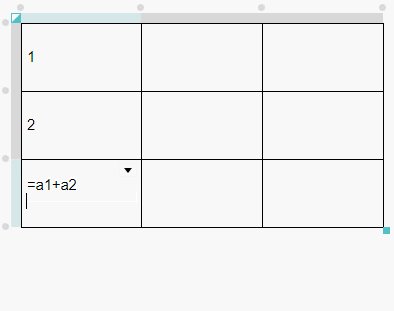
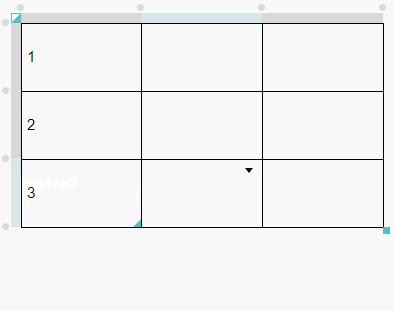
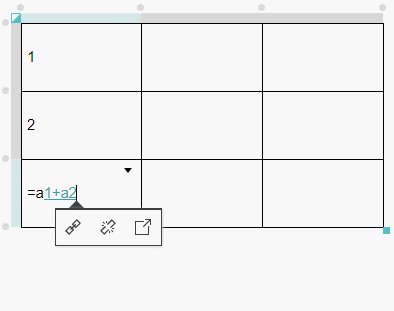
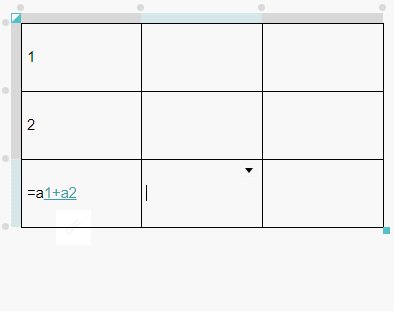
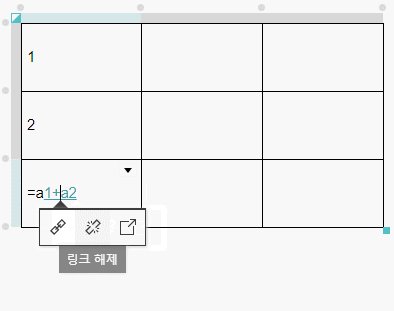
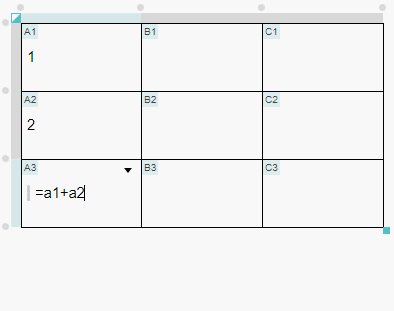
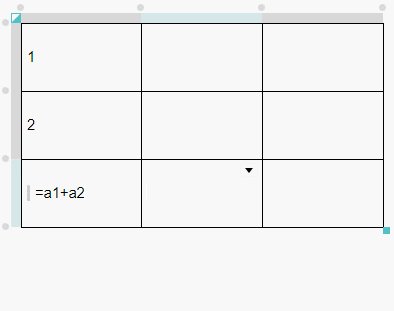
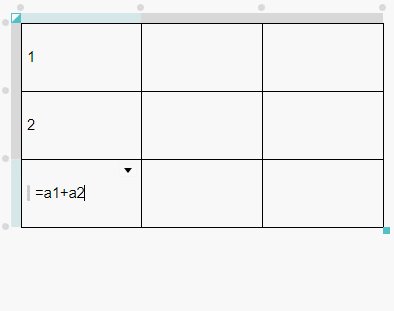
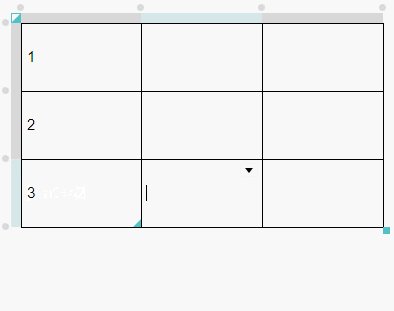
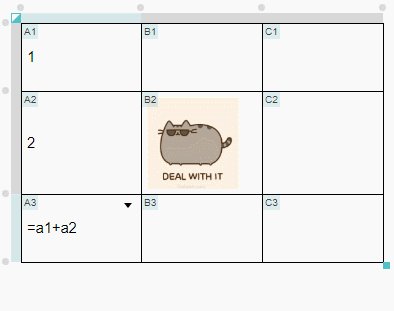
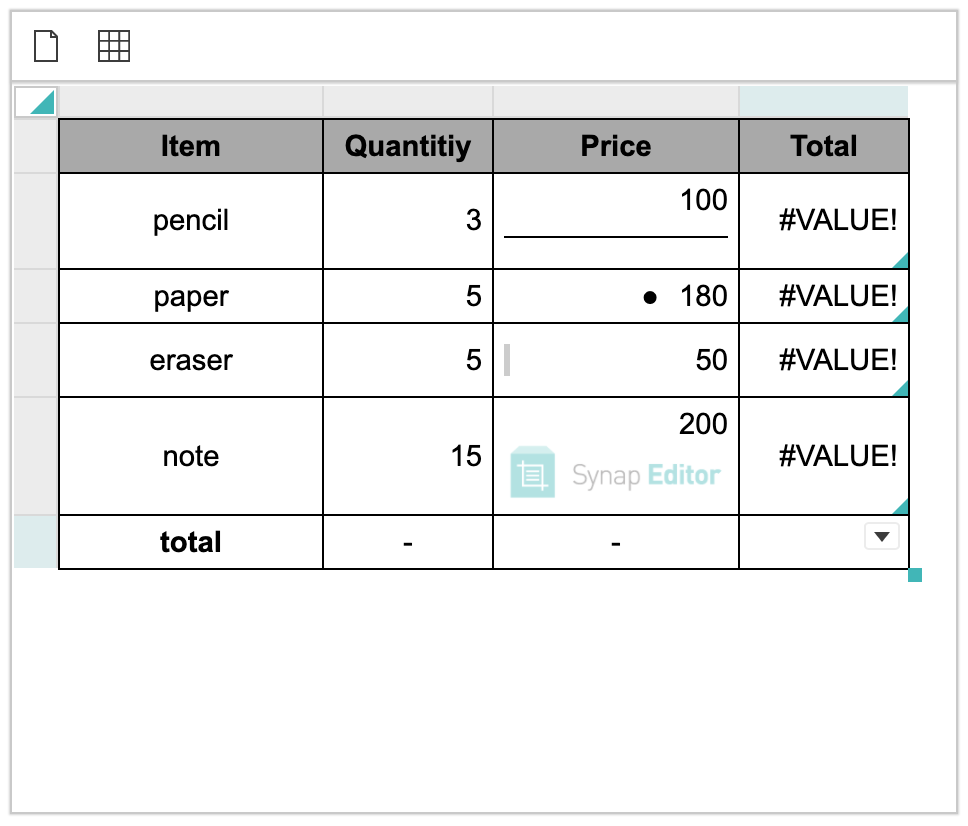
수식 UX 변경
...
엑셀함수 사용을 위한 UX가 2.4.0 버전부터 일부 변경되었습니다. 2.3.0 버전의 엑셀함수 사용은 "엑셀함수사용(2.3.0
...
)"페이지를 참고해주세요.
사용가능한 함수목록은 "지원함수" 페이지를 참고하세요.
| 설명 | 참고 | |||||
|---|---|---|---|---|---|---|
단 문자열에 포함된 = 문자가 맨 앞으로 온다고해서 수식 입력 모드로 바뀌지는 않습니다. ex) 123=456 에서 123 을 제거한다고해도 수식 입력 모드로 되지 않음
|
| 마우스
| 빠져나갈시 자동으로
| 표현됨
| 이동시, 수식 계산식으로 표현됨||
| ||||||
주의) | ||||||
|
|
...
|
| HTML |
|---|
<!-- external jQuerymodules --> <script type="text/javascript" src="'https://codewww.jquerysynapeditor.com/jquery-3.3.1.js"></script> <!-- code mirror -->/se/resource/synapeditor/externals/formulaParser/formula-parser.min.js'></script> <script type="text/javascript" src='httphttps://www.synapeditor.com/se/resource/synapeditor/externals/codemirrorSEDocModelParser/codemirrorSEDocModelParser.min.js'></script> <script type="text/javascript" src="http'https://www.synapeditor.com/se/resource/synapeditor/externals/codemirrorSEShapeManager/xmlSEShapeManager.min.js"'></script> <link<script rel='stylesheet' href='httptype="text/javascript" src='https://www.synapeditor.com/se/resource/synapeditor/externals/codemirrorcodeMirror/codemirror.min.css'> <!-- formular parser -->js'></script> <script type="text/javascript" src='http"https://www.synapeditor.com/se/resource/synapeditor/externals/formula-parser/formula-parsercodeMirror/xml.min.js'"></script> <link <!--rel='stylesheet' href='https://www.synapeditor.com/se/resource/synapeditor/externals/codeMirror/codemirror.min.css'> <!-- Synap Editor --> <script src='httphttps://www.synapeditor.com/se/resource/synapeditor/synapeditor.config.js'></script> <script src='httphttps://www.synapeditor.com/se/resource/synapeditor/synapeditor.min.js'></script> <link href='httphttps://www.synapeditor.com/se/resource/synapeditor/synapeditor.min.css' rel='stylesheet' type='text/css'> <!-- tui Image Editor --> <script type="text/javascript" src='http://www.synapeditor.com/resource/synapeditor/plugins/tuiImageEditor/tuiImageEditor.min.js'></script> <link rel='stylesheet' href='http://www.synapeditor.com/resource/synapeditor/plugins/tuiImageEditor/tuiImageEditor.min.css'> <!-- formula-parser --> <script type="text/javascript" src='http://www.synapeditor.com/resource/synapeditor/2.4.0/formula-parser.min.js'></script> <div style="background-color: #ffffff; width:99%; height:500px;"> <div id="synapEditor"> <table data-template-id="1" style="width: 540px; height: 270.406px;><div style="background-color: #ffffff; width:99%; height:500px;"> <div id="synapEditor"> <table style="vertical-align: text-bottom; border-collapse: collapse; line-height: normal; width: calc(100% - 0px); word-break: break-all;" data-template-id="13"> <colgroup> <col style="width: 34.770114942528735%;"> <col style="width: 21.743295019157088%;"> <col style="width: 21.743295019157088%;"> <col style="width: 21.743295019157088%;"> </colgroup> <tbody> <tr> <th style="background-color: rgb(169, 169, 169); text-align: center; padding: 5px; border-color: rgb(0, 0, 0); border-style: solid; border-width: 1px; word-break: break-word;" scope="col"> <p style="margin: 0px; display: block; overflow-wrap: break-word;"><span>Item</span></p> </th> <th style="background-color: rgb(169, 169, 169); text-align: center; padding: 5px; border-color: rgb(0, 0, 0); border-style: solid; border-width: 1px; word-break: break-word;" scope="col"> <p style="margin: 0px; display: block; overflow-wrap: break-word;"><span>Quantitiy</span></p> </th> <th style="background-color: rgb(169, 169, 169); text-align: center; padding: 5px; border-color: rgb(0, 0, 0); border-style: solid; border-width: 1px; word-break: break-word;" scope="col"> <p style="margin: 0px; display: block; overflow-wrap: break-word;"><span>Price</span></p> </th> <th style="background-color: rgb(169, 169, 169); text-align: center; padding: 5px; border-color: rgb(0, 0, 0); border-style: solid; border-width: 1px; word-break: break-word;" scope="col"> <p style="margin: 0px; display: block; overflow-wrap: break-word;"><span>Total</span></p> </th> </tr> <tr> <td style="text-align: center; padding: 5px; border-color: rgb(0, 0, 0); border-style: solid; border-width: 1px; word-break: break-word;"> <p style="margin: 0px; display: block; overflow-wrap: break-word;"><span>pencil</span></p> </td> <td style="text-align: right; padding: 5px; border-color: rgb(0, 0, 0); border-style: solid; border-width: 1px; word-break: break-word;"> <p style="margin: 0px; display: block; overflow-wrap: break-word;"><span>3</span></p> </td> <td style="text-align: right; padding: 5px; border-color: rgb(0, 0, 0); border-style: solid; border-width: 1px; word-break: break-word;"> <p style="margin: 0px; display: block; overflow-wrap: break-word;"><span>100</span></p> </td> <td style="text-align: right; padding: 5px; border-color: rgb(0, 0, 0); border-style: solid; border-width: 1px; word-break: break-word;" data-formula-text="product(B2,C2)"> <p style="text-align: right; margin: 0px; display: block; overflow-wrap: break-word;"> <span>300</span></p> </td> </tr> <tr> <td style="text-align: center; padding: 5px; border-color: rgb(0, 0, 0); border-style: solid; border-width: 1px; word-break: break-word;"> <p style="margin: 0px; display: block; overflow-wrap: break-word;"><span>paper</span></p> </td> <td style="text-align: right; padding: 5px; border-color: rgb(0, 0, 0); border-style: solid; border-width: 1px; word-break: break-word;"> <p style="margin: 0px; display: block; overflow-wrap: break-word;"><span>5</span></p> </td> <td style="text-align: right; padding: 5px; border-color: rgb(0, 0, 0); border-style: solid; border-width: 1px; word-break: break-word;"> <p style="margin: 0px; display: block; overflow-wrap: break-word;"><span>180</span></p> </td> <td style="text-align: left; padding: 5px; border-color: rgb(0, 0, 0); border-style: solid; border-width: 1px; word-break: break-word;" data-formula-text="product(B3,C3)"> <p style="text-align: right; margin: 0px; display: block; overflow-wrap: break-word;"> <colgroup><span>900</span></p> <col style="width: 135px;"></td> </tr> <col style="width: 135px;"> <tr> <col style="width: 135px;"> <td style="text-align: center; padding: 5px; border-color: rgb(0, 0, 0); border-style: solid; border-width: <col style="width: 135px1px; word-break: break-word;"> </colgroup> <p <tbody> style="margin: 0px; display: block; overflow-wrap: break-word;"><span>eraser</span></p> <tr style="height: 135.203px;"> </td> <td style="text-align: right; padding: 5px; border-width: 1pxcolor: rgb(0, 0, 0); border-style: solid; border-colorwidth: rgb(0, 0, 0)1px; word-break: break-word;"> <p style="margin: 0px;"> display: block; overflow-wrap: break-word;"><span>5</span></p> <span>1</span> </td> </p> <td style="text-align: right; padding: 5px; border-color: rgb(0, 0, 0); border-style: solid; </td> border-width: 1px; word-break: break-word;"> <td style="padding: 5px; border-width: 1px; border-style: solid; border-color: rgb(0, 0, 0);"> <p style="margin: 0px; display: block; overflow-wrap: break-word;"><span>50</span></p> </td> <p style="margin: 0px;"> <td style="text-align: left; padding: 5px; border-color: rgb(0, 0, 0); border-style: solid; border-width: 1px; word-break: <span>2</span>break-word;" data-formula-text="product(B4,C4)"> <p style="text-align: right; margin: </p> 0px; display: block; overflow-wrap: break-word;"> </td> <span>250</span></p> <td style="padding: 5px; border-width: 1px; border-style: solid; border-color: rgb(0, 0, 0);"> </td> </tr> <tr> <p style="margin: 0px;"> <td style="text-align: center; padding: 5px; border-color: rgb(0, 0, 0); border-style: solid; border-width: 1px; word-break: break-word;"> <span>3</span> <p style="margin: 0px; display: block; </p> overflow-wrap: break-word;"><span>note</span></p> </td> <td data-formula-textstyle="sum(a1:c1)" style="text-align: right; padding: 5px; border-width: 1pxcolor: rgb(0, 0, 0); border-style: solid; border-colorwidth: rgb(0, 0, 0)1px; word-break: break-word;"> <p style="margin: 0px;">; display: block; overflow-wrap: break-word;"><span>15</span></p> </td> <span>6</span> <td style="text-align: right; padding: 5px; border-color: rgb(0, 0, 0); border-style: solid; border-width: 1px; word-break: break-word;"> </p> <p </td>style="margin: 0px; display: block; overflow-wrap: break-word;"><span>200</span></p> </tr>td> <tr<td style="heighttext-align: 135.203pxleft;"> padding: 5px; border-color: rgb(0, <td style="padding: 5px0, 0); border-style: solid; border-width: 1px; borderword-stylebreak: solidbreak-word;" border-color: rgb(0, 0, 0);">data-formula-text="product(B5,C5)"> <p style="text-align: right; margin: 0px; display: <p style="margin: 0pxblock; overflow-wrap: break-word;"> <span>1</span> <span>3000</span></p> </p>td> </tr> </td> <tr> <td style="text-align: center; padding: 5px; border-width: 1pxcolor: rgb(0, 0, 0); border-style: solid; border-width: 1px; borderword-colorbreak: rgb(0, 0, 0)break-word;"> <p style="margin: 0px;"> display: block; overflow-wrap: <span>2</span>break-word;"><span style="font-weight: bold;">total</span></p> </td> </p> <td style="text-align: right; padding: 5px; border-color: rgb(0, 0, 0); border-style: solid; border-width: 1px; </td>word-break: break-word;"> <td<p style="paddingtext-align: 5pxcenter; border-widthmargin: 1px0px; border-styledisplay: solidblock; borderoverflow-colorwrap: rgb(0, 0, 0)break-word;"> <p style="margin: 0px;"> <span>-</span></p> <span>3</span></td> <td style="text-align: right; padding: 5px; border-color: rgb(0, 0, 0); border-style: solid; border-width: </p> 1px; word-break: break-word;"> </td> <p style="text-align: center; margin: 0px; display: block; overflow-wrap: break-word;"> <td data-formula-text="max(a2:c2)" style="padding: 5px; border-width: 1px; border-style: solid; border-color: rgb(0, 0, 0);"> <span>-</span></p> </td> <p style="margin: 0px;"> <td style="text-align: left; padding: 5px; border-color: rgb(0, 0, 0); border-style: solid; border-width: 1px; word-break: break-word;"> <span>3</span> <p style="text-align: right; margin: 0px; display: block; <overflow-wrap: break-word;"><br></p> </td> </tr> </tbody> </table> </div> </div> <script> window.editorconst config = new SynapEditor("synapEditor"Object.assign(synapEditorConfig, { "editor.license":"/se/resource/license.json", "editor.toolbar": ["new","table"], "editor.menu.show": false, "editor.import.maxSize": 10485760, "editor.import.api": "/se/importDoc", "editor.upload.maxSize": 3145728, "editor.upload.image.api": "/se/uploadFile", "editor.upload.video.api": "/se/uploadFile", "editor.upload.file.api": "/se/uploadFile" }); window.editor = new SynapEditor("synapEditor", config, document.getElementById('synapEditor').innerHTML); </script> |
...