...
| Code Block | ||||
|---|---|---|---|---|
| ||||
var pluginName = "pluginName";
var pluginGenerator = function (editor) {
return {
//...
};
};
SynapEditor.addPlugin(pluginName, pluginGenerator); |
...
예제
...
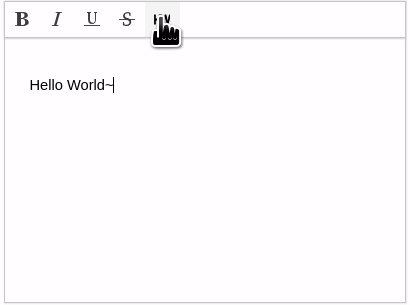
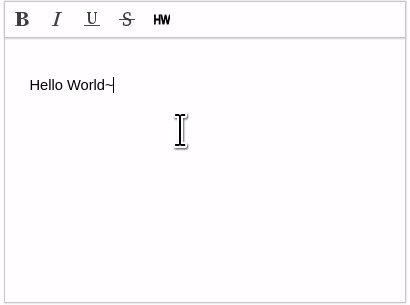
'Hello World~'를 에디터에 삽입하는 플러그인
...
PluginGenerator 정의
| Code Block | ||||||
|---|---|---|---|---|---|---|
| ||||||
var pluginName = "helloWorldInserter";
var pluginGenerator = function(editor) {
return {
buttonDef: {
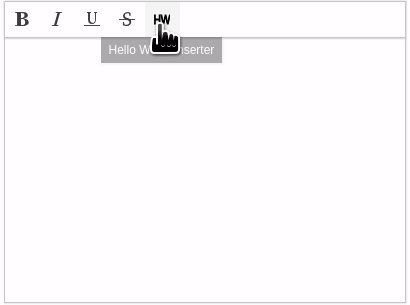
label: 'Hello World Inserter',
iconSVG: `<svg xmlns="http://www.w3.org/2000/svg" version="1.1" viewBox="0 0 16 16">
<g xmlns="http://www.w3.org/2000/svg"><title>Layer 1</title>
<text stroke="#000000" transform="matrix(0.7835232019424438,0,0,1,0.2672135476022959,0) " xml:space="preserve"
text-anchor="start" font-family="Helvetica, Arial, sans-serif" font-size="13" y="12.580528" x="-1.056391" fill="#000000">HW</text>
</g>
</svg>`,
onClickFunc: function () {
editor.execCommand('insertText', 'Hello World~');
}
}
};
};
SynapEditor.addPlugin(pluginName, pluginGenerator); |
...
작성한 플러그인 로드
| Code Block | ||||||
|---|---|---|---|---|---|---|
| ||||||
<!-- synapeditor plugin --> <script type="text/javascript" src="./plugins/helloWorldInserter.js"></script> |
...
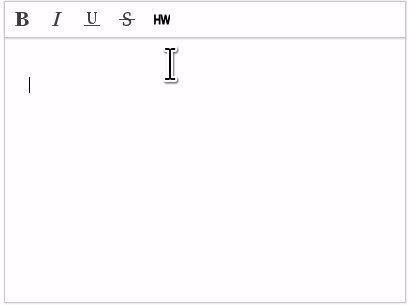
에디터 툴바 영역에 플러그인 버튼 달기
| Code Block | ||||||
|---|---|---|---|---|---|---|
| ||||||
"editor.toolbar": ["bold", "italic", "underline", "strike", "helloWorldInserter"] //helloWorldInserter 플러그인을 툴바 영역에 설정합니다. |
...