...
| KEY | ICON | 설명 |
|---|---|---|
| formEditor_text | 텍스트 필드를 삽입합니다. ( | |
| formEditor_textarea | 텍스트 영역을 삽입합니다. ( | |
| formEditor_select | 선택 박스를 삽입합니다. ( | |
| formEditor_radio | 라디오 버튼을 삽입합니다. ( | |
| formEditor_checkbox | 체크 박스를 삽입합니다. (<input type="checkbox">) | |
| formEditor_button | 버튼을 삽입합니다. (<button>) | |
| formEditor_hidden | 히든 필드를 삽입합니다. (<input type="hidden">) | |
| formEditor_datalist | 데이터 목록을 삽입합니다목록 필드를 삽입합니다. (<input list="">) | |
| formEditor_fieldset | 필드셋을 삽입합니다. (<fieldset>) | |
| formEditor_form | 폼을 삽입합니다. (<form>) |
...
| KEY | ICON | 설명 |
|---|---|---|
| formEditor_textProperties | 텍스트 필드의 속성을 설정하는 다이얼로그를 엽니다. | |
| formEditor_textareaProperties | 텍스트 영역의 속성을 설정하는 다이얼로그를 엽니다. | |
| formEditor_selectProperties | 선택 박스의 속성을 설정하는 다이얼로그를 엽니다. | |
| formEditor_radioProperties | 라디오 버튼의 속성을 설정하는 다이얼로그를 엽니다. | |
| formEditor_checkboxProperties | 체크 박스의 속성을 설정하는 다이얼로그를 엽니다. | |
| formEditor_buttonProperties | 버튼의 속성을 설정하는 다이얼로그를 엽니다. | |
formEditor_hiddenProperties | 히든 필드의 속성을 설정하는 다이얼로그를 엽니다. | |
| formEditor_datalistProperties | 데이터 목록의 속성을 설정하는 다이얼로그를 엽니다. | |
| formEditor_datalistInputProperties | 데이터 목록 입력필드의 목록 필드의 속성을 설정하는 다이얼로그를 엽니다. | |
| formEditor_labelProperties | 레이블의 속성을 설정하는 다이얼로그를 엽니다. | |
| formEditor_fieldsetProperties | 필드셋의 속성을 설정하는 다이얼로그를 엽니다. | |
formEditor_formProperties | 폼의 속성을 설정하는 다이얼로그를 엽니다. |
...
| BALLOON NAME | 설명 |
|---|---|
| formEditor_text | 텍스트 필드에 나타나는 벌룬입니다. |
| formEditor_textarea | 텍스트 영역에 나타나는 벌룬입니다. |
| formEditor_select | 선택 박스에 나타나는 벌룬입니다. |
| formEditor_radio | 라디오 버튼에 나타나는 벌룬입니다. |
| formEditor_checkbox | 체크 박스에 나타나는 벌룬입니다. |
| formEditor_button | 버튼에 나타나는 벌룬입니다. |
| formEditor_hidden | 히든 필드에 나타나는 벌룬입니다. |
| formEditor_datalist | 데이터 목록에 나타나는 벌룬입니다. |
| formEditor_datalistInput | 데이터 목록 입력필드에 목록 필드에 나타나는 벌룬입니다. |
| formEditor_label | 레이블에 나타나는 벌룬입니다. |
| formEditor_fieldset | 필드셋에 나타나는 벌룬입니다. |
| formEditor_form | 폼에 나타나는 벌룬입니다. |
...
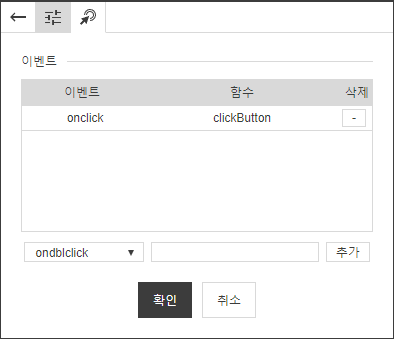
(이벤트를 설정할 수 있는 다이얼로그: 텍스트 필드 속성, 텍스트 영역 속성, 버튼 속성, 선택 박스 속성, 라디오 버튼 속성, 체크 박스 속성, 데이터 목록 입력필드 목록 필드 속성)
기능을 사용하려면 에디터의 컨텐츠 필터 설정 중 이벤트 속성 삽입을 허용해야 합니다.
...
| Code Block | ||||
|---|---|---|---|---|
| ||||
editor.execCommand('insertFormRunElement', 'text'); // <input type="text"> 삽입
editor.execCommand('insertFormRunElement', 'number'); // <input type="number"> 삽입
editor.execCommand('insertFormRunElement', 'email'); // <input type="email"> 삽입
editor.execCommand('insertFormRunElement', 'password'); // <input type="password"> 삽입
editor.execCommand('insertFormRunElement', 'hidden'); // <input type="hidden"> 삽입
editor.execCommand('insertFormRunElement', 'radio'); // <input type="radio"> 삽입
editor.execCommand('insertFormRunElement', 'checkbox'); // <input type="checkbox"> 삽입
editor.execCommand('insertFormRunElement', 'textarea'); // <textarea> 삽입
editor.execCommand('insertFormRunElement', 'select'); // <select> 삽입
editor.execCommand('insertFormRunElement', 'button'); // <button type="button"> 삽입
editor.execCommand('insertFormRunElement', 'submit'); // <button type="submit"> 삽입
editor.execCommand('insertFormRunElement', 'reset'); // <button type="reset"> 삽입
editor.execCommand('insertFormRunElement', 'label'); // <label> 삽입
editor.execCommand('insertFormRunElement', 'datalist'); // <datalist> 삽입
editor.execCommand('insertFormRunElement', 'datalistInput'); // <Input<input list=""> 삽입 |
insertFormBlockElement
...