릴리즈 2.6.0 이상
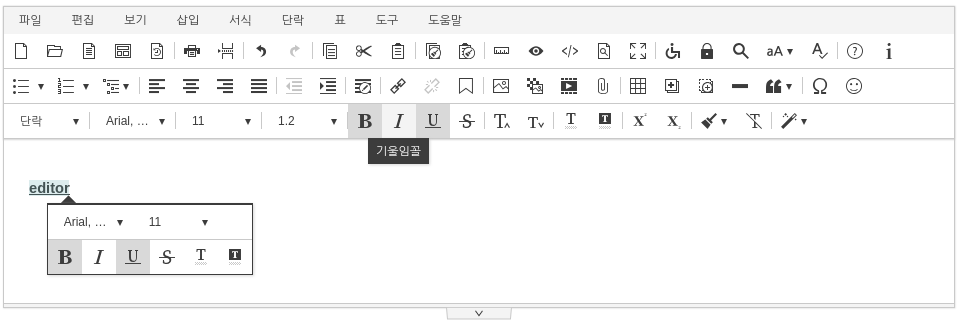
테마 적용하기
에디터가 적용된 html 페이지에 테마 CSS 파일을 include 합니다.
index.html<!-- 테마 CSS --> <link rel='stylesheet' href='../dist/themes/dark-gray.css'>
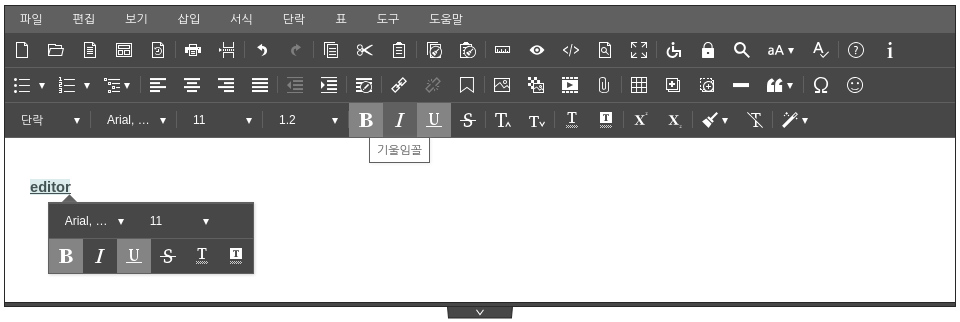
에디터 설정 'editor.ui.theme' 에 테마를 설정합니다.
config.jsvar synapEditorConfig = { "editor.ui.theme": "dark-gray" // 테마 이름 };- 테마가 적용됩니다.