편집 API와 반응형보기 기능이 추가된 사이냅에디터 2.11.0 버전이 릴리즈 되었습니다.
주요 개선사항
1. 편집 API 추가
API를 이용한 문서 편집이 가능하도록 APIModel과 관련 API가 추가되었습니다.
APIModel에 대한 상세한 설명은 APIModel 도움말을 참고해주세요.
모델별 API 안내
기타 편집 API 추가 및 개선
| API | 설명 |
|---|---|
| insertHTML | 파라메터에 ID가 존재할 경우 ID와 Offset에 해당하는 위치에 삽입됩니다. ID가 존재하지 않을 경우 현재 Selection을 기준으로 다음 문단에 삽입됩니다. |
| isDirty, clearDirty | 편집된 내용이 있는지 판단하기 위한 isDirty() 메소드와 이를 초기화하는 clearDirty() 메소드가 추가되었습니다. |
| getSelection | 에디터에서 selection 정보를 가져오는 API를 추가되었습니다. Selection 정보에서 문단, 셀, 표의 ID와 offset정보를 구할 수 있습니다. |
| updateModel, updateBodyModel | HTML DOM을 수정하고 그 내용을 편집모델에 반영 후 다시 렌더링할 수 있는 API가 추가되었습니다. |
| getAPIModels, getAPIModelById, getAPIModelsBySelector | 현재 selection, id, selector를 이용해서 편집용 APIModel을 가져오는 API가 추가되었습니다. |
| getContentsDocument | 에디터 편집영역의 document를 반환하는 API가 추가되었습니다. |
| getHTMLElement, getHTMLElements | 캐럿이 위치한곳의 HTML Element 가져오기오는 API가 추가되었습니다. |
| getTableCellHTMLElement | 캐럿이 위치한 표에서 셀(TD 또는 TH)의 HTML Element를 가져오는 API가 추가되었습니다. |
2. 메뉴 및 툴바 토글 API 추가
메뉴와 툴바 토글을 위한 API가 추가되었습니다.
| API | 설명 |
|---|---|
getUIManager().showMenu(); getUIManager().hideMenu(); | 메뉴를 보이거나 감춥니다. Example editor.getUIManager().showMenu(); editor.getUIManager().hideMenu(); |
getUIManager().showToolbar(index); getUIManager().hideToolbar(index); | 툴바를 라인단위로 보이거나 감춥니다. index값이 0인 경우 첫번째 툴바 라인이 보이거나 감춰집니다. Example editor.getUIManager().showToolbar(0); editor.getUIManager().hideToolbar(1); |
3. 반응형보기
반응형 보기 기능이 추가되었습니다. 에디터 편집화면에서 핸드폰, 태블릿 화면으로 모드를 변경하여 편집할 수 있습니다.
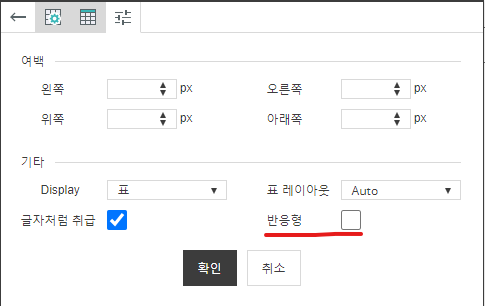
또한 환경설정파일에 아래 옵션을 추가하면 표, 이미지, 동영상에 "반응형" 속성을 설정 할 수 있습니다.
/** * 반응형 편집을 사용할지 여부입니다. (기본값 false) * true로 설정하게 되면 이미지/비디오 속성에서 반응형 여부를 체크할 수 있게됩니다. */ 'editor.responsive.use': true,
반응형 속성이 설정된 표, 이미지, 동영상은 아래와 같이 동작합니다.
- 표 : 표의 너비는 px로 고정되고 모바일에서는 좌/우 스크롤 됩니다.
- 이미지, 동영상 : 이미지, 동영상에 max-width 스타일이 추가됩니다. 화면의 너비에 따라 이미지, 동영상의 너비가 변경됩니다.
>> 반응형 보기 데모
4. 표 고정너비 삽입
표를 고정너비(px)로 삽입하는 기능이 추가되었습니다. 아래와 같이 환경설정파일에 관련 설정을 추가하세요.
/** * 표 삽입시 px형태로 삽입할지를 설정합니다. * 값이 false일 경우 표의 너비가 "%"로 삽입됩니다. */ 'editor.table.defaultWidthUnit.px': true,
5. 표/셀 풍선팝업 UX 변경옵션 추가
표에서 표, 셀 풍선팝업을 셀 셀렉션일 경우에만 노출시키는 옵션이 추가되었습니다. 단일 셀 선택은 아래 단일셀 선택 UX 변경을 참고하세요.
/** * 표 풍선팝업을 tableCellSelection일 경우에만 보여줄지 여부를 설정합니다. * 값이 false일 경우 표 안쪽 캐럿 상태일 경우에도 표 풍선팝업이 노출됩니다. */ 'editor.table.showBalloon.onlyTableCellSelection': true,
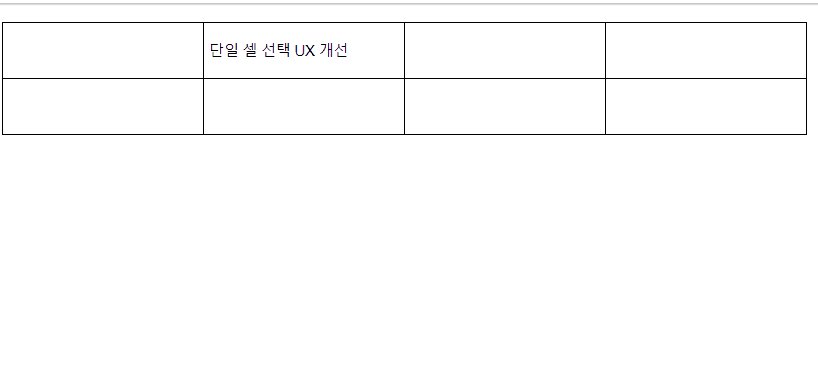
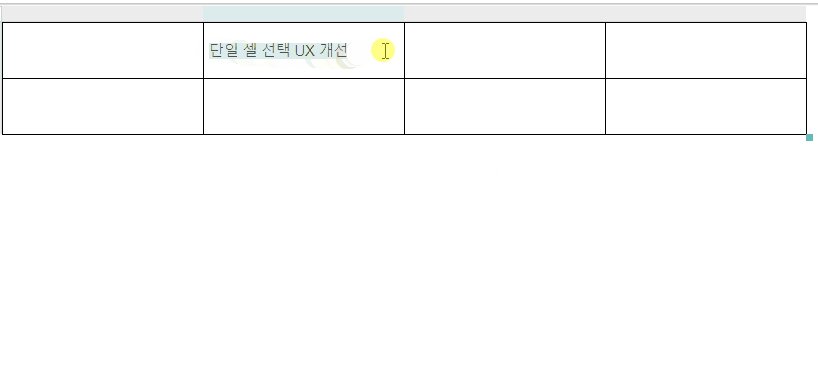
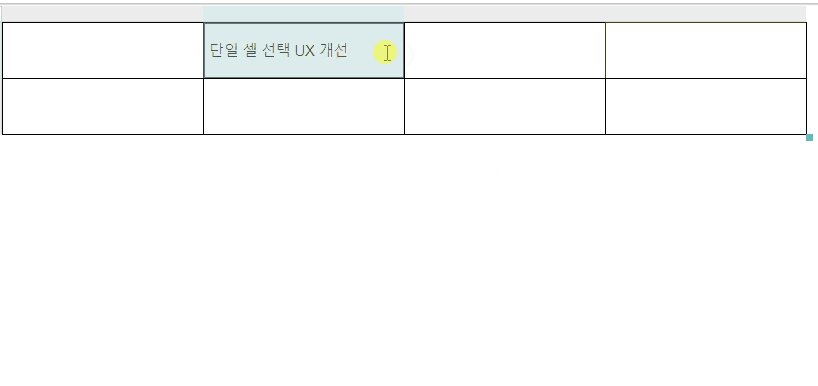
6. 단일셀 선택 UX 개선
마우스를 이용해서 단일 셀을 선택할 수 있도록 UX가 개선되었습니다.
7. 이미지회전시 캡션 위치 조절
이미지 회전시에 회전된 이미지가 캡션을 가리지 않도록 캡션위 위치를 자동으로 조정합니다.