

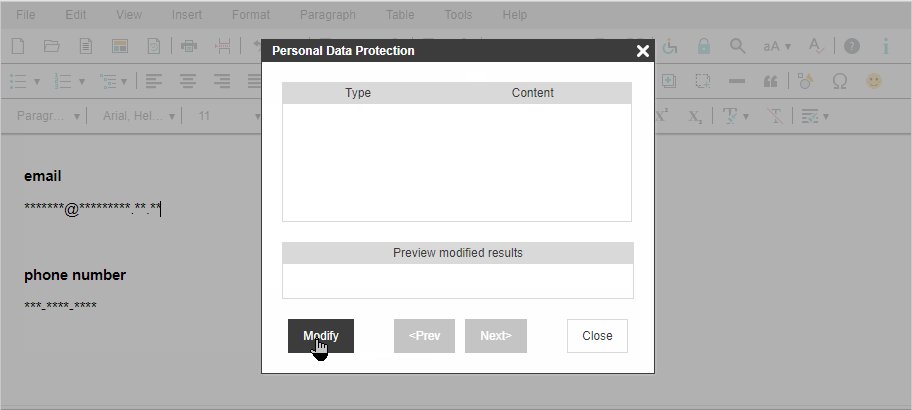
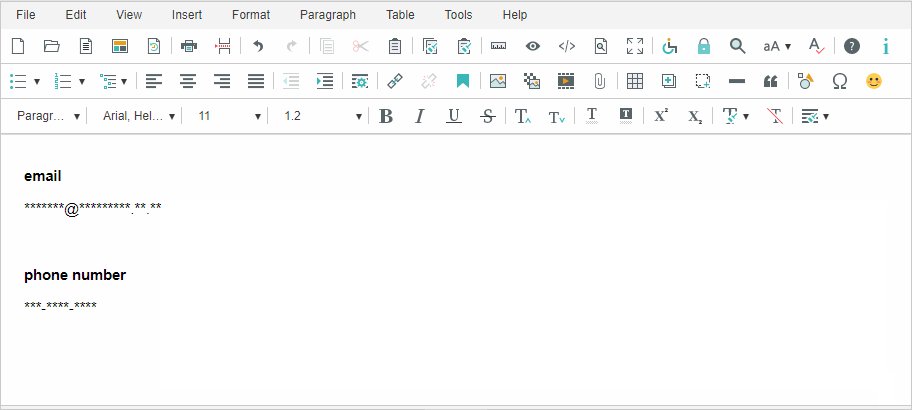
It is 'Personal Information Protection' plugin that filters personal information such as residential registration number, email address and phone number and masks them with '*'.

<link rel="stylesheet" href="URL of personalDataProtection.min.css"> <script src="URL of personalDataProtection.min.js"></script> |
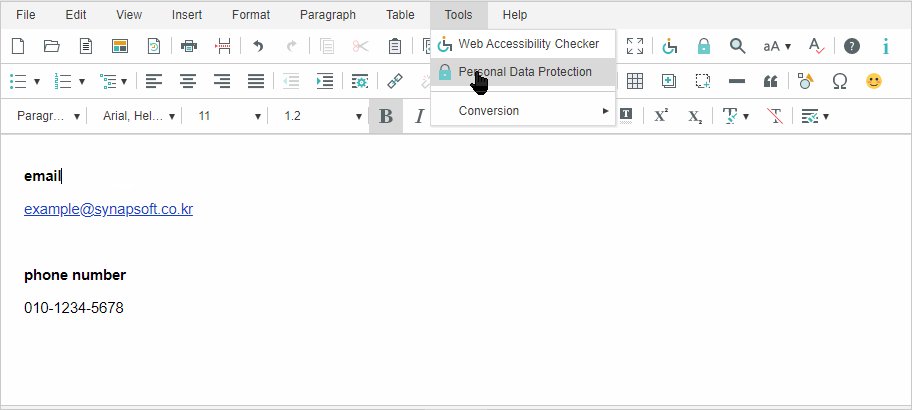
You may add the button to toolbar and menu with 'personalDataProtection', the name of the plugin.
//... 'editor.toolbar': [ //..., 'personalDataProtection', //... ], // ... |
//...
'editor.menu.definition': {
//...,
'tools': [
//...,
'personalDataProtection',
//...
],
//...
},
//... |
Personal information check is performed and the result is returned to the callback function received as an argument.
| name | Type | Description | |
|---|---|---|---|
| callback | Function | This is a callback function to receive the personal information check result. The check result is returned as a Boolean .
|
editor.checkPersonalData(function (result) {
if (!result) {
// If the Personal information check does not pass, open the personal information dialog
editor.getUIManager().showDialog('personalDataProtection');
}
}); |