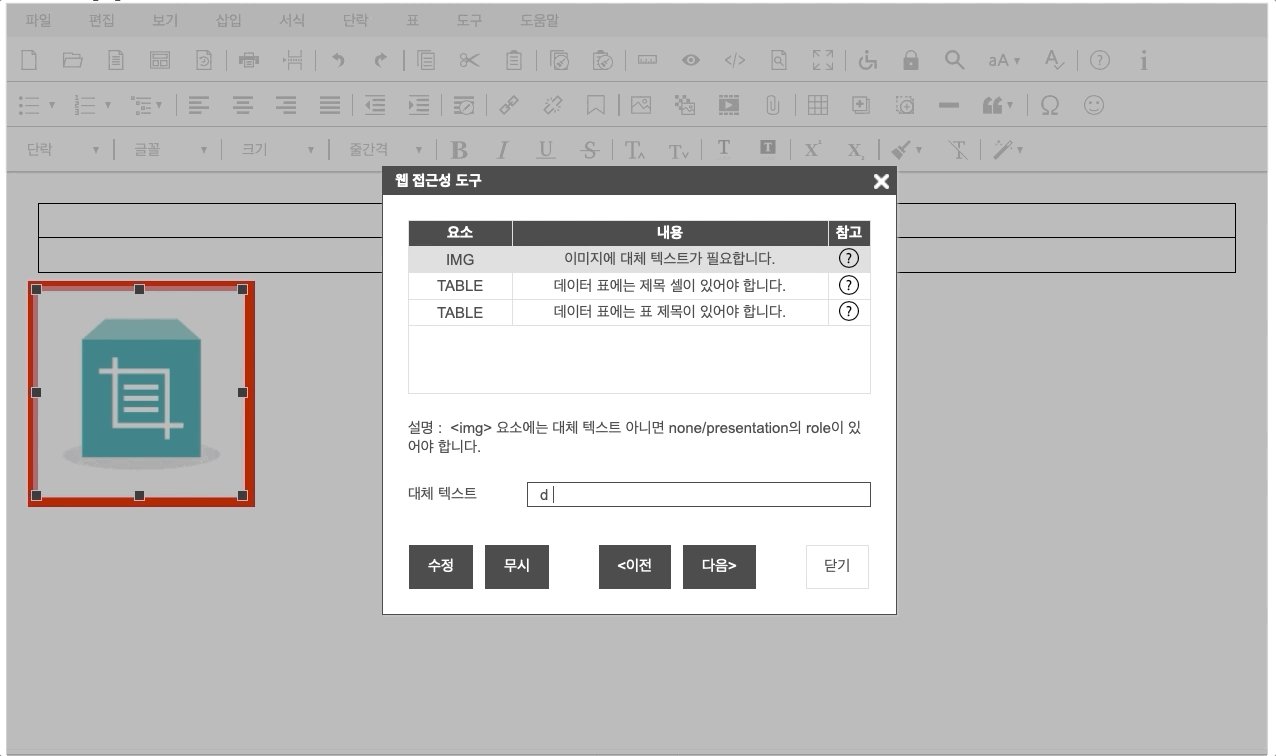
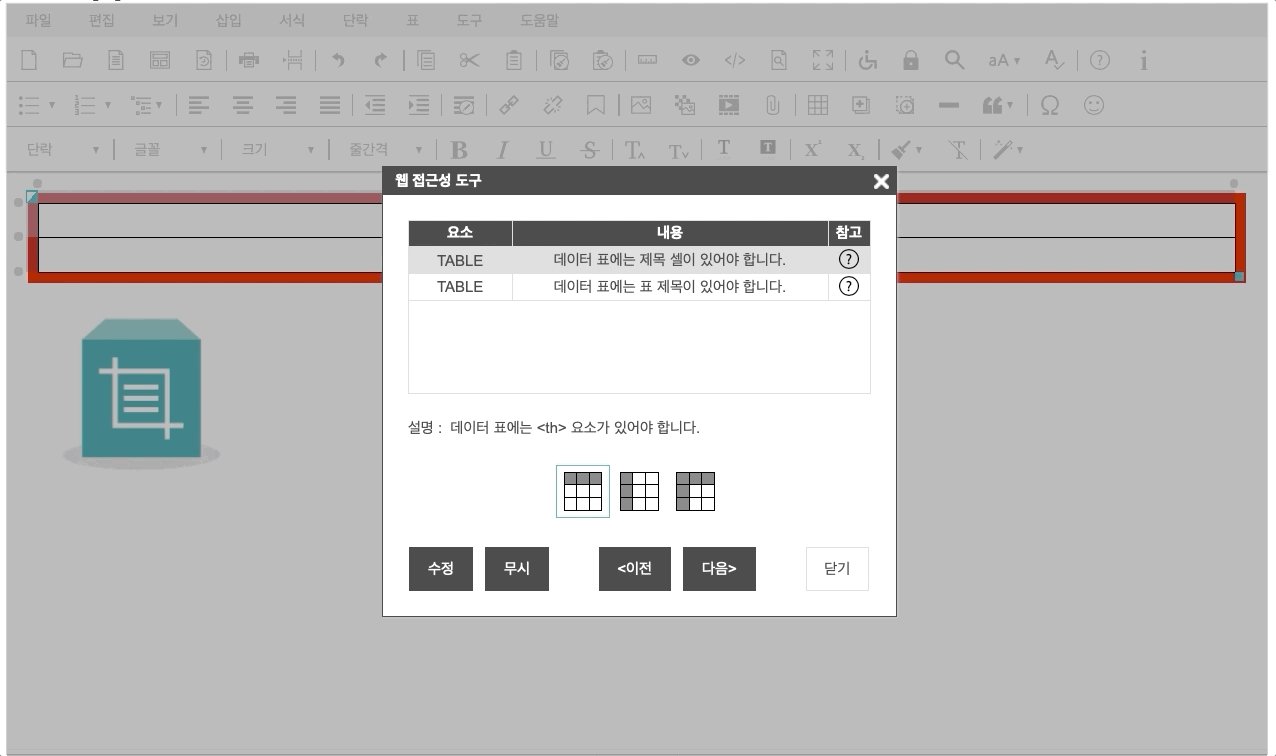
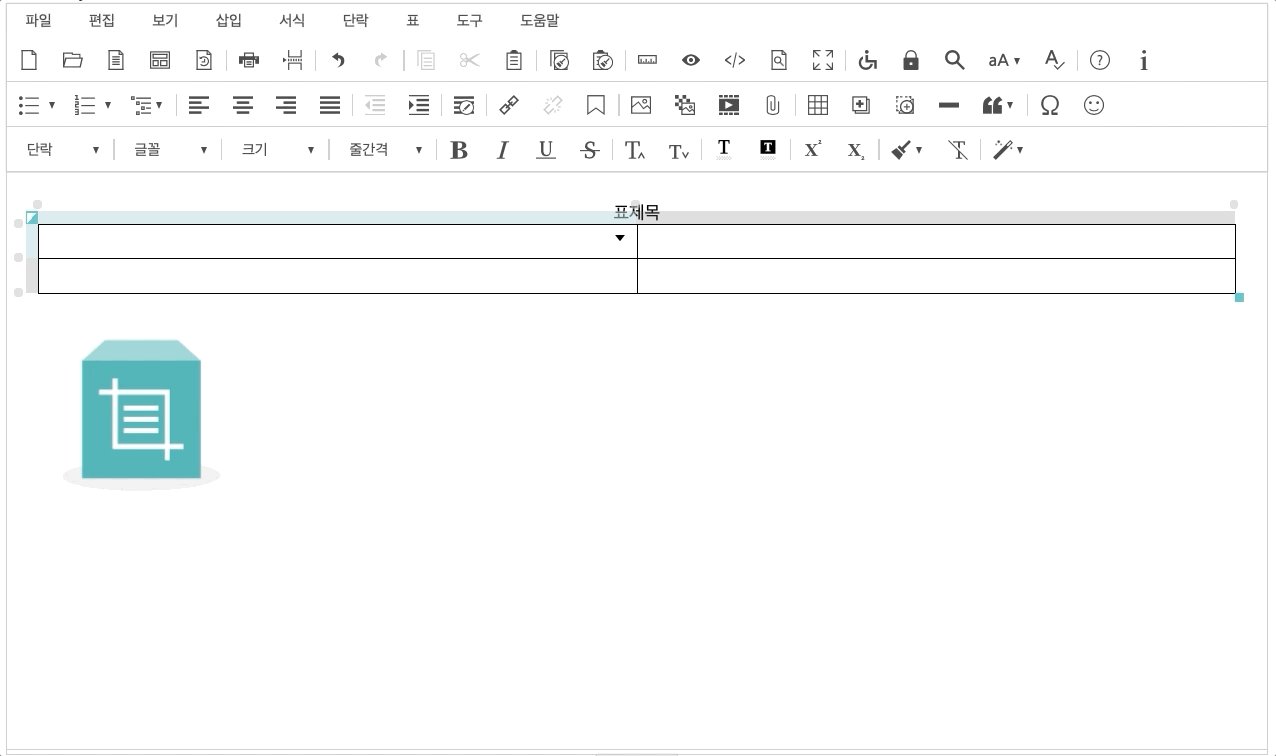
사이냅 에디터를 이용하여 컨텐츠 작성 시 웹 접근성을 검사해주는 플러그인입니다.

<!-- SynapEditor 객체가 존재해야 적용할 수 있기 때문에 에디터 스크립트 파일 아래에 include 해야 합니다 --> <script src="webAccessibilityChecker.min.js의 url"></script> <link rel="stylesheet" href="webAccessibilityChecker.min.css의 url"> |
플러그인 이름인 'WebAccessibilityChecker'을 사용하여 툴바 영역, 메뉴 영역에 버튼을 추가할 수 있습니다.
//... 'editor.toolbar': [ //..., 'WebAccessibilityChecker', //... ], // ... |
//...
'editor.menu.definition': {
//...,
'tools': [
//...,
'WebAccessibilityChecker',
//...
],
//...
},
//... |