사이냅에디터의 인용문구 기능을 확장하는 플러그인입니다.

<!-- SynapEditor 객체가 존재해야 적용할 수 있기 때문에 에디터 스크립트 파일 아래에 include 해야 합니다 --> <script src="quoteExtension.min.js의 url"></script> <link rel="stylesheet" href="quoteExtension.min.css의 url"> |
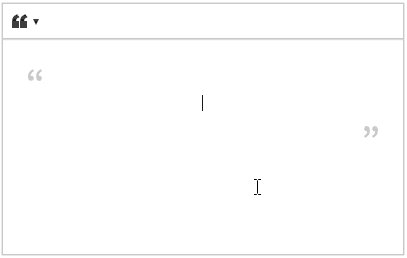
플러그인의 CSS 가 설정되지 않은 화면에서는 인용문구가 기본 스타일로 보여집니다.
미리보기의 경우 iframe으로 구성되어 있어 스타일 URL을 별도로 설정해주지 않으면 기본 스타일로 보여집니다.
var synapEditorConfig = {
...
/**
* 미리보기에 스타일 url을 추가합니다.
*/
'editor.preview.style.urls': [
'quoteExtension.min.css의 url'
]
...
}; |
플러그인의 CSS 가 설정되지 않은 화면에서는 인용문구가 기본 스타일로 보여집니다.
기본 스타일: ![]()