

It is a plug-in that allows you to insert and edit shapes (SVG).


<!-- ShapEditor plugin include --> <script src="plugins/shapeEditor/shapeEditor.min.js"></script> <link rel="stylesheet" href="plugins/shapeEditor/shapeEditor.min.css"> <!-- SEShapeManager module include --> <script src="externals/SEShapeManager/SEShapeManager.min.js"></script> |
You can add buttons to the toolbar area and menu area by using the plugin 'shapeEditor'. Also,'selectionMode' can be added for multi-selection of shapes using a mouse.
//... 'editor.toolbar': [ //..., 'shapeEditor', //... ], // ... |
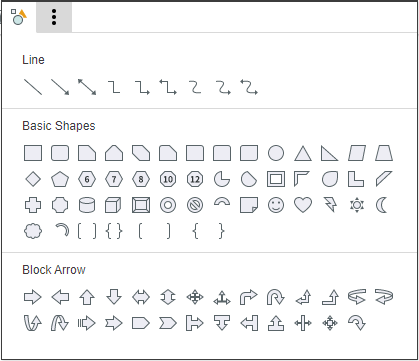
Appearance added to the toolbar
![]()
Added the ability to place frequently used shapes on the toolbar. In the toolbar part of the config file, you can add necessary figures in the form of "shapeEditor_Figure Name" as shown below.
'editor.toolbar': [
'shapeEditor', 'shapeEditor_textBox','shapeEditor_rectangle','shapeEditor_roundedRectangle','shapeEditor_oval'
], |