

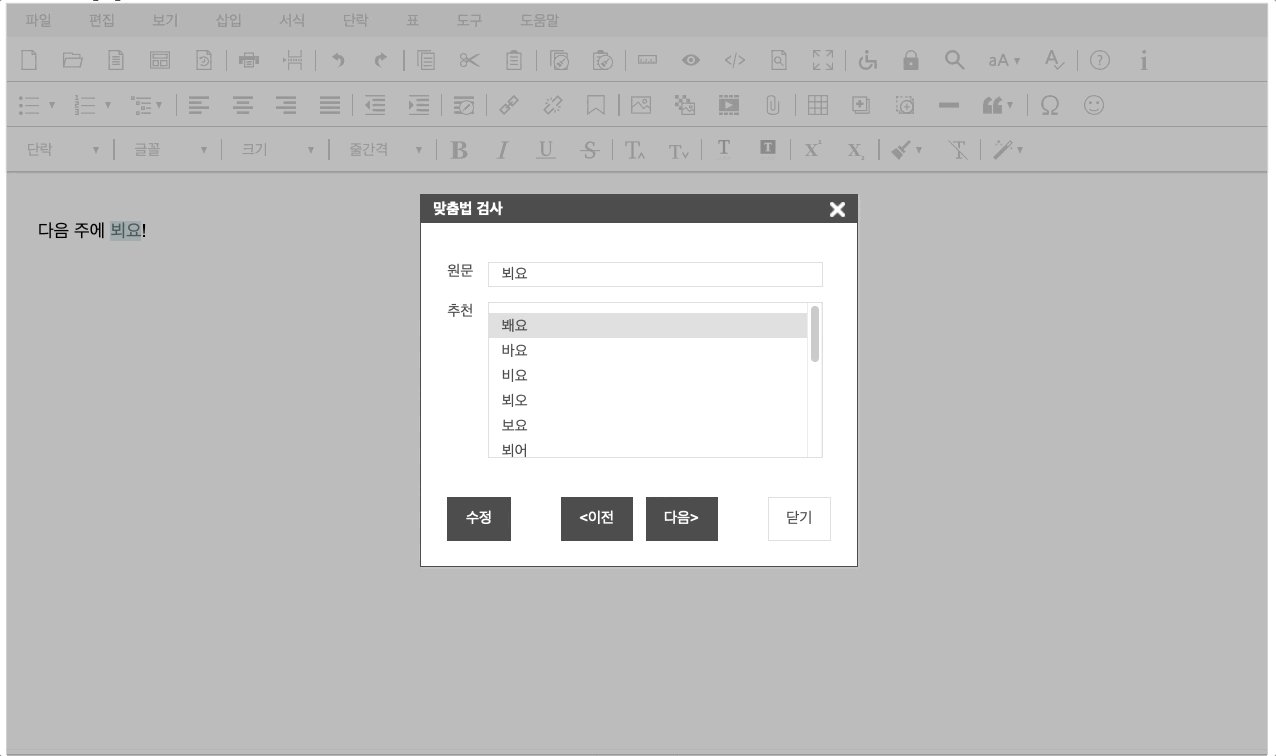
webspellchecker.com에서 제공하는 API를 이용한 맞춤법 검사 플러그인입니다.
해당 플러그인을 사용하기 위해서는 webspellchecker.com에서 라이센스를 구매해야 합니다.

<!-- SynapEditor 객체가 존재해야 적용할 수 있기 때문에 에디터 스크립트 파일 아래에 include 해야 합니다 --> <script src="webSpellChecker.min.js의 url"></script> <link rel="stylesheet" href="webSpellChecker.min.css의 url"> |
플러그인 이름인 'webSpellChecker'를 사용하여 툴바 영역, 메뉴 영역에 버튼을 추가할 수 있습니다.
//... 'editor.toolbar': [ //..., 'webSpellChecker', //... ], // ... |
//...
'editor.menu.definition': {
//...,
'tools': [
//...,
'webSpellChecker',
//...
],
//...
},
//... |
에디터 설정 객체에 Webspellchecker API를 사용하기 위한 값들을 설정해야 합니다.
//...
'webSpellChecker.config': {
'url': 'https://svc.webspellchecker.net/api',
'customerid': '라이센스 구매 후 발급 받은 key',
'defaultLanguage': '맞춤법 검사 대상 언어'
},
//... |
에디터 설정 객체에 부산대학교(나라인포) 맞춤법 검사 API를 사용하기 위한 값들을 설정해야 합니다.
//...
'webSpellChecker.config': {
'url': API URL,
'useSpellCheckerPusan': true
},
//... |