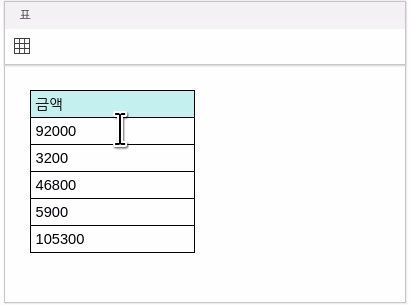
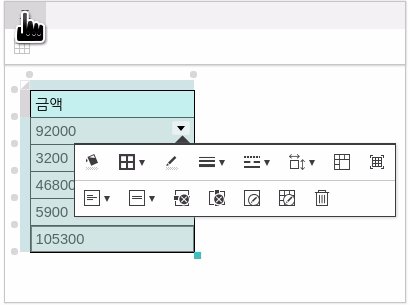
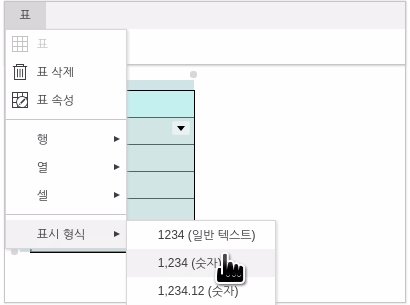
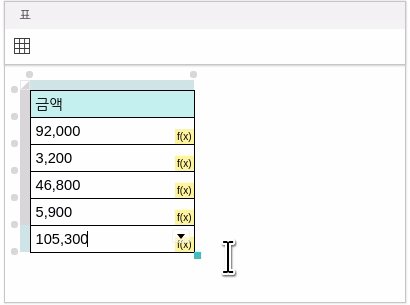
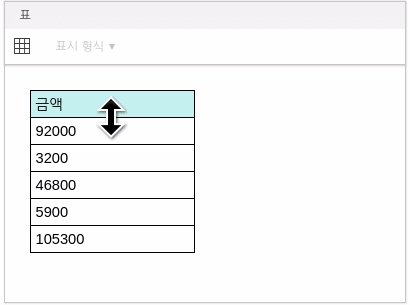
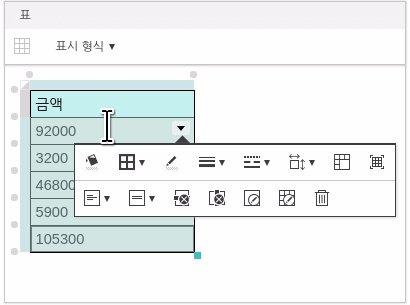
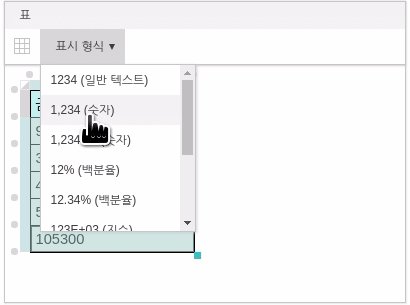
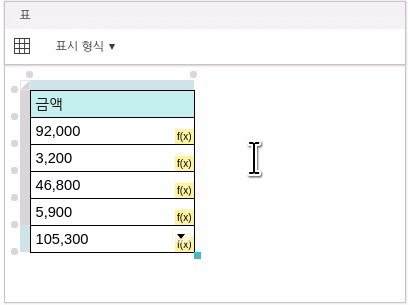
엑셀과 같은 방식으로 셀 안쪽 내용의 표시형식을 지정 할 수 있습니다.

툴바에 "numberFormat" 을 추가해 드롭다운으로도 사용할 수 있습니다.
"editor.toolbar": ["table", "numberFormat"] |

<!-- jQuery -->
<script src="https://code.jquery.com/jquery-3.3.1.js"></script>
<!-- code mirror -->
<script type="text/javascript" src='http://www.synapeditor.com/resource/synapeditor/externals/codemirror/codemirror.min.js'></script>
<script type="text/javascript" src="http://www.synapeditor.com/resource/synapeditor/externals/codemirror/xml.min.js"></script>
<link rel='stylesheet' href='http://www.synapeditor.com/resource/synapeditor/externals/codemirror/codemirror.min.css'>
<!-- formular parser -->
<script type="text/javascript" src='http://www.synapeditor.com/resource/synapeditor/externals/formula-parser/formula-parser.min.js'></script>
<!-- Synap Editor -->
<script src='http://www.synapeditor.com/resource/synapeditor.config.js'></script>
<script src='http://www.synapeditor.com/resource/synapeditor/synapeditor.min.js'></script>
<link href='http://www.synapeditor.com/resource/synapeditor/synapeditor.min.css' rel='stylesheet' type='text/css'>
<!-- tui Image Editor -->
<script type="text/javascript" src='http://www.synapeditor.com/resource/synapeditor/plugins/tuiImageEditor/tuiImageEditor.min.js'></script>
<link rel='stylesheet' href='http://www.synapeditor.com/resource/synapeditor/plugins/tuiImageEditor/tuiImageEditor.min.css'>
<!-- formula-parser -->
<script type="text/javascript" src='http://www.synapeditor.com/resource/synapeditor/2.3.0/formula-parser.min.js'></script>
<div style="background-color: #ffffff; width:99%; height:500px;">
<div id="synapEditor">
<table data-template-id="1" style="width: 540px;">
<colgroup>
<col style="width: 135px;">
<col style="width: 135px;">
<col style="width: 135px;">
<col style="width: 135px;">
</colgroup>
<tbody>
<tr>
<td style="padding: 5px; border-width: 1px; border-style: solid; border-color: rgb(0, 0, 0);">
<p style="margin: 0px;">
<span>1200</span>
</p>
</td>
<td style="padding: 5px; border-width: 1px; border-style: solid; border-color: rgb(0, 0, 0);">
<p style="margin: 0px;">
<span>2500</span>
</p>
</td>
<td style="padding: 5px; border-width: 1px; border-style: solid; border-color: rgb(0, 0, 0);">
<p style="margin: 0px;">
<span>3200</span>
</p>
</td>
<td data-formula-text="sum(a1:c1)" style="padding: 5px; border-width: 1px; border-style: solid; border-color: rgb(0, 0, 0);">
<p style="margin: 0px;">
<span>640</span>
</p>
</td>
</tr>
<tr>
<td style="padding: 5px; border-width: 1px; border-style: solid; border-color: rgb(0, 0, 0);">
<p style="margin: 0px;">
<span>124200</span>
</p>
</td>
<td style="padding: 5px; border-width: 1px; border-style: solid; border-color: rgb(0, 0, 0);">
<p style="margin: 0px;">
<span>23120</span>
</p>
</td>
<td style="padding: 5px; border-width: 1px; border-style: solid; border-color: rgb(0, 0, 0);">
<p style="margin: 0px;">
<span>3900</span>
</p>
</td>
<td data-formula-text="max(a2:c2)" style="padding: 5px; border-width: 1px; border-style: solid; border-color: rgb(0, 0, 0);">
<p style="margin: 0px;">
<span>38214</span>
</p>
</td>
</tr>
</tbody>
</table>
</div>
</div>
<script>
window.editor = new SynapEditor("synapEditor", {
"editor.license":"/resource/license.json",
"editor.toolbar": ["new","table", "numberFormat"],
"editor.menu.show": true,
"editor.import.maxSize": 10485760,
"editor.import.api": "/importDoc",
"editor.upload.maxSize": 3145728,
"editor.upload.image.api": "/uploadFile",
"editor.upload.video.api": "/uploadFile",
"editor.upload.file.api": "/uploadFile"
}, document.getElementById('synapEditor').innerHTML);
</script> |