릴리즈 2.4.0 이상
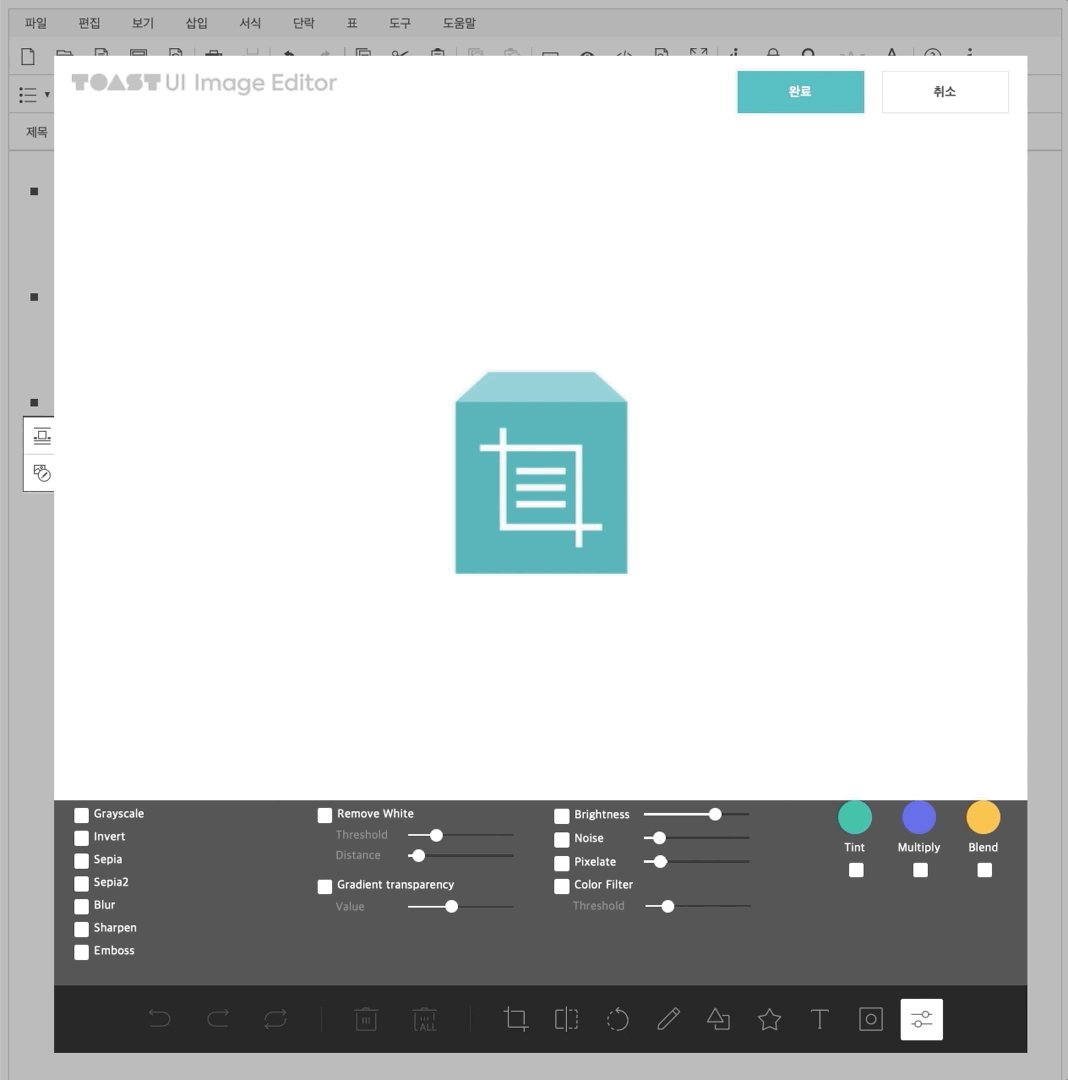
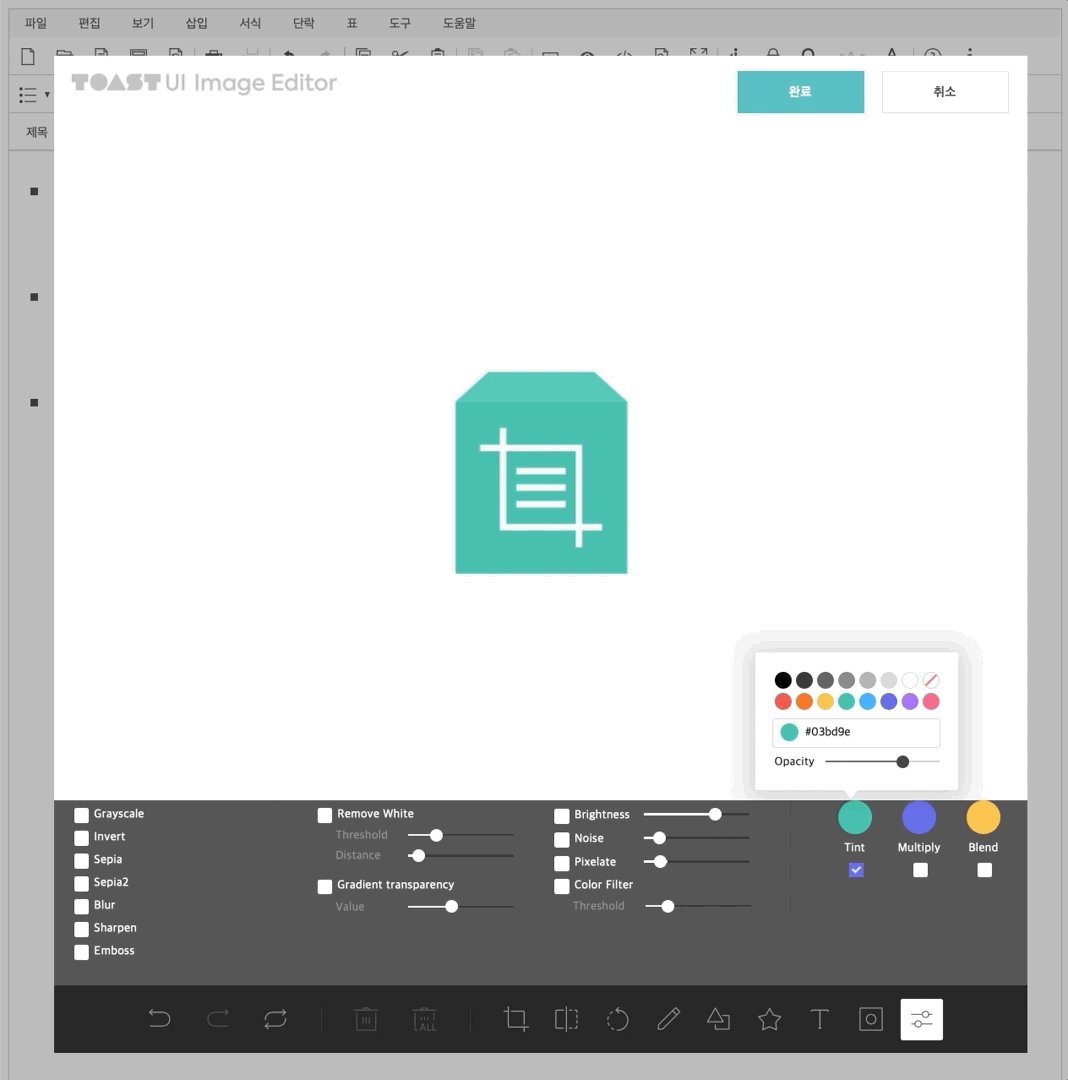
TOAST UI에서 제공하는 Image-editor를 이용하여 사이냅에디터에서 이미지를 편집할 수 있도록 만드는 플러그인입니다.
사용방법
플러그인 파일 불러오기
<!-- SynapEditor 객체가 존재해야 적용할 수 있기 때문에 에디터 스크립트 파일 아래에 include 해야 합니다 --> <script src="tuiImageEditor.min.js의 url"></script> <link rel="stylesheet" href="tuiImageEditor.min.css의 url">
UI
플러그인 이름인 'tuiImageEditor'을 사용하여 툴바 영역, 메뉴 영역에 버튼을 추가할 수 있습니다.
툴바에 추가
에디터 설정
//... 'editor.toolbar': [ //..., 'tuiImageEditor', //... ], // ...
이미지 벌룬 팝업에 추가
에디터 설정
//...
'editor.balloon': {
//...
'image': [
//...
'tuiImageEditor',
//...
],
//...
}
//...
메뉴에 추가
에디터 설정
//...
'editor.menu.definition': {
//...,
'tools': [
//...,
'tuiImageEditor',
//...
],
//...
},
//...
플러그인 설정하기
메뉴 위치 설정
릴리즈 2.18.2409, 3.0.2409 이상
이미지 에디터의 메뉴 위치를 설정합니다.
synapeditor.config.js
//...
'tuiImageEditor.config': {
'menuBarPosition': 'bottom' // 'left', 'right', 기본 값: 'bottom'
}
// ...
| menuBarPosition: 'bottom' (기본 값) | menuBarPosition: 'left' | menuBarPosition: 'right' |
|---|---|---|