릴리즈 2.4.0 이상
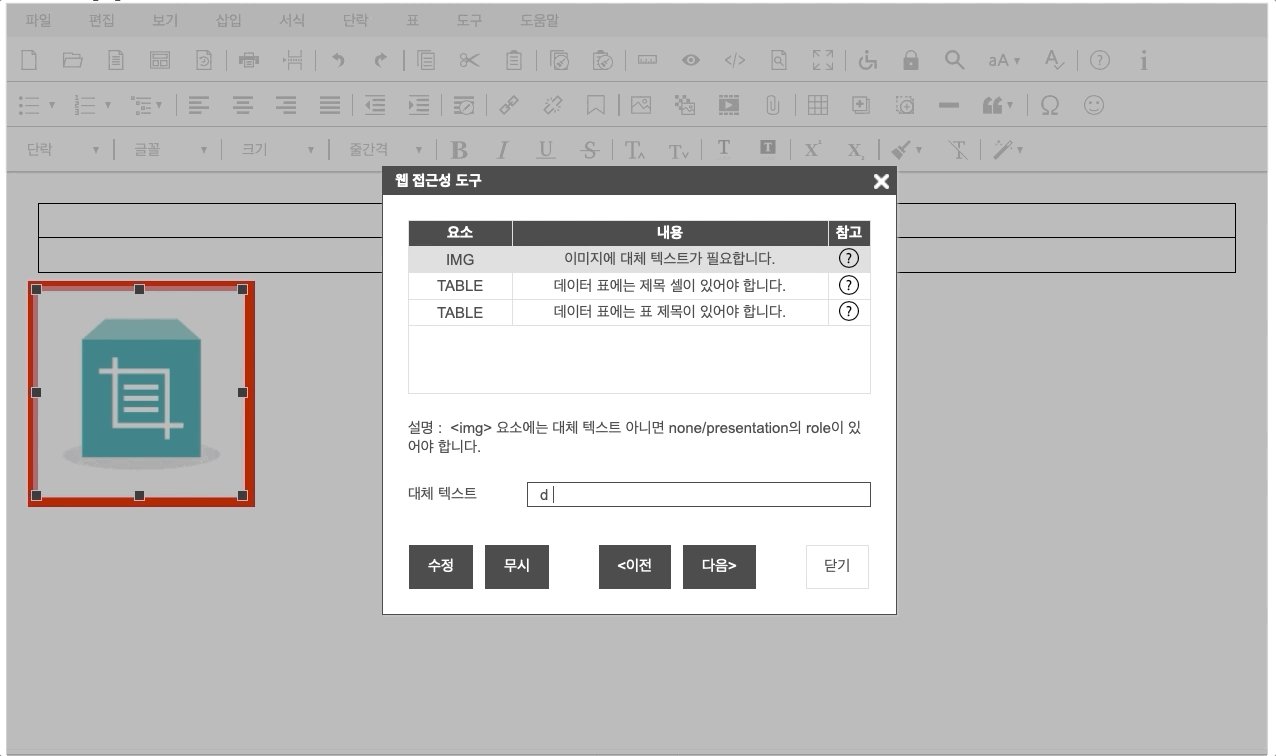
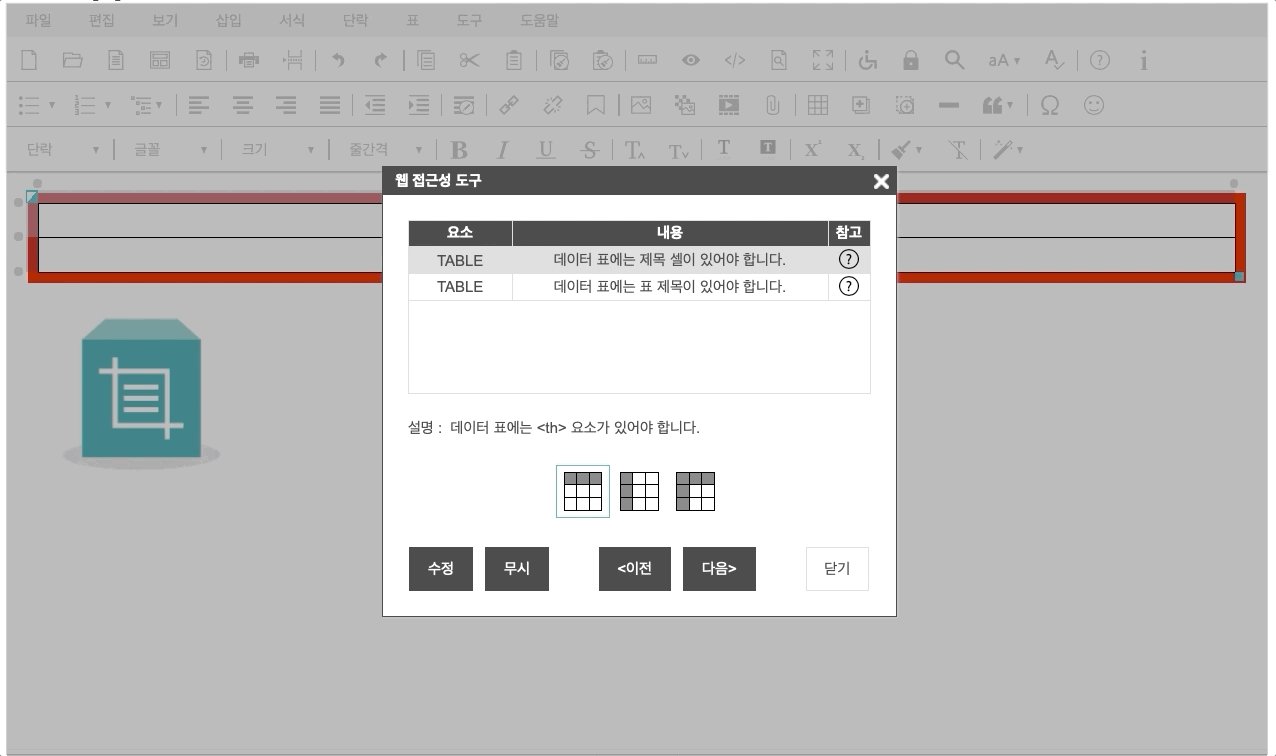
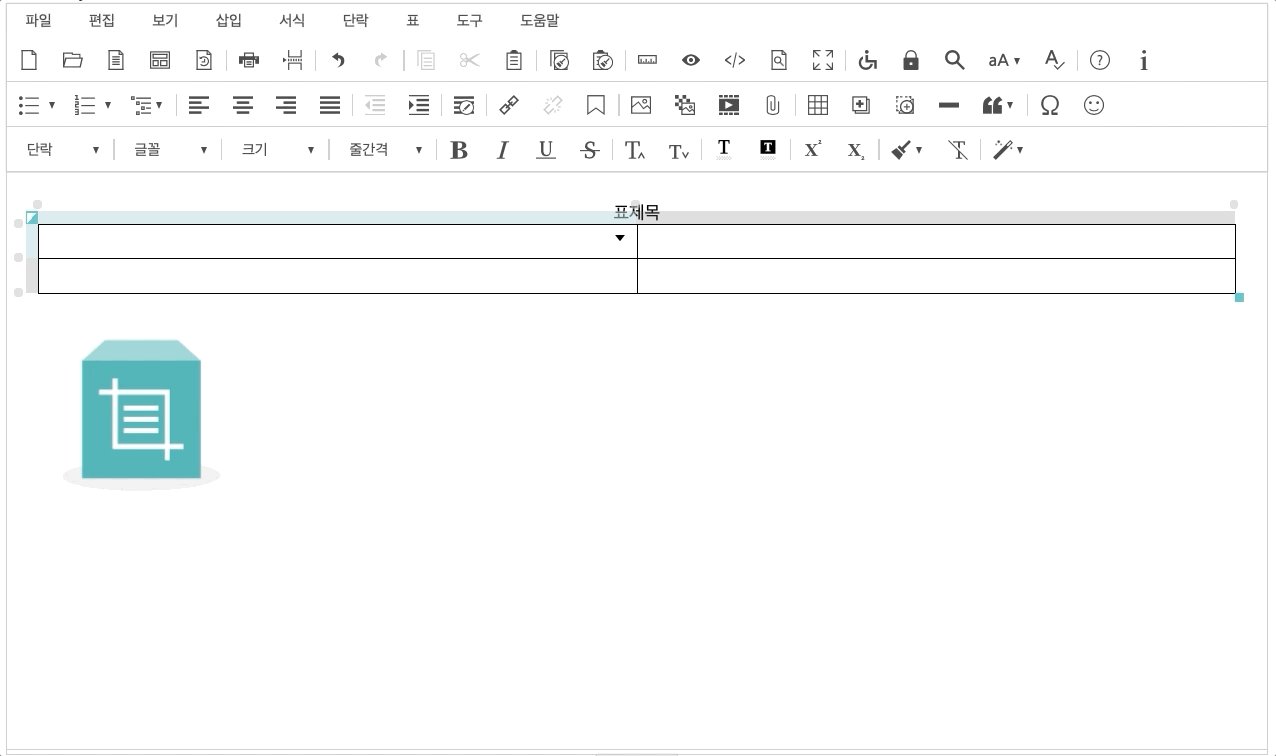
사이냅 에디터를 이용하여 컨텐츠 작성 시 웹 접근성을 검사해주는 플러그인입니다.
사용방법
플러그인 파일 불러오기
<link rel="stylesheet" href="webAccessibilityChecker.min.css의 url"> <script src="webAccessibilityChecker.min.js의 url"></script>
UI
플러그인 이름인 'webAccessibilityChecker'을 사용하여 툴바 영역, 메뉴 영역에 버튼을 추가할 수 있습니다.
툴바에 추가
에디터 설정
//... 'editor.toolbar': [ //..., 'webAccessibilityChecker', //... ], // ...
메뉴에 추가
에디터 설정
//...
'editor.menu.definition': {
//...,
'tools': [
//...,
'webAccessibilityChecker',
//...
],
//...
},
//...