릴리즈 3.0.0 이상
여러 사용자가 동시에 문서를 편집할 수 있는 실시간 협업 플러그인입니다.
목차
지원 브라우저
- 공식적으로 지원하는 웹 브라우저는 다음과 같습니다.
- Microsoft Edge 최신버전
- Google Chrome 최신버전
- Apple Safari 최신버전
- Mozilla Firefox 최신버전
- 다른 브라우저에서도 작동할 수는 있지만 모든 기능이 올바르게 작동하지 않을 수 있습니다.
- Internet Explorer 브라우저는 지원하지 않습니다.
사용방법
플러그인 파일 불러오기
<!-- SynapEditor 객체가 존재해야 적용할 수 있기 때문에 에디터 스크립트 파일 아래에 include 해야 합니다 --> <script src="collaboration.min.js의 url"></script>
플러그인 설정하기
웹소켓 URL 설정 (필수)
웹소켓 URL을 설정합니다. 설정을 하지 않으면 플러그인이 초기화되지 않습니다.
//...
'collaboration.config': {
'wsUrl': 'ws://websocket_url:1234'
}
// ...
사용자 이름, 커서 색 설정
사용자의 이름과 커서의 색을 설정할 수 있습니다.
사용자 이름이 설정되지 않은 경우 10개의 형용사와, 10개의 동물 이름을 랜덤하게 조합해 표기합니다.
사용자 커서의 색이 설정되지 않은 경우 10개의 기본 색에서 랜덤으로 설정됩니다.
//...
'collaboration.config': {
'userName': 'SynapEditor', // 사용자 이름 설정
'userColor': '#39B6B8' // 사용자 커서 색 설정
}
// ...
| userName, userColor를 설정하지 않은 경우 | userName, userColor를 설정한 경우 |
|---|---|
|
|
기본 이름, 기본 색 설정
사용자 이름과 색을 설정을 하지 않았을 때 보여질 기본 이름 목록과 기본 색 목록을 설정할 수 있습니다.
사용자 이름(userName)과 색(userColor)을 설정하지 않은 경우 설정한 기본 이름 목록(defaultNames)과 기본 색 목록(defaultColors)에서 랜덤으로 설정됩니다.
//...
'collaboration.config': {
'defaultNames': ['강아지', '고양이', '참새'], // 기본 이름 목록 설정
'defaultColors': ['#CDB4DB', '#F5CAC3', '#87BBA2'] // 기본 색 목록 설정
}
// ...
| defaultNames, defaultColors를 설정하지 않은 경우 | defaultNames, defaultColors를 설정한 경우 |
|---|---|
|
|
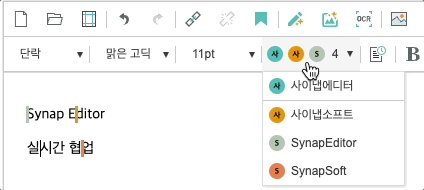
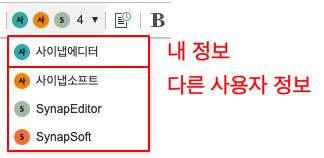
접속 사용자 정보 보기
기본 제공 UI
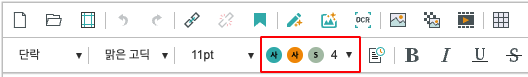
실시간 협업에 참여 중인 사용자 정보를 표시하는 UI가 기본으로 제공됩니다. 툴바에 버튼 형태로 추가 할 수 있습니다.
목록의 사용자 이름을 클릭하면 해당 사용자의 캐럿 위치로 이동합니다.
설정 방법
'editor.toolbar' 설정에 'collaborator'를 추가해 설정합니다.
//...
'editor.toolbar': [
'paragraphStyleWithText', '|', 'fontFamilyWithText', '|', 'fontSizeWithText', '|', ...
'collaborator', '|', // collaborator 추가
'bold', 'italic', 'underline', 'strike', ....
]
// ...
플러그인이 제공하는 API를 활용해 커스텀하게 사용자 정보를 표현 할 수 있습니다.
자세한 내용 보기: [Collaboration] 접속 사용자 정보 Custom UI 작성 가이드
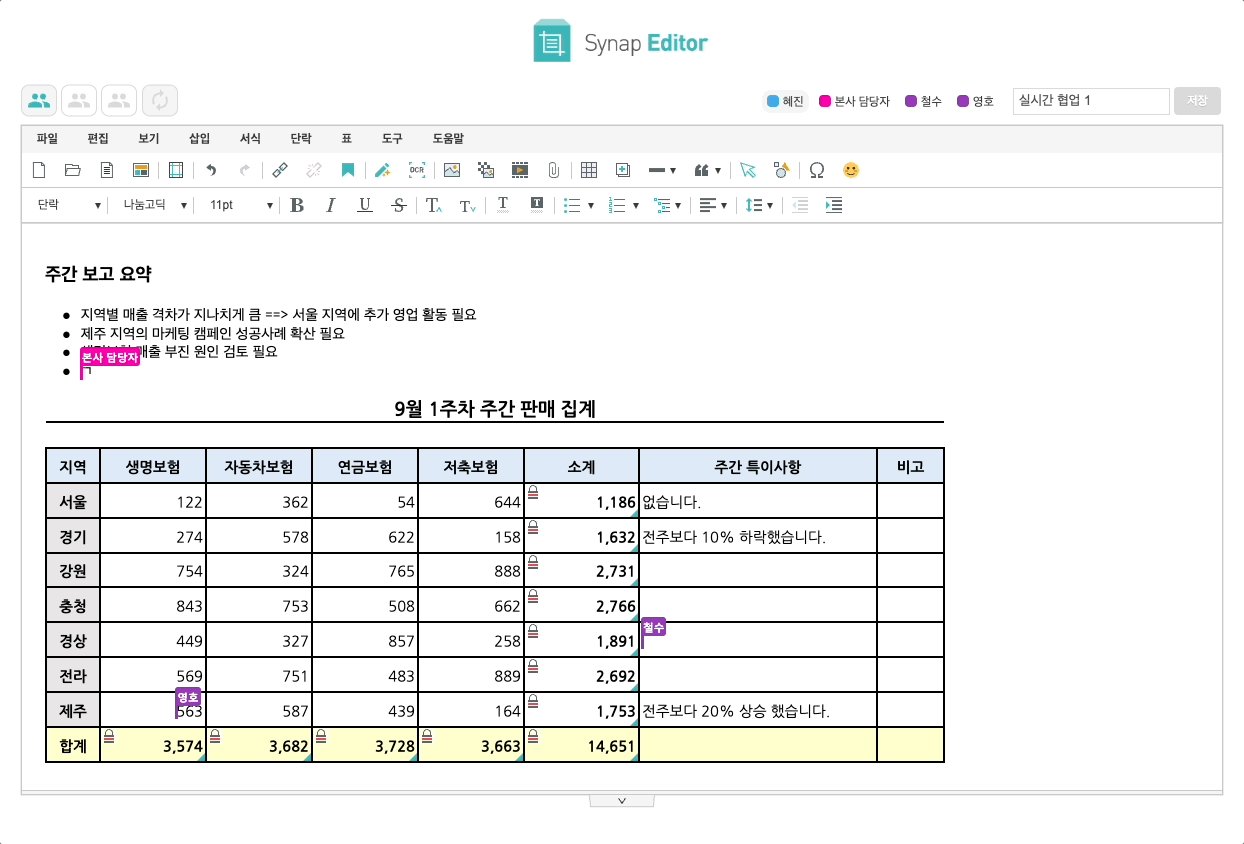
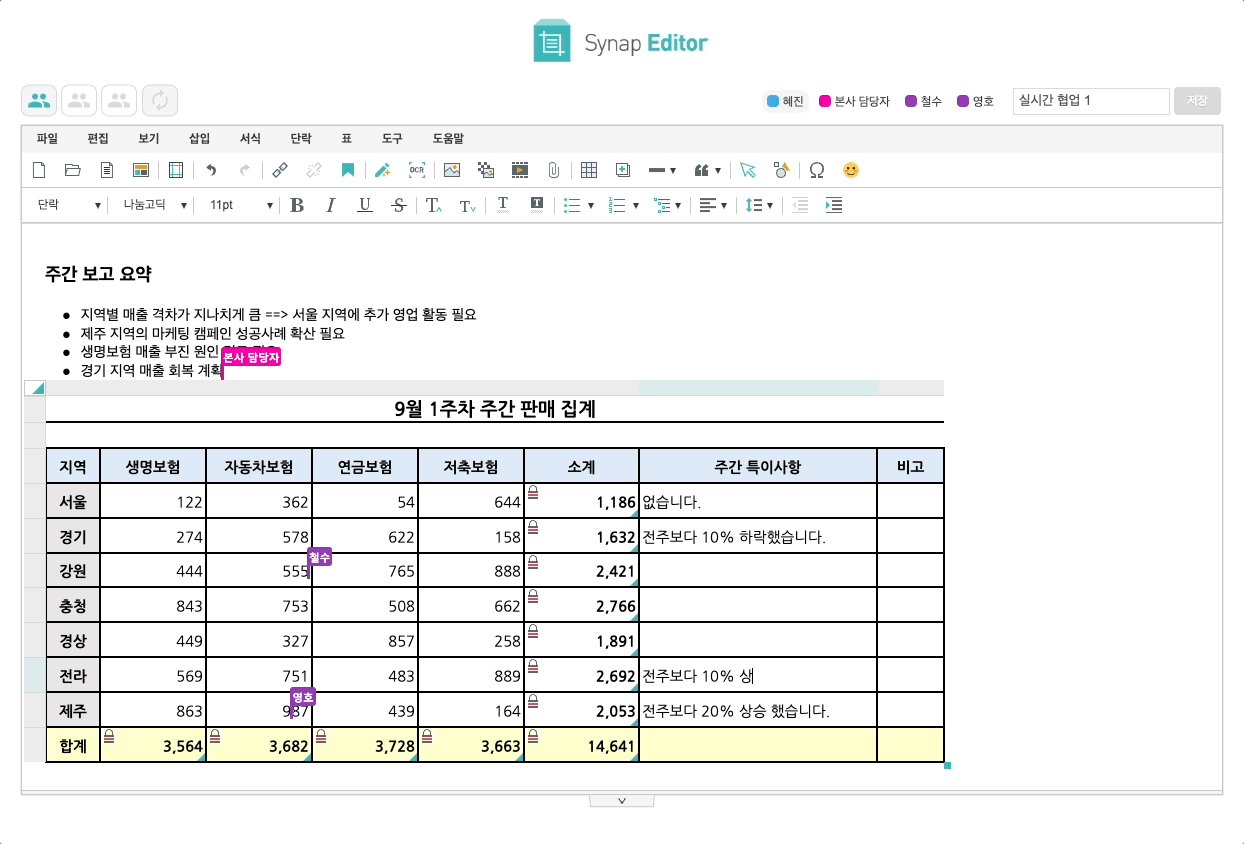
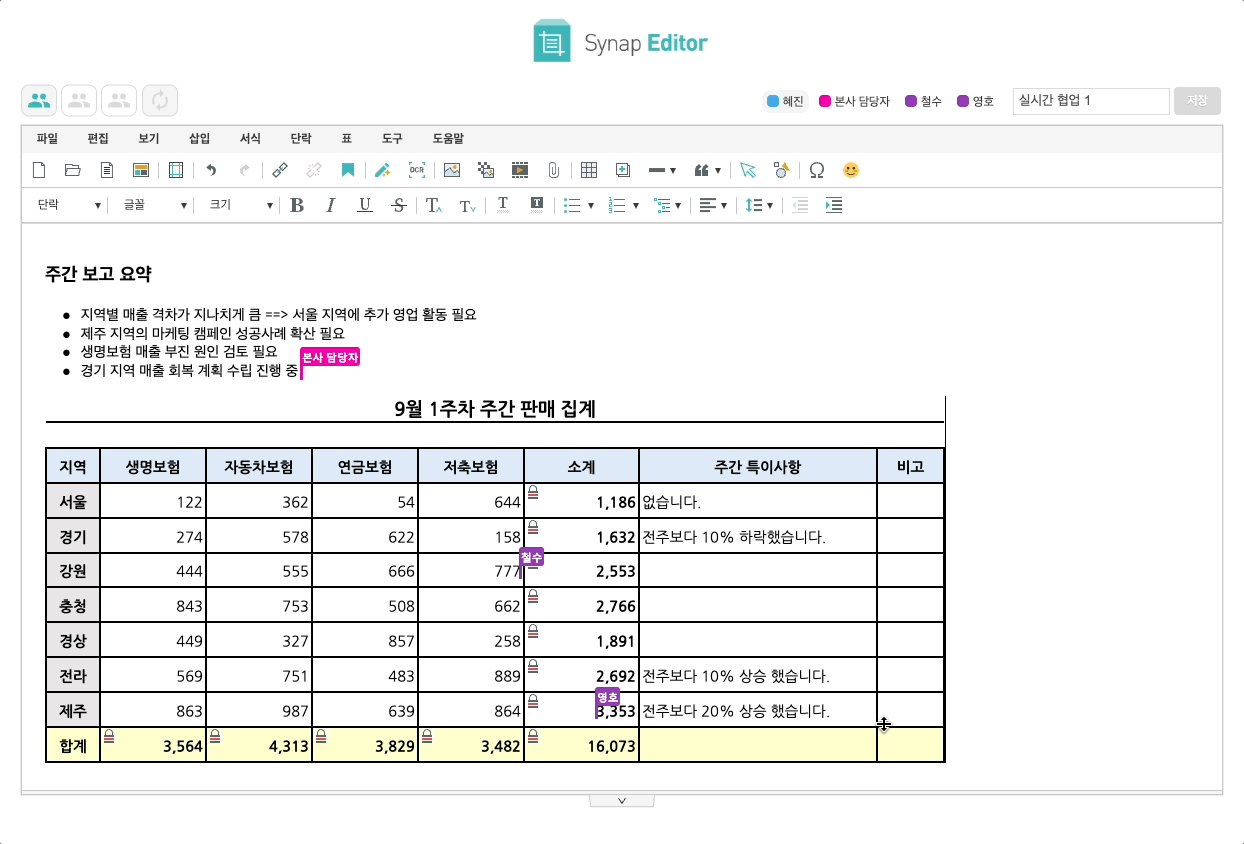
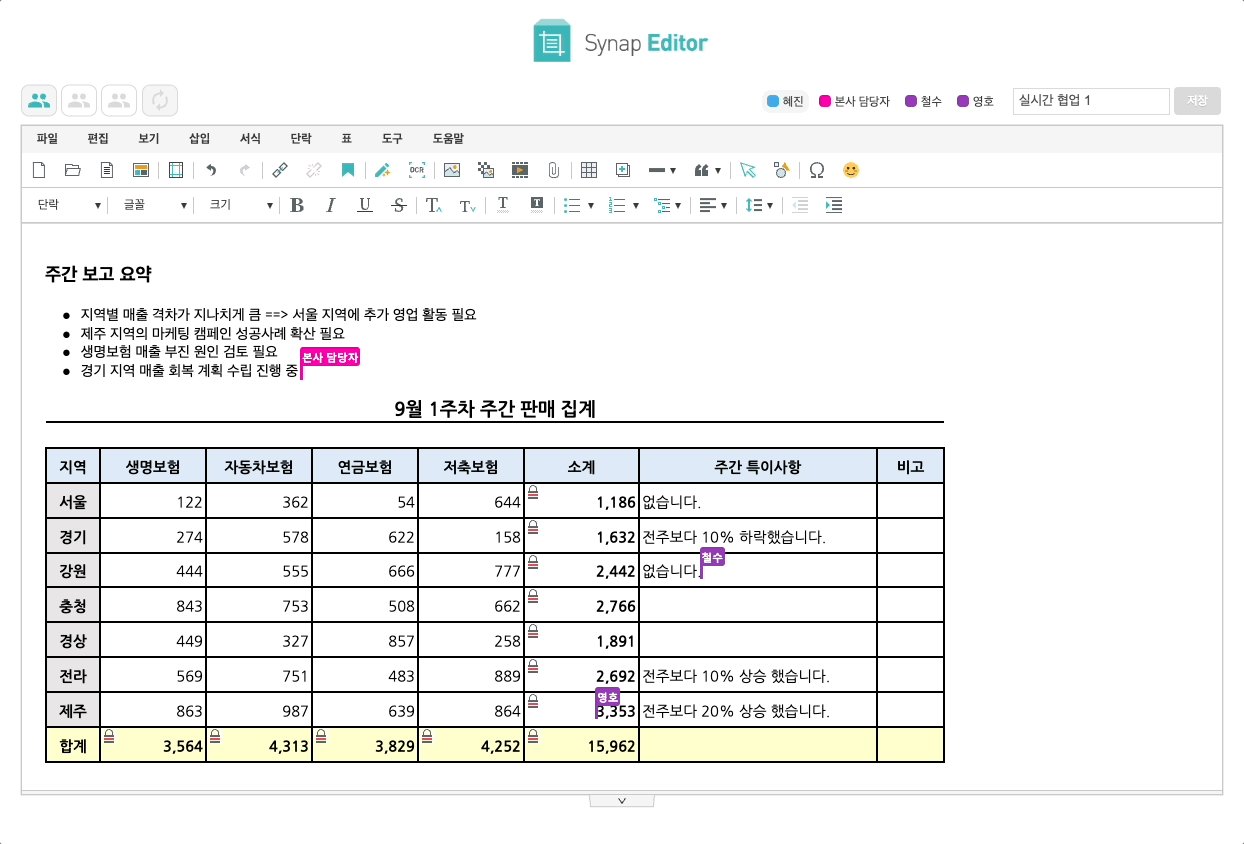
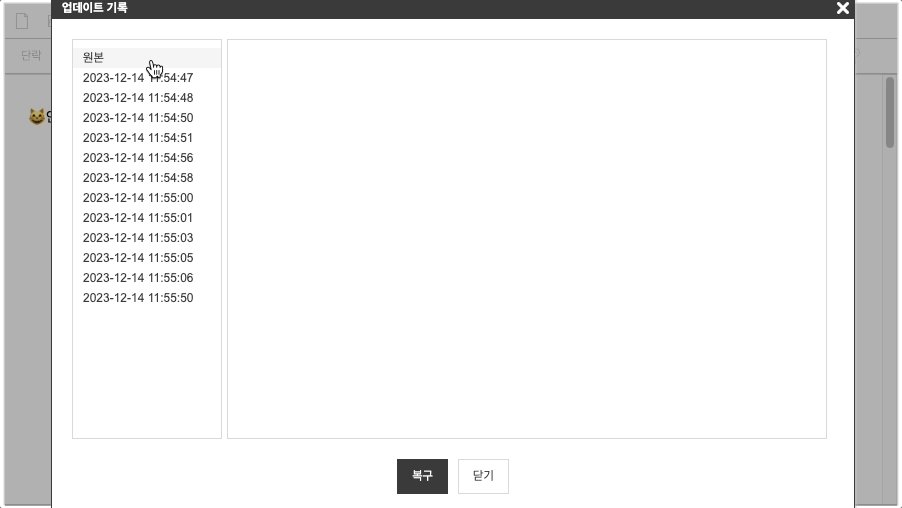
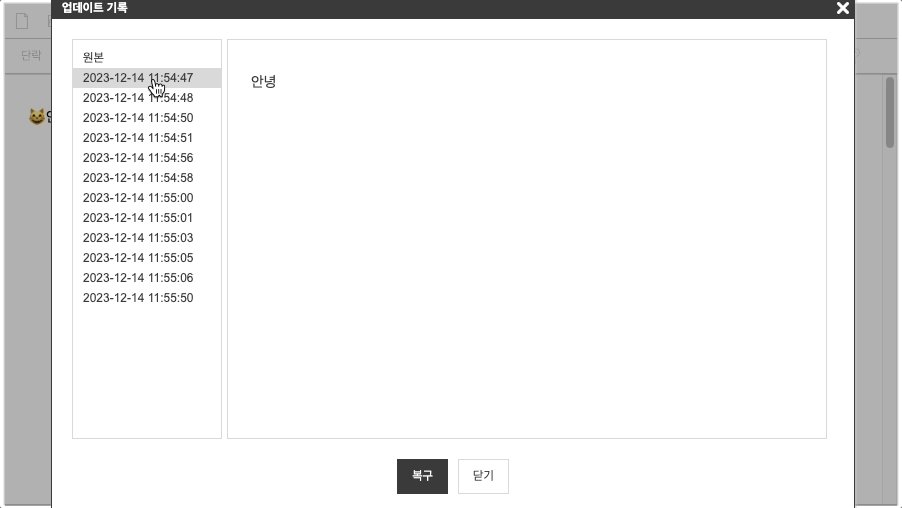
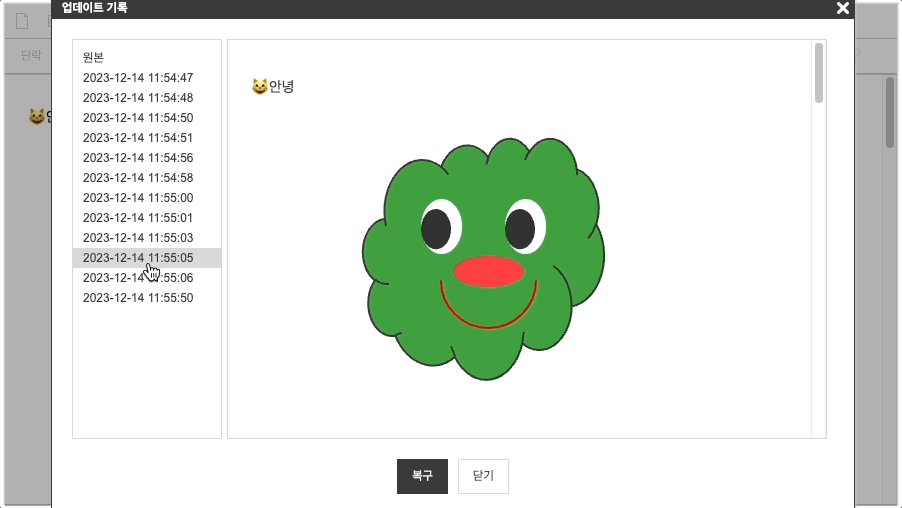
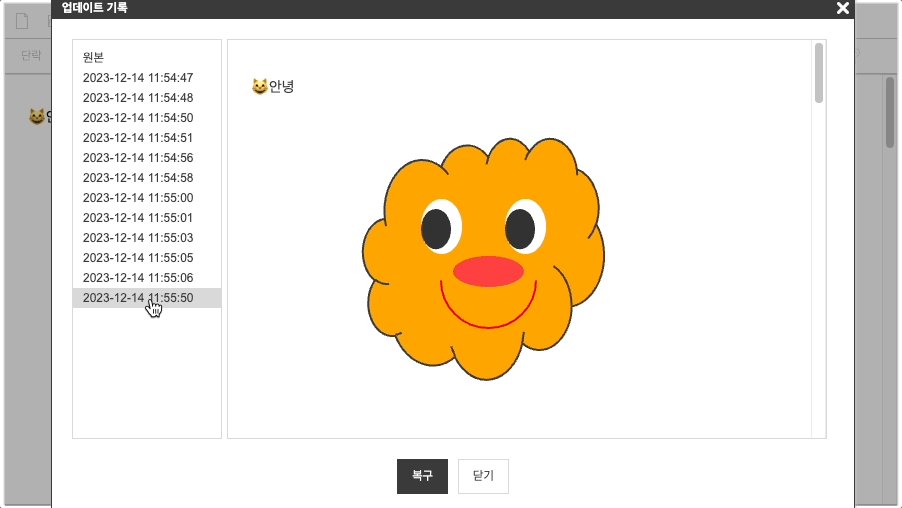
실시간 협업 중 발생한 편집 이력을 최대 100개까지 확인 할 수 있습니다.
목록을 선택하여 편집 내용을 확인 할 수 있고 내용을 복원 할 수 있습니다.
실시간 협업에 참여 중인 사용자가 없는 경우 내역이 초기화 됩니다.
설정 방법
'editor.toolbar' 설정에 'updateHistory'를 추가해 다이얼로그를 실행하는 버튼을 추가할 수 있습니다.
//...
'editor.toolbar': [
'paragraphStyleWithText', '|', 'fontFamilyWithText', '|', 'fontSizeWithText', '|', ...
'updateHistory', '|', // updateHistory 추가
'bold', 'italic', 'underline', 'strike', ....
]
// ...