릴리즈 3.0.0 이상
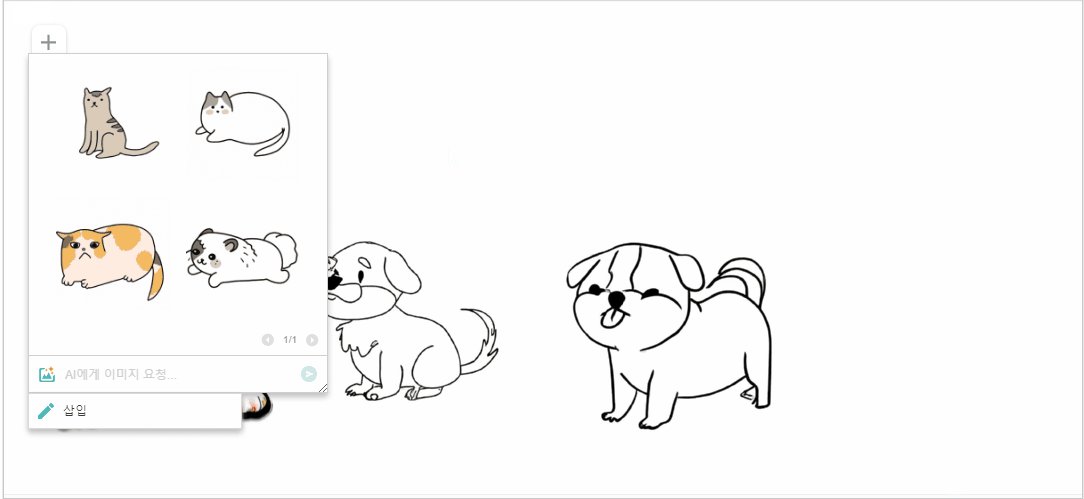
생성형 이미지 AI DALL-E를 연동해 자동으로 이미지를 생성하여 콘텐츠 생성을 지원합니다.
툴바에 버튼 추가하기
AI에게 글 작성을 요청하는 버튼을 툴바 영역, 벌룬, 바로 삽입, 메뉴 영역에 추가할 수 있습니다.
툴바에 추가
synapeditor.config.js
//...
'editor.toolbar': [
// AI 요청하기 버튼
'openTextAI',
// AI 이미지 요청하기 버튼
'openImageAI',
// ...
],
// ...
바로 삽입에 추가
synapeditor.config.js
//...
'editor.quickInsert': [
// AI 요청하기 버튼
'openTextAI',
// AI 이미지 요청하기 버튼
'openImageAI',
// ...
],
// ...
config 설정
AI 글 작성 도우미 플러그인을 3.0.0 버전 이상에서 사용하려면 아래와 같이 설정해 주셔야 합니다.
synapeditor.config.js
// URL과 API Key를 설정하는 경우
'aiWriteSupporter.config': {
text: {
url: 'https://api.openai.com/v1/chat/completions',
apiKey: 'sk-abc123...456xyz', // 브라우저에 노출되므로 안전하지 않음
//...
},
image: {
url: 'https://api.openai.com/v1/images/generations',
apiKey: 'sk-abc123...456xyz', // 브라우저에 노출되므로 안전하지 않음
//...
}
}
// URL만 설정하는 경우
'aiWriteSupporter.config': {
text: {
url: '/request',
//...
},
image: {
url: '/request',
//...
}
}
추가로 사용 가능한 키
| Key | Type | 필수 | 기본값 | 설명 |
|---|---|---|---|---|
| areaSize | object | X | text: {width: 380, height: 260} image: {width: 300, height: 340} |
|
프롬프트 및 미리보기 창 기본 사이즈 설정
텍스트 생성 AI, 이미지 생성 AI 각각 사이즈를 설정해야 합니다.
synapeditor.config.js
'aiWriteSupporter.config': {
text: {
url: '/request',
areaSize: { width: 400, height: 400 }
//...
},
image: {
url: '/request',
areaSize: { width: 320, height: 360 }
//...
}
}