릴리즈 2.11.0 이상
에디터 편집 영역에서 복사를 했을 때 복사하기 전에 발생합니다. 이 이벤트를 통해 복사된 HTML의 내용을 확인하거나, 복사될 HTML을 설정할 수 있습니다.
이벤트 등록
API 사용
var editorId = 'synapEditor';
var editorConfig = {};
var html = '';
var editor = new SynapEditor(editorId, editorConfig, html);
editor.setEventListener('beforeCopy', function (e) {
});
함수방식
var editorId = 'synapEditor';
var editorConfig = {};
var html = '';
function SynapEditorBeforeCopy(e) {
}
new SynapEditor(editorId, editorConfig, html);
에디터 초기화시 등록
var editorId = 'synapEditor';
var editorConfig = {};
var html = '';
var eventListeners = {
beforeCopy: function (e) {
}
};
new SynapEditor(editorId, editorConfig, html, eventListeners);
함수로 전달되는 객체 형태
함수로 전달되는 파라미터 e의 형식
e
{
editor: SynapEditor,
eventType: 'beforeCopy',
cancelable: false,
returnValue: null,
copiedHTML: '<p>복사된 HTML</p>'
}
API
event.setExternalCopyProtection(useProtection, message)
에디터의 편집 영역에서 텍스트를 복사했을 때, 원래의 복사된 HTML 대신 복사될 HTML 또는 텍스트를 설정할 수 있습니다.
에디터의 편집 영역에서 텍스트를 복사한 후 에디터의 편집 영역에 다시 붙여넣을 때는 영향을 주지 않고, 에디터의 텍스트를 복사한 후 에디터 편집 영역이 아닌 곳에 붙여넣을 때 설정한 HTML 또는 텍스트가 붙여 넣어집니다.
Parameters:
Name | Type | Description |
|---|---|---|
| useProtection | boolean | 다른 HTML 또는 텍스트를 복사되게 할 지 여부 true로 설정하면 복사된 내용이 message에 설정한 값으로 대체됩니다. |
| message | string | 복사될 HTML 또는 텍스트 |
{
beforeCopy: function (e) {
e.setExternalCopyProtection(true, '복사될 HTML');
}
}
참고
에디터 편집 영역에서 복사한 내용에 대해서만 이벤트가 발생합니다.
에디터가 편집 중인 상태가 아닌 '소스 보기' 또는 '미리 보기' 중인 경우에는 'beforeCopy' 이벤트가 발생하지 않으므로 복사한 HTML 내용을 변경할 수 없습니다.
또한, 에디터의 '붙여넣기' 기능 실행시 나타나는 다이얼로그는 에디터의 편집 영역이 아니기 때문에 복사된 HTML이 아닌 설정한 값이 붙여 넣어집니다.
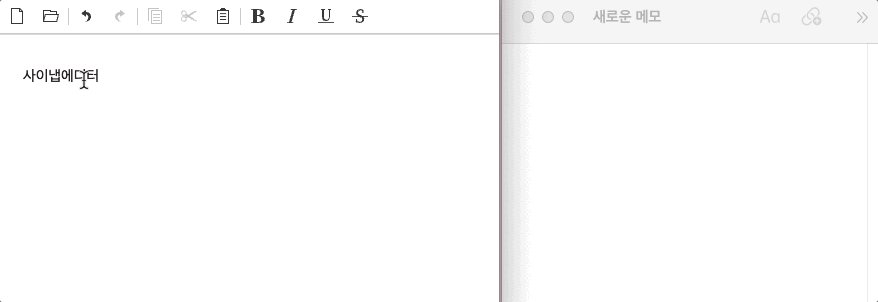
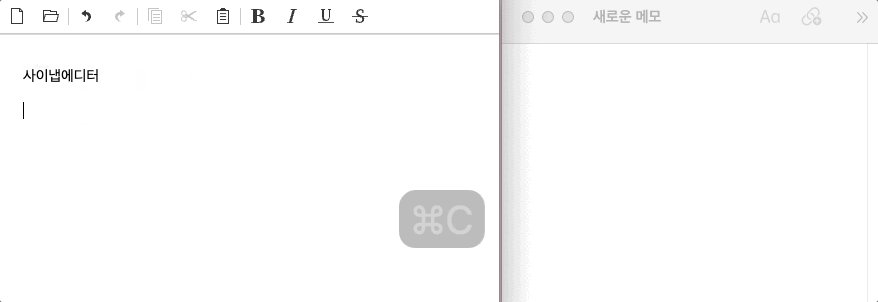
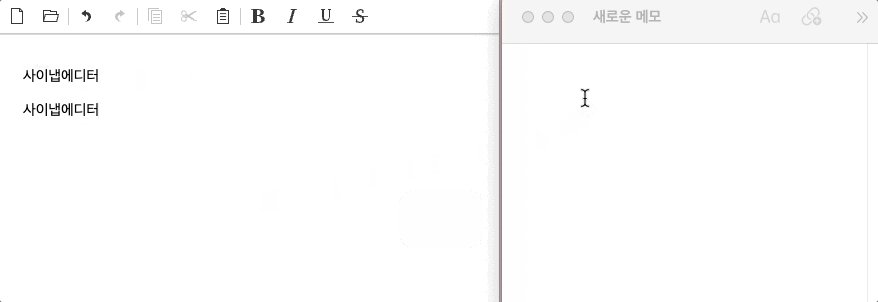
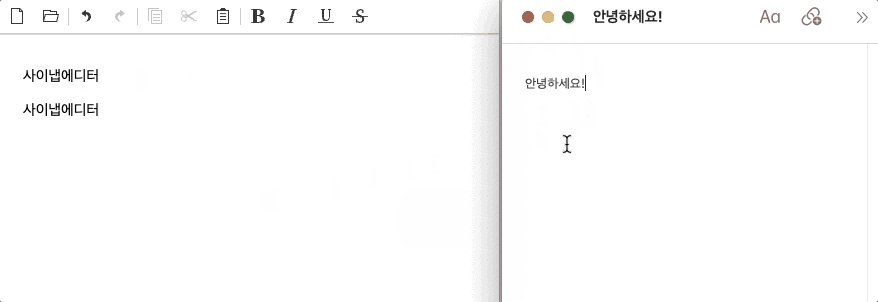
사용 예시
| 설정한 내용 | 동작 |
|---|---|
editor.setEventListener('beforeCopy', function (e) {
e.setExternalCopyProtection(true, '안녕하세요!');
});
|