You can set the buttons like text, image, video, layer, hyperlink, table displayed on the balloon popup by using 'editor.balloon'.
풍선팝업에 표시되는 버튼들을 자유롭게 설정할 수 있습니다.
'editor.balloon'을 이용하여 텍스트, 이미지, 동영상, 레이어, 하이퍼링크, 표 편집에 필요한 버튼들을 설정합니다.
...
How to set
| Code Block | ||||||
|---|---|---|---|---|---|---|
| ||||||
{
'editor.balloon': {
'풍선팝업이름1Name of balloon popup1': ['버튼이름1button1', '버튼이름2button2', '-', '버튼이름3button3', '버튼이름4button4'],
'풍선팝업이름2Name of balloon popup2': ['버튼이름5button5', '버튼이름6button6', '-', '버튼이름7button7', '버튼이름8button8']
}
} |
Available Balloon Popup Names 사용가능한 풍선팝업 이름
| 풍선팝업이름Name | text | image | video | div | hyperlink | tableCell |
|---|---|---|---|---|---|---|
| 설명Description | 텍스트text | 이미지image | 동영상video | 레이어layer | 하이퍼링크hyperlink | 표table |
※ 사용가능한 Please refer to toolbar configuration for more available balloon popup names. 사용가능한 버튼이름은 툴바설정을 참고하세요.
Example of balloon popup configuration 풍선팝업 설정 예시
...
Default
| Code Block | ||||||
|---|---|---|---|---|---|---|
| ||||||
{
'editor.balloon': {
'text': ['fontFamilyWithText', 'fontSizeWithText', '-', 'bold', 'italic', 'underline', 'strike', 'fontColor', 'fontBackgroundColor'],
'image': ['objVertAlignBottom', 'link', 'unlink', 'openLink', 'alt', 'caption', '-', 'imageProperties', 'rotateDrawingObjectLeft', 'rotateDrawingObjectRight', 'imageOriginSize', 'tuiImageEditor', 'deleteImage'],
'video': ['objVertAlignBottom', 'videoProperties', 'deleteVideo'],
'div': ['drawingObjectBorderColor', 'drawingObjectLineThickness', 'drawingObjectLineStyle', '-', 'drawingObjectFill', 'divProperties', 'deleteDiv'],
'hyperlink': ['link', 'unlink', 'openLink'],
'tableCell': ['formulaInput', '-', 'fill', 'selectBorder', 'borderColor', 'lineThickness', 'lineStyle', 'cellSize', 'mergeCell', 'splitCell', 'fitTableWidth', '-', 'contentsAlign', 'verticalAlign', 'deleteRow', 'deleteCol', 'cellProperties', 'tableProperties', 'deleteTable']
}
} |
balloon popup configuration for Table editing 표 편집 풍선팝업 설정
| Code Block | ||||||
|---|---|---|---|---|---|---|
| ||||||
{
'editor.balloon': {
'tableCell': ['formulaInput', '-', 'fill', 'selectBorder', 'borderColor', 'lineThickness', 'lineStyle', 'fitTableWidth', '-', 'insertRowBefore', 'insertRowAfter', 'insertColBefore', 'insertColAfter', 'deleteRow', 'deleteCol', 'deleteTable', '-', 'contentsAlign', 'verticalAlign', 'cellSize', 'mergeCell', 'splitCell', 'cellProperties', 'tableProperties']
}
} |
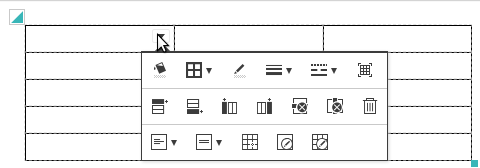
| 표 편집 풍선팝업 설정 결과Screen after setting balloon popup for table editing |
|---|