...
| Key | Type | Description | |||||||||||
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
| name | String | 버튼의 이름을 설정합니다. 버튼의 이름은 고유해야 하며 필수로 설정해야 합니다.
| |||||||||||
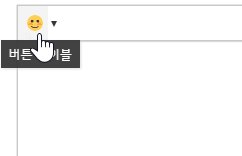
| label | String | 버튼의 레이블입니다. 툴팁으로 보여집니다.
| |||||||||||
| type | String |
버튼의 타입입니다.
| |||||||||||
| iconSVG | String | 버튼에 보여질 아이콘의 SVG 태그 또는 IMG 태그 입니다.
| |||||||||||
| iconName | String | 버튼에 보여질 아이콘의 이름입니다.
|
버튼 정의하기
| Key | Type | Description | |||||
|---|---|---|---|---|---|---|---|
| onClickFunc | Function | 버튼을 눌렀을때 수행할 동작입니다.
|
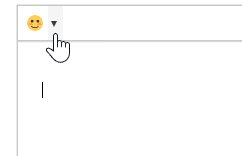
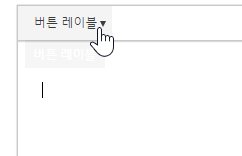
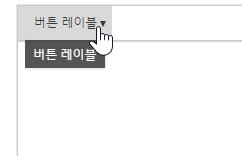
드롭다운 정의하기
| Status | ||||
|---|---|---|---|---|
|
| Key | Type | Description | |||||||||
|---|---|---|---|---|---|---|---|---|---|---|---|
| onClickFunc | Function | 드롭다운을 눌렀을때 수행할 동작입니다. | |||||||||
| dropdownItems | Object[] | 드롭다운의 아이템 목록입니다. | |||||||||
| isSingle | Boolean | 드롭다운을 싱글버튼으로 할 것인지 스플릿 버튼으로 할 것인지 여부를 설정합니다. (기본값: true)
| |||||||||
| useIcon | Boolean | 드롭다운을 아이콘 버튼으로 할 것인지 텍스트 버튼으로 할 것인지 여부입니다. (기본값: false)
| |||||||||
| useSeparator | Boolean | ||||||||||
| menuStyle | Boolean | ||||||||||