풍선팝업에 표시되는 버튼들을 자유롭게 설정할 수 있습니다.
'editor.balloon'을 이용하여 텍스트, 이미지, 동영상, 레이어, 하이퍼링크, 표 편집에 필요한 버튼들을 설정합니다.
사용방법
synapeditor.config.js (기본값)
{
'editor.balloon': {
'풍선팝업이름1': ['버튼이름1', '버튼이름2', '-', '버튼이름3', '버튼이름4'],
'풍선팝업이름2': ['버튼이름5', '버튼이름6', '-', '버튼이름7', '버튼이름8']
}
}
사용가능한 풍선팝업 이름
| 풍선팝업이름 | text | image | video | div | hyperlink | tableCell |
|---|---|---|---|---|---|---|
| 설명 | 텍스트 | 이미지 | 동영상 | 레이어 | 하이퍼링크 | 표 |
※ 사용가능한 버튼이름은 툴바설정을 참고하세요.
풍선팝업 설정 예시
기본값
synapeditor.config.js
{
'editor.balloon': {
'text': ['fontFamilyWithText', 'fontSizeWithText', '-', 'bold', 'italic', 'underline', 'strike', 'fontColor', 'fontBackgroundColor'],
'image': ['objVertAlignBottom', 'link', 'unlink', 'openLink', 'alt', 'caption', '-', 'imageProperties', 'rotateDrawingObjectLeft', 'rotateDrawingObjectRight', 'imageOriginSize', 'tuiImageEditor', 'deleteImage'],
'video': ['objVertAlignBottom', 'videoProperties', 'deleteVideo'],
'div': ['drawingObjectBorderColor', 'drawingObjectLineThickness', 'drawingObjectLineStyle', '-', 'drawingObjectFill', 'divProperties', 'deleteDiv'],
'hyperlink': ['link', 'unlink', 'openLink'],
'tableCell': ['formulaInput', '-', 'fill', 'selectBorder', 'borderColor', 'lineThickness', 'lineStyle', 'cellSize', 'mergeCell', 'splitCell', 'fitTableWidth', '-', 'contentsAlign', 'verticalAlign', 'deleteRow', 'deleteCol', 'cellProperties', 'tableProperties', 'deleteTable']
}
}
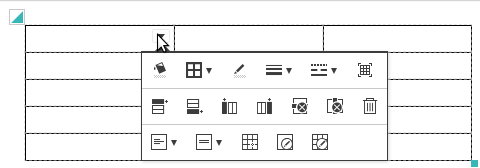
표 편집 풍선팝업 설정
synapeditor.config.js
{
'editor.balloon': {
'tableCell': ['formulaInput', '-', 'fill', 'selectBorder', 'borderColor', 'lineThickness', 'lineStyle', 'fitTableWidth', '-', 'insertRowBefore', 'insertRowAfter', 'insertColBefore', 'insertColAfter', 'deleteRow', 'deleteCol', 'deleteTable', '-', 'contentsAlign', 'verticalAlign', 'cellSize', 'mergeCell', 'splitCell', 'cellProperties', 'tableProperties']
}
}
| 표 편집 풍선팝업 설정 결과 |
|---|