...
| Anchor |
|---|
| SynapEditor.addPlugin |
|---|
| SynapEditor.addPlugin |
|---|
|
SynapEditor.addPlugin
에디터에 플러그인 객체를 사이냅에디터에 플러그인을 추가합니다.
에디터에서 추가한 플러그인을 사용하려면, "editor.plugins" 설정에 플러그인 이름을 추가해야 플러그인이 사용됩니다.
Params:
Name | Type | Attribute | Description |
|---|
| pluginName | string |
| 플러그인의 이름입니다. |
| pluginObject pluginGenerator | object | 'init' 함수를 포함하고 있는 플러그인 객체입니다function |
| 플러그인 객체를 생성해주는 함수입니다. |
Example:
| Code Block |
|---|
|
var pluginName = "pluginName";
SynapEditor.addPlugin(pluginName, {
init: var pluginGenerator = function (editor) {
return {
//...
플러그인
코드
};
};
SynapEditor.addPlugin(pluginName, pluginGenerator); |
...
[예제] 'Hello World~'를 에디터에 삽입하는 플러그인
...
helloWorldInserter.js
플러그인 객체 작성
- init 함수를 포함한 객체를 작성합니다.
- init 함수에는 에디터의 instance가 전달됩니다.
| Code Block |
|---|
| language | js |
|---|
| theme | Emacs |
|---|
| title | myPlugin.js |
|---|
|
var pluginObject = {
init: function (editor) {
// 플러그인 코드
}
}; |
init 함수: 플러그인 버튼 정의
- init 함수로 전달된 에디터를 이용해 플러그인 버튼에 대한 정의를 등록합니다.
PluginGenerator 정의
- PluginGenerator로 전달된 editor 인스턴스를 이용해 플러그인을 정의합니다.
| Code Block |
|---|
| language | js |
|---|
| theme | Emacs |
|---|
| title | myPlugin.js |
|---|
|
var pluginName = "HelloWorldInserter";
var pluginObjectpluginGenerator = function(editor) {
init:return function (editor){
buttonDef: {
var buttonDefinition = { label: 'Hello World Inserter',
iconiconSVG: '<svg xmlns="http://www.w3.org/2000/svg" version="1.1" viewBox="0 0 16 16">
<g xmlns="http://www.w3.org/2000/svg"><title>Layer 1</title>
<text stroke="#000000" transform="matrix(0.7835232019424438,0,0,1,0.2672135476022959,0) " xml:space="preserve"
text-anchor="start" font-family="Helvetica, Arial, sans-serif" font-size="13" y="12.580528" x="-1.056391" fill="#000000">HW</text>
</g>
</svg>',
labelonClickFunc: 'Hello World Inserter',
onClickFunction: function (editor) {
//
버튼을 클릭했을 때 동작
editor.execCommand('insertText', 'Hello World~');
}
};
editor.definePluginButton(pluginName, buttonDefinition);
}
}; |
플러그인 등록
| Code Block |
|---|
| language | js |
|---|
| theme | Emacs |
|---|
| title | myPlugin.js |
|---|
|
var pluginName = "HelloWorldInserter";
SynapEditor.addPlugin(pluginName, pluginObjectpluginGenerator); |
...
플러그인 등록
작성한 플러그인 로드index.html
| Code Block |
|---|
| language | xml |
|---|
| theme | Emacs |
|---|
| title | index.html |
|---|
|
<!-- my plugin -->
<script type="text/javascript" src="../plugins/myPluginhelloWorldInserter.js"></script> |
config.js
에디터 config에 플러그인 사용 설정
| Code Block |
|---|
| language | js |
|---|
| theme | Emacs |
|---|
| title | config.js |
|---|
|
"editor.pluginstoolbar": ["bold", "italic", "underline", "strike", "HelloWorldInserter"] //HelloWorldInsert 플러그인을 툴바 영역에 설정합니다. |
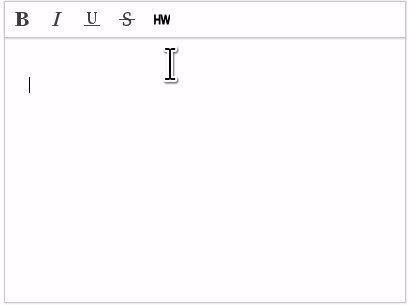
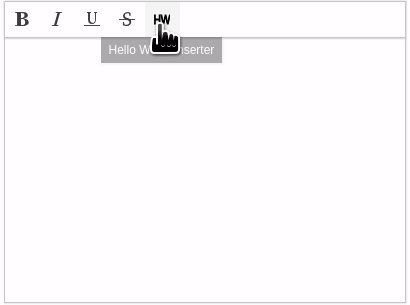
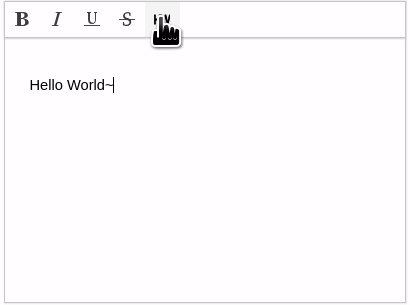
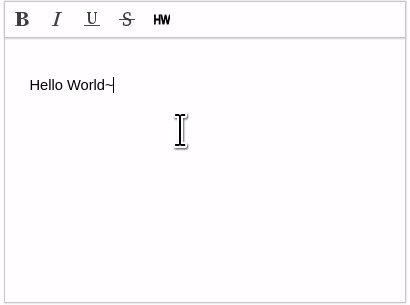
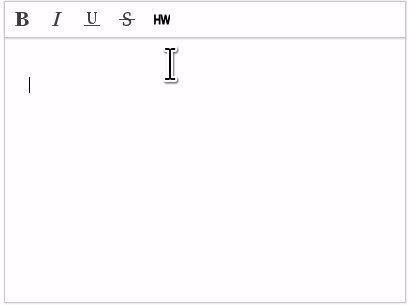
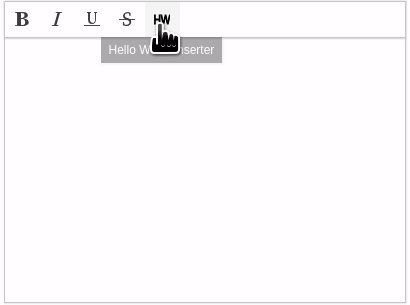
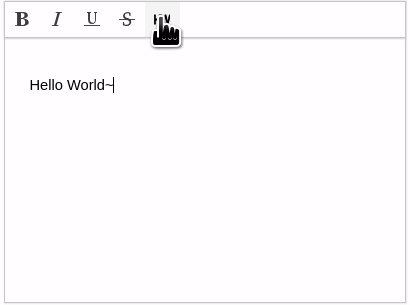
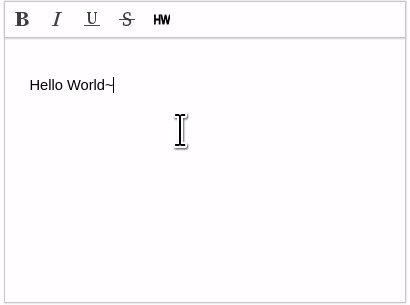
결과