SynapEditor.addPlugin
릴리즈 2.3.0 이상
사이냅에디터에 플러그인을 추가합니다.
Params:
Name | Type | Attribute | Description |
|---|---|---|---|
| pluginName | string | 플러그인의 이름입니다. | |
pluginGenerator | function | 플러그인 객체를 생성해주는 함수입니다. |
Example:
var pluginName = "pluginName";
var pluginGenerator = function (editor) {
return {
//...
};
};
SynapEditor.addPlugin(pluginName, pluginGenerator);
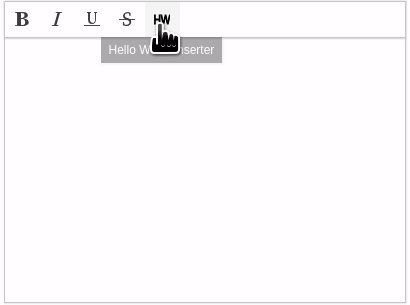
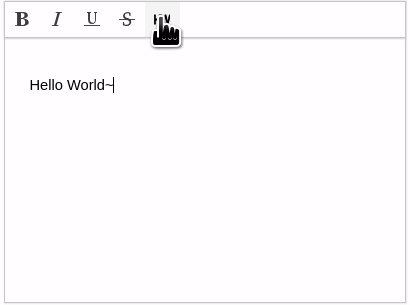
[예제] 'Hello World~'를 에디터에 삽입하는 플러그인
helloWorldInserter.js
PluginGenerator 정의
- PluginGenerator로 전달된 editor 인스턴스를 이용해 플러그인을 정의합니다.
myPlugin.js
var pluginName = "HelloWorldInserter";
var pluginGenerator = function(editor) {
return {
buttonDef: {
label: 'Hello World Inserter',
iconSVG: '<svg xmlns="http://www.w3.org/2000/svg" version="1.1" viewBox="0 0 16 16">
<g xmlns="http://www.w3.org/2000/svg"><title>Layer 1</title>
<text stroke="#000000" transform="matrix(0.7835232019424438,0,0,1,0.2672135476022959,0) " xml:space="preserve"
text-anchor="start" font-family="Helvetica, Arial, sans-serif" font-size="13" y="12.580528" x="-1.056391" fill="#000000">HW</text>
</g>
</svg>',
onClickFunc: function () {
editor.execCommand('insertText', 'Hello World~');
}
}
}
};
SynapEditor.addPlugin(pluginName, pluginGenerator);
플러그인 등록
작성한 플러그인 로드index.html
index.html
<!-- my plugin --> <script type="text/javascript" src="../plugins/helloWorldInserter.js"></script>
config.js
에디터 config에 플러그인 사용 설정
config.js
"editor.toolbar": ["bold", "italic", "underline", "strike", "HelloWorldInserter"] //HelloWorldInsert 플러그인을 툴바 영역에 설정합니다.