var pluginName = "HelloWorldInserterhelloWorldInserter";
var pluginGenerator = function(editor) {
return {
buttonDef: {
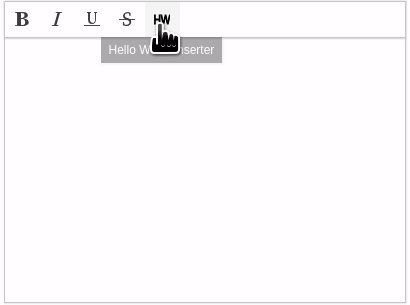
label: 'Hello World Inserter',
iconSVG: '<svg xmlns="http://www.w3.org/2000/svg" version="1.1" viewBox="0 0 16 16">
<g xmlns="http://www.w3.org/2000/svg"><title>Layer 1</title>
<text stroke="#000000" transform="matrix(0.7835232019424438,0,0,1,0.2672135476022959,0) " xml:space="preserve"
text-anchor="start" font-family="Helvetica, Arial, sans-serif" font-size="13" y="12.580528" x="-1.056391" fill="#000000">HW</text>
</g>
</svg>',
onClickFunc: function () {
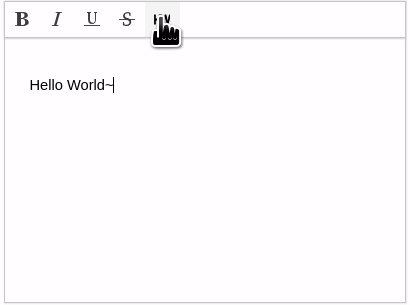
editor.execCommand('insertText', 'Hello World~');
}
}
}
};
SynapEditor.addPlugin(pluginName, pluginGenerator); |