릴리즈 2.4.0 이상
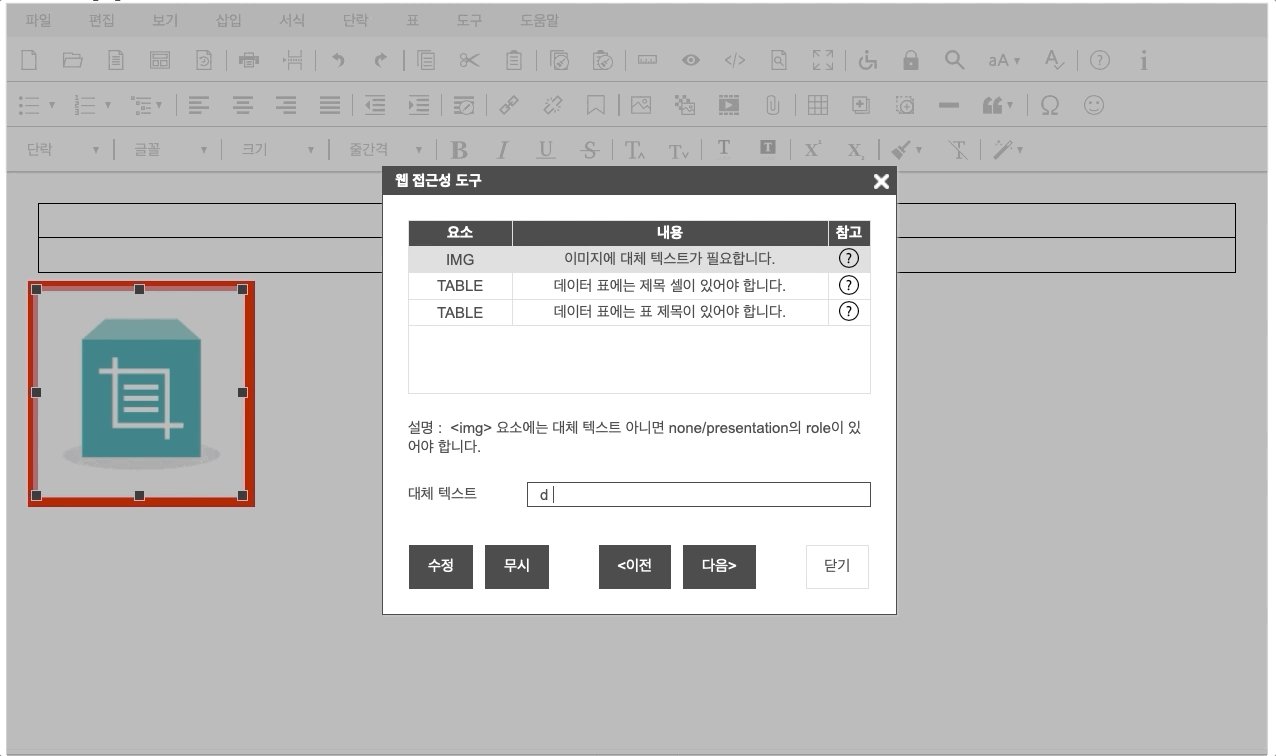
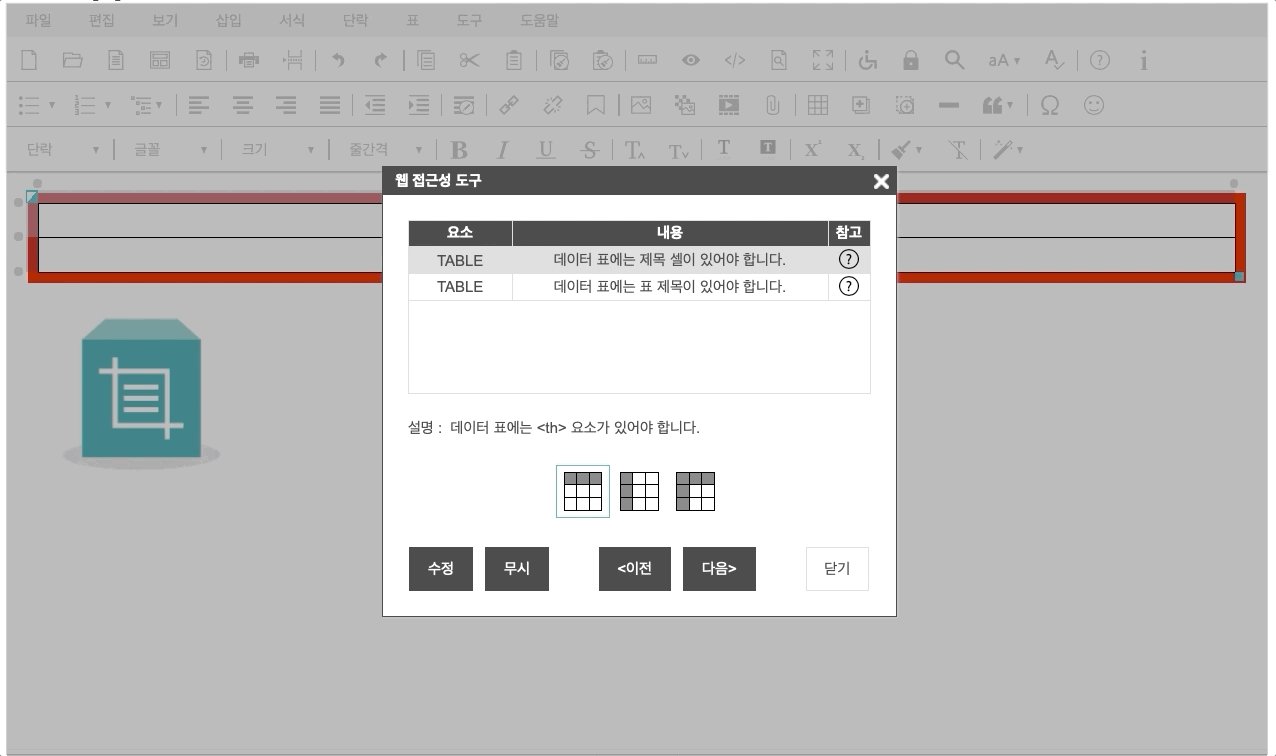
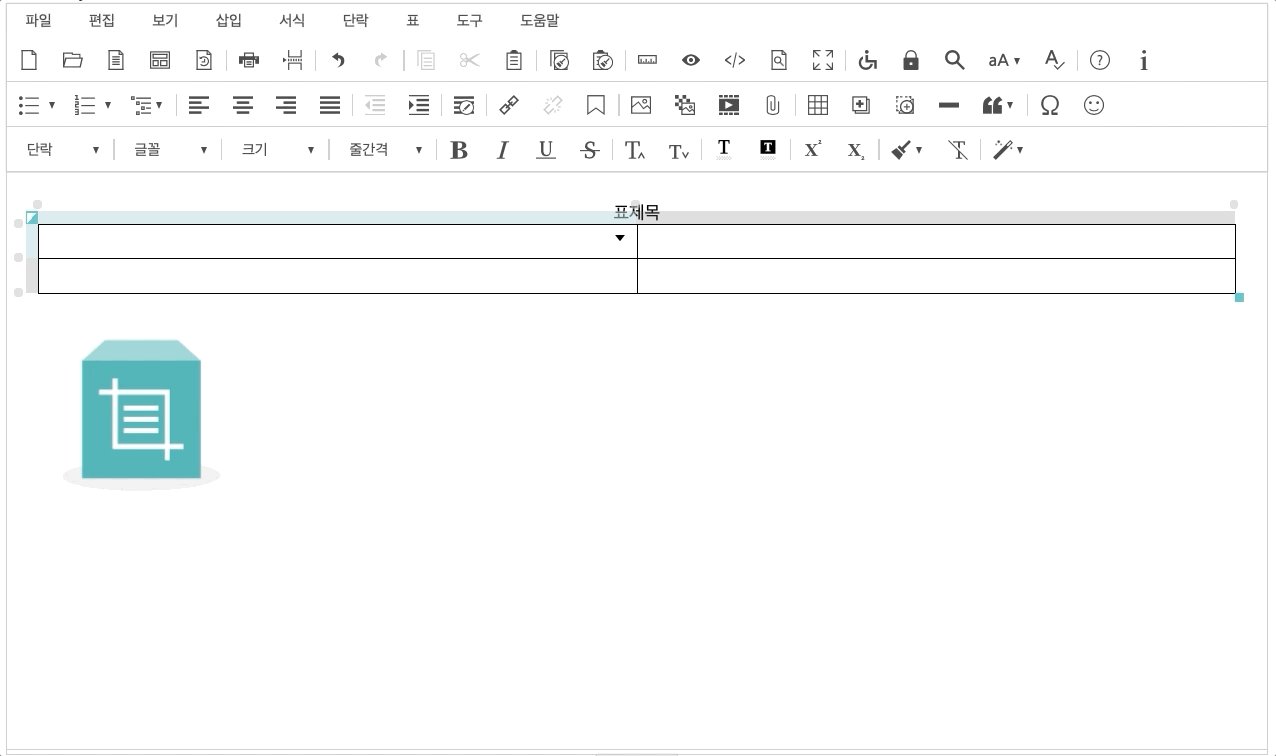
사이냅 에디터를 이용하여 컨텐츠 작성 시 웹 접근성을 검사해주는 플러그인입니다.
사용방법
플러그인 파일 불러오기
<!-- SynapEditor 객체가 존재해야 적용할 수 있기 때문에 에디터 스크립트 파일 아래에 include 해야 합니다 --> <script src="webAccessibilityChecker.min.js의 url"></script> <link rel="stylesheet" href="webAccessibilityChecker.min.css의 url">
UI
플러그인 이름인 'WebAccessibilityChecker'을 사용하여 툴바 영역, 메뉴 영역에 버튼을 추가할 수 있습니다.
툴바에 추가
에디터 설정
//... 'editor.toolbar': [ //..., 'WebAccessibilityChecker', //... ], // ...
메뉴에 추가
에디터 설정
//...
'editor.menu.definition': {
//...,
'tools': [
//...,
'WebAccessibilityChecker',
//...
],
//...
},
//...
API
editor.checkWebAccessibility(callback)
웹 접근성 검사를 수행하고 결과를 인자로 받은 callback 함수로 반환합니다.
Parameters:
| name | Type | Description |
|---|---|---|
| callback | Function | 웹 접근성 검사 결과를 받을 콜백함수입니다. 검사 결과가 Boolean 으로 반환됩니다. function (result) {
}
|
Example:
editor.checkWebAccessibility(function (result) {
if (!result) {
// 웹 접근성 검사가 통과되지 않으면 웹 접근성 검사 다이얼로그 열기
editor.getUIManager().showDialog('WebAccessibilityChecker');
}
});