릴리즈 2.15.0 이상
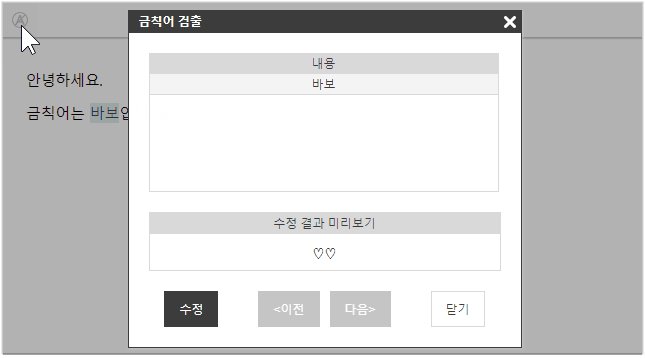
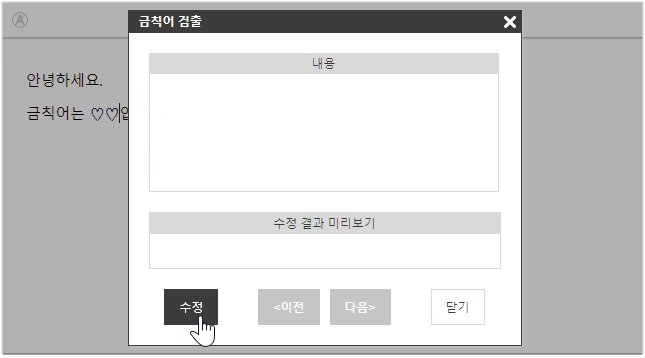
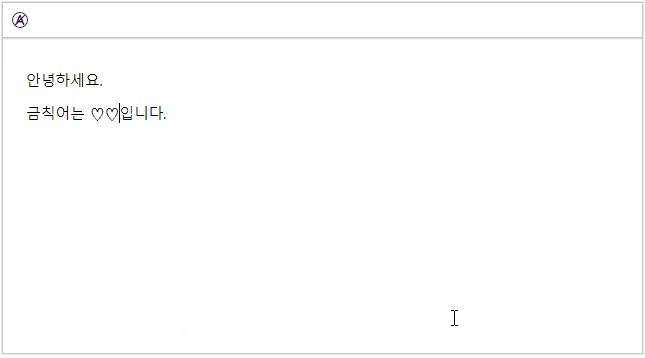
설정한 금칙어를 검출하거나, 금칙어를 필터링하여 설정한 문자로 치환할 수 있는 '금칙어 검출' 플러그인입니다.
사용방법
플러그인 파일 불러오기
<!-- SynapEditor 객체가 존재해야 적용할 수 있기 때문에 에디터 스크립트 파일 아래에 include 해야 합니다 --> <script src="forbiddenWordDetection.min.js의 url"></script> <link rel="stylesheet" href="forbiddenWordDetection.min.css의 url">
플러그인 설정하기
에디터 설정
//...
'forbiddenWordDetection.config': {
'words': ['바보', '하하'], // 설정할 금칙어를 배열 형태로 입력합니다.
'replaceText': '♡' // 변경할 텍스트를 설정합니다. (기본값: '*') 여러글자의 텍스트를 설정해도 첫번째 문자로 변경됩니다. ex) '!@' 설정시 결과 값: '안녕' -> '!!'
},
// ...
UI
플러그인 이름인 'forbiddenWordDetection'을 사용하여 툴바 영역, 메뉴 영역에 버튼을 추가할 수 있습니다.
툴바에 추가
에디터 설정
//... 'editor.toolbar': [ //..., 'forbiddenWordDetection', //... ], // ...
메뉴에 추가
에디터 설정
//...
'editor.menu.definition': {
//...,
'tools': [
//...,
'forbiddenWordDetection',
//...
],
//...
},
//...
API
editor.checkForbiddenWord(callback)
금칙어를 검사하고 결과를 인자로 받은 callback 함수로 반환합니다.
Parameters:
| name | Type | Description | |
|---|---|---|---|
| callback | Function | 개인정보 검사 결과를 받을 콜백함수입니다. 검사 결과와 검출된 금칙어가 인자로 전달됩니다.
|
Example
금칙어가 검출되었을 때 알림 띄우기 예제
editor.checkForbiddenWord(function (result, word) {
if (!result) {
window.alert(word + '은(는) 등록하기에 적절하지 않습니다.');
}
});
금칙어가 검출되었을 때 금칙어 검출 다이얼로그 열기 예제
editor.checkForbiddenWord(function (result) {
if (!result) {
editor.getUIManager().showDialog('forbiddenWordDetection');
}
});