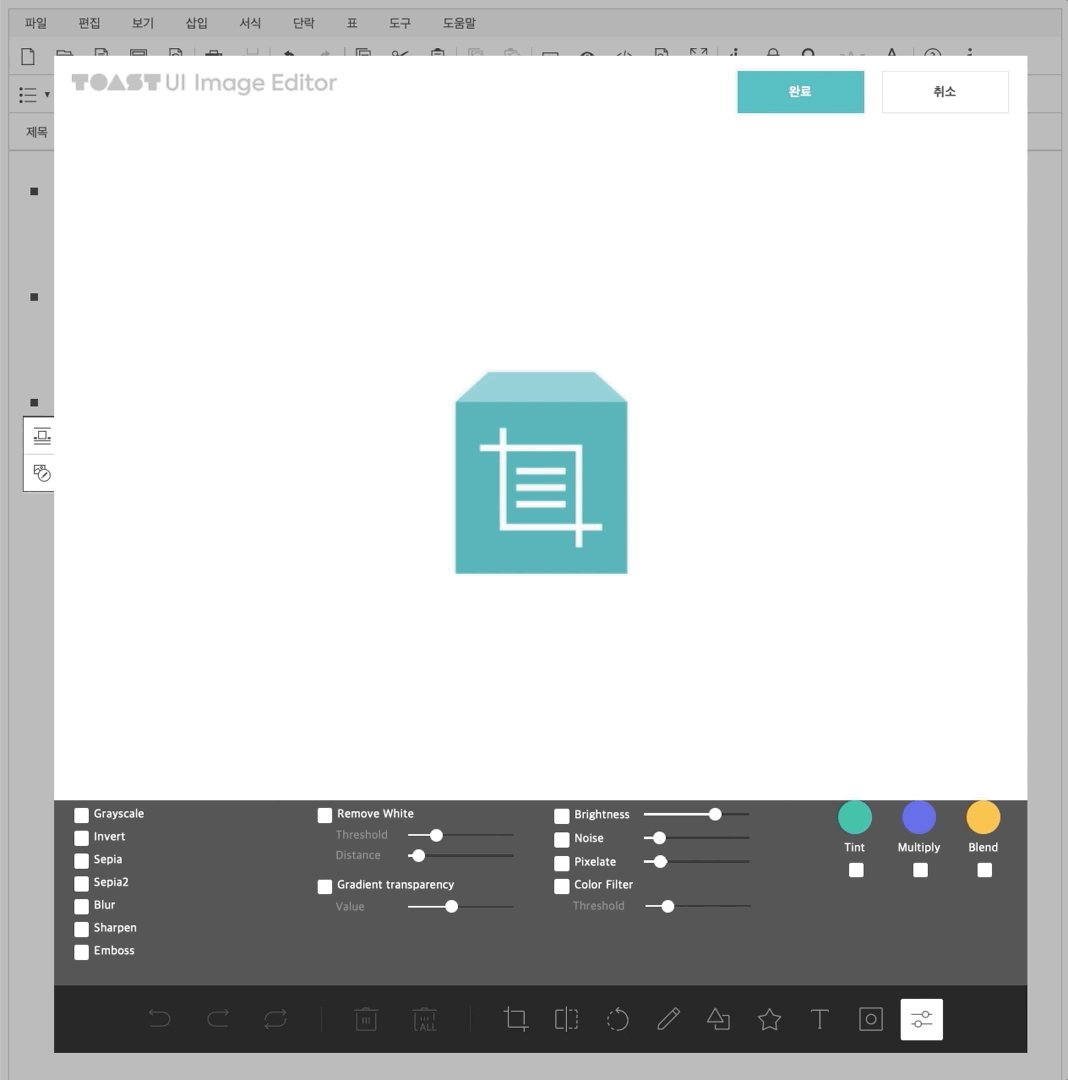
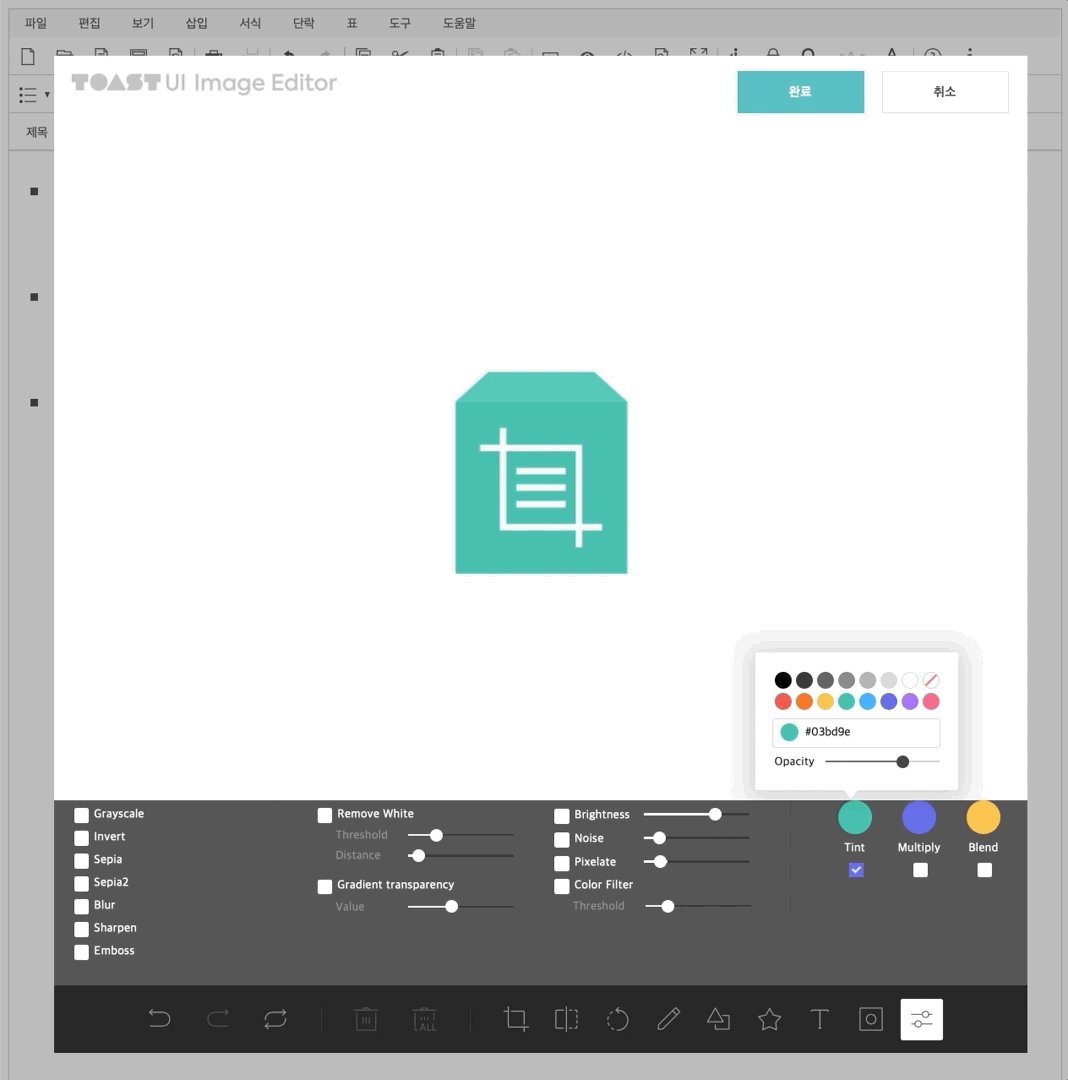
TOAST UI에서 제공하는 Image-editor를 이용하여 사이냅에디터에서 이미지를 편집할 수 있도록 만드는 플러그인입니다.
사용방법
플러그인 파일 불러오기
<link rel="stylesheet" href="tuiImageEditor.min.css의 url"> <script src="tuiImageEditor.min.js의 url"></script>
UI
플러그인 이름인 'tuiImageEditor'을 사용하여 툴바 영역, 메뉴 영역에 버튼을 추가할 수 있습니다.
툴바에 추가
에디터 설정
//... 'editor.toolbar': [ //..., 'tuiImageEditor', //... ], // ...
이미지 벌룬 팝업에 추가
에디터 설정
//...
'editor.balloon': {
//...
'image': [
//...
'tuiImageEditor',
//...
],
//...
}
//...
메뉴에 추가
에디터 설정
//...
'editor.menu.definition': {
//...,
'tools': [
//...,
'tuiImageEditor',
//...
],
//...
},
//...