릴리즈 2.15.0 이상
폼 요소를 삽입하고 속성을 편집할 수 있는 폼 요소 편집기 플러그인입니다.
사용방법
플러그인 파일 불러오기
<!-- SynapEditor 객체가 존재해야 적용할 수 있기 때문에 에디터 스크립트 파일 아래에 include 해야 합니다 --> <script src="formEditor.min.js의 url"></script> <link rel="stylesheet" href="formEditor.min.css의 url">
툴바에 버튼 추가하기
폼 요소 삽입, 속성 다이얼로그 및 편집 버튼을 툴바 영역, 메뉴 영역에 추가할 수 있습니다.
툴바에 추가
synapeditor.config.js
//...
'editor.toolbar': [
// 폼 요소 삽입 버튼들
'formEditor_text', 'formEditor_textarea', 'formEditor_select',
'formEditor_radio', 'formEditor_checkbox', 'formEditor_button',
'formEditor_hidden', 'formEditor_datalist', 'formEditor_fieldset', 'formEditor_form'
//...
],
// ...
폼 요소 삽입 버튼 목록
| KEY | ICON | 설명 |
|---|---|---|
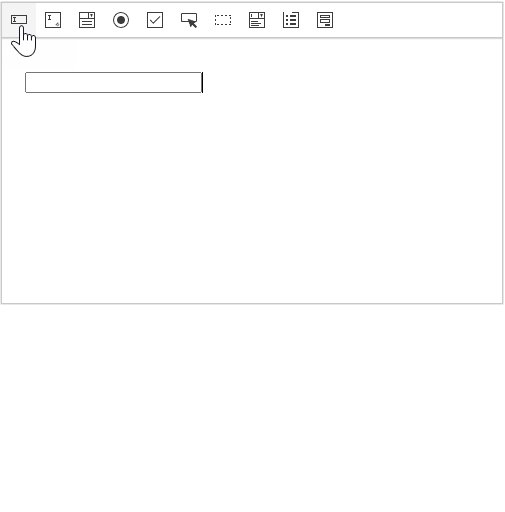
| formEditor_text | 텍스트 필드를 삽입합니다. ( | |
| formEditor_textarea | 텍스트 영역을 삽입합니다. ( | |
| formEditor_select | 선택 박스를 삽입합니다. ( | |
| formEditor_radio | 라디오 버튼을 삽입합니다. ( | |
| formEditor_checkbox | 체크 박스를 삽입합니다. (<input type="checkbox">) | |
| formEditor_button | 버튼을 삽입합니다. (<button>) | |
| formEditor_hidden | 히든 필드를 삽입합니다. (<input type="hidden">) | |
| formEditor_datalist | 데이터 목록을 삽입합니다. (<input list="">) | |
| formEditor_fieldset | 필드셋을 삽입합니다. (<fieldset>) | |
| formEditor_form | 폼을 삽입합니다. (<form>) |
폼 요소 속성 버튼 목록
| KEY | ICON | 설명 |
|---|---|---|
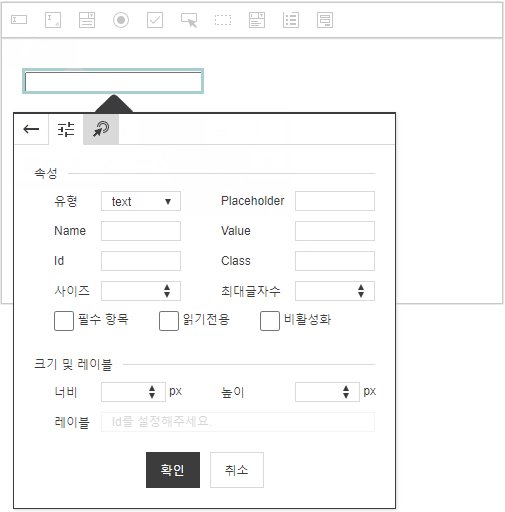
| formEditor_textProperties | 텍스트 필드의 속성을 설정하는 다이얼로그를 엽니다. | |
| formEditor_textareaProperties | 텍스트 영역의 속성을 설정하는 다이얼로그를 엽니다. | |
| formEditor_selectProperties | 선택 박스의 속성을 설정하는 다이얼로그를 엽니다. | |
| formEditor_radioProperties | 라디오 버튼의 속성을 설정하는 다이얼로그를 엽니다. | |
| formEditor_checkboxProperties | 체크 박스의 속성을 설정하는 다이얼로그를 엽니다. | |
| formEditor_buttonProperties | 버튼의 속성을 설정하는 다이얼로그를 엽니다. | |
formEditor_hiddenProperties | 히든 필드의 속성을 설정하는 다이얼로그를 엽니다. | |
| formEditor_datalistInputProperties | 데이터 목록 입력필드의 속성을 설정하는 다이얼로그를 엽니다. | |
| formEditor_datalistProperties | 데이터 목록의 속성을 설정하는 다이얼로그를 엽니다. | |
| formEditor_labelProperties | 레이블의 속성을 설정하는 다이얼로그를 엽니다. | |
| formEditor_fieldsetProperties | 필드셋의 속성을 설정하는 다이얼로그를 엽니다. | |
formEditor_formProperties | 폼의 속성을 설정하는 다이얼로그를 엽니다. |
폼 요소 편집 버튼 목록
| KEY | ICON | 설명 |
|---|---|---|
| formEditor_bold | 선택된 폼 요소에 '굵게'를 적용합니다. | |
| formEditor_italic | 선택된 폼 요소에 '기울임꼴'을 적용합니다. | |
| formEditor_underline | 선택된 폼 요소에 '밑줄'을 적용합니다. | |
| formEditor_strike | 선택된 폼 요소에 '취소선'을 적용합니다. | |
| formEditor_fill | 선택된 폼 요소에 '채우기 색'을 적용합니다. | |
| formEditor_borderColor | 선택된 폼 요소에 '테두리 색'을 적용합니다. | |
| formEditor_lineThickness | 선택된 폼 요소에 '선 두께'를 적용합니다. | |
| formEditor_lineStyle | 선택된 폼 요소에 '선 종류'를 적용합니다. | |
| formEditor_fontFamily | 선택된 폼 요소에 '글꼴'을 적용합니다. | |
| formEditor_fontSize | 선택된 폼 요소에 '글꼴 크기'을 적용합니다. | |
| formEditor_fontColor | 선택된 폼 요소에 '글자색'을 적용합니다. | |
| formEditor_align | 선택된 폼 요소에 '정렬'을 적용합니다. | |
| formEditor_delete | 선택된 폼 요소를 삭제합니다. |
플러그인 설정하기
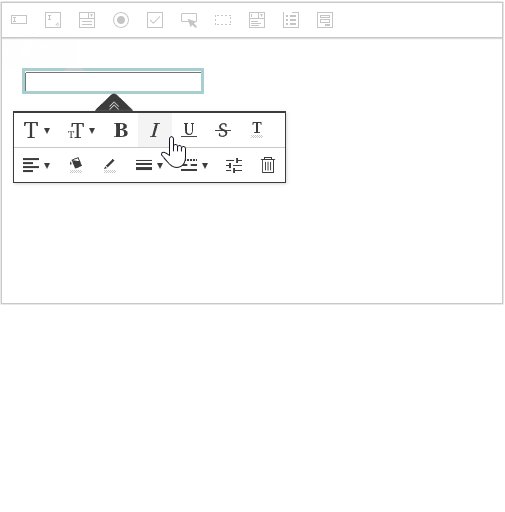
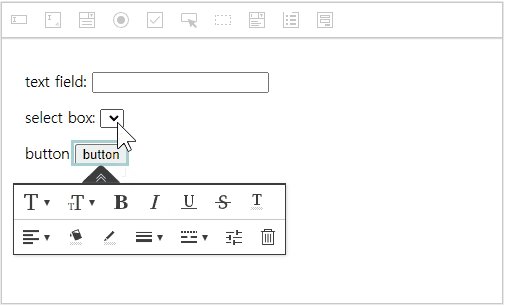
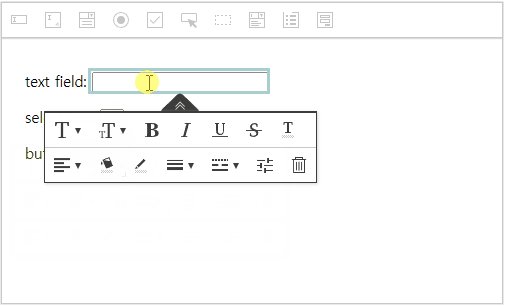
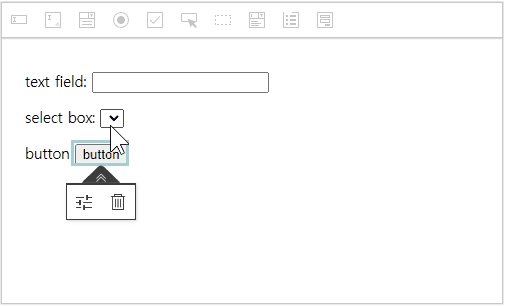
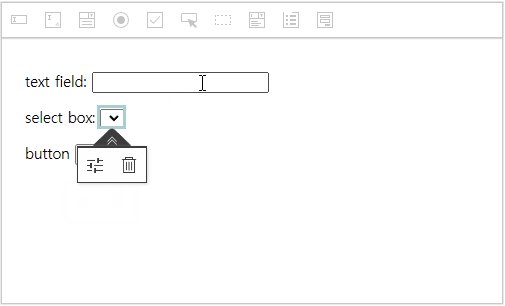
폼 요소 벌룬 설정
폼 요소 벌룬에 나타날 버튼의 목록을 직접 설정할 수 있습니다.
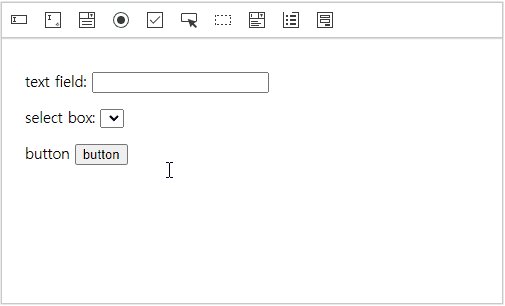
| 설정 전 (기본 설정) | 설정 후 |
|---|---|
synapeditor.config.js
//...
'formEditor.config': {
'balloon': {
// 벌룬이름 : [ 나타날 버튼 이름 배열 ]
'formEditor_text': ['formEditor_textProperties', 'formEditor_delete'],
'formEditor_textarea': ['formEditor_textareaProperties', 'formEditor_delete'],
'formEditor_select': ['formEditor_selectProperties', 'formEditor_delete'],
'formEditor_radio': ['formEditor_radioProperties', 'formEditor_delete'],
'formEditor_checkbox': ['formEditor_checkboxProperties', 'formEditor_delete'],
'formEditor_button': ['formEditor_buttonProperties', 'formEditor_delete'],
'formEditor_hidden': ['formEditor_hiddenProperties', 'formEditor_delete'],
'formEditor_datalist': ['formEditor_datalistProperties', 'formEditor_delete'],
'formEditor_datalistInput': ['formEditor_datalistInputProperties', 'formEditor_delete'],
'formEditor_label': ['formEditor_labelProperties', 'formEditor_delete'],
'formEditor_fieldset': ['formEditor_fieldsetProperties', 'formEditor_delete'],
'formEditor_form': ['formEditor_formProperties', 'formEditor_delete']
}
},
// ...
| BALLOON NAME | 설명 |
|---|---|
| formEditor_text | 텍스트 필드에 나타나는 벌룬입니다. |
| formEditor_textarea | 텍스트 영역에 나타나는 벌룬입니다. |
| formEditor_select | 선택 박스에 나타나는 벌룬입니다. |
| formEditor_radio | 라디오 버튼에 나타나는 벌룬입니다. |
| formEditor_checkbox | 체크 박스에 나타나는 벌룬입니다. |
| formEditor_button | 버튼에 나타나는 벌룬입니다. |
| formEditor_hidden | 히든 필드에 나타나는 벌룬입니다. |
| formEditor_datalist | 데이터 목록에 나타나는 벌룬입니다. |
| formEditor_datalistInput | 데이터 목록 입력필드에 나타나는 벌룬입니다. |
| formEditor_label | 레이블에 나타나는 벌룬입니다. |
| formEditor_fieldset | 필드셋에 나타나는 벌룬입니다. |
| formEditor_form | 폼에 나타나는 벌룬입니다. |