릴리즈 3.0.0 이상
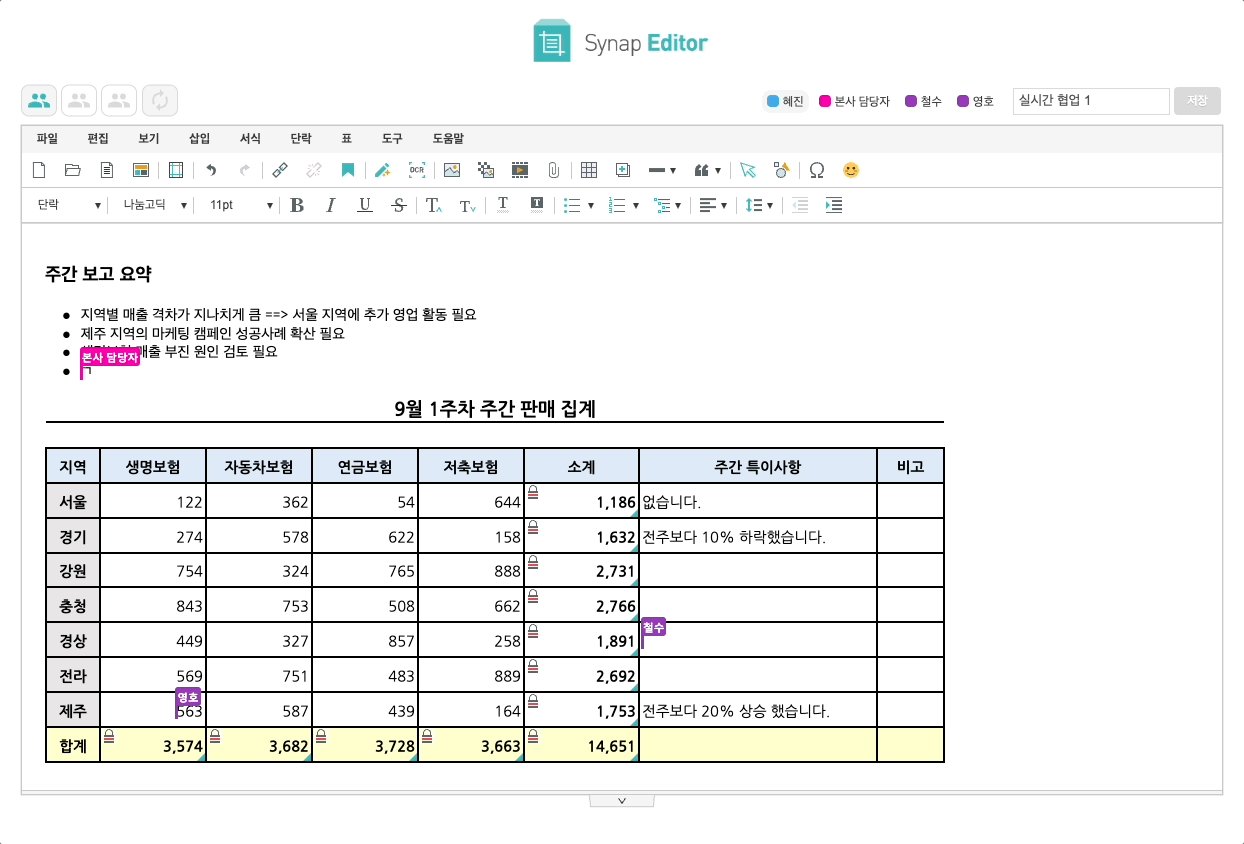
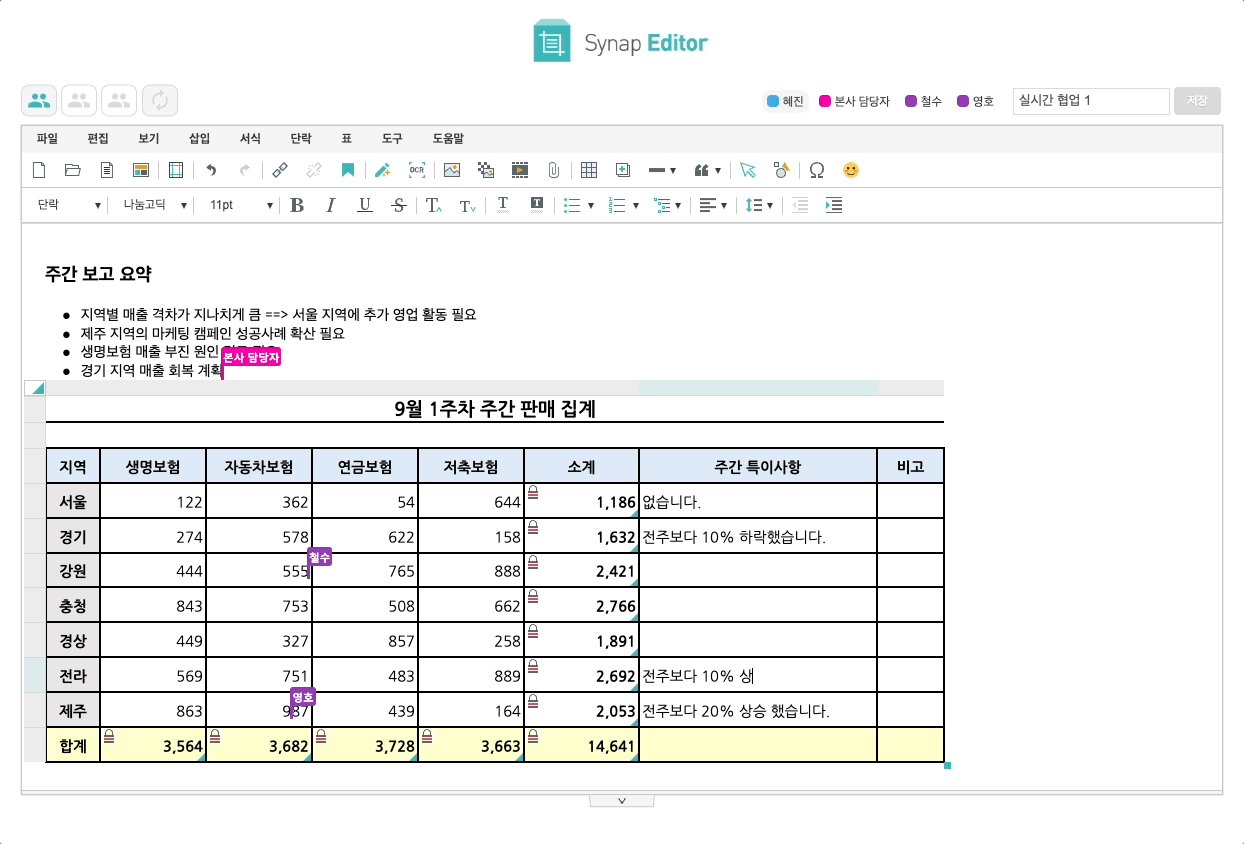
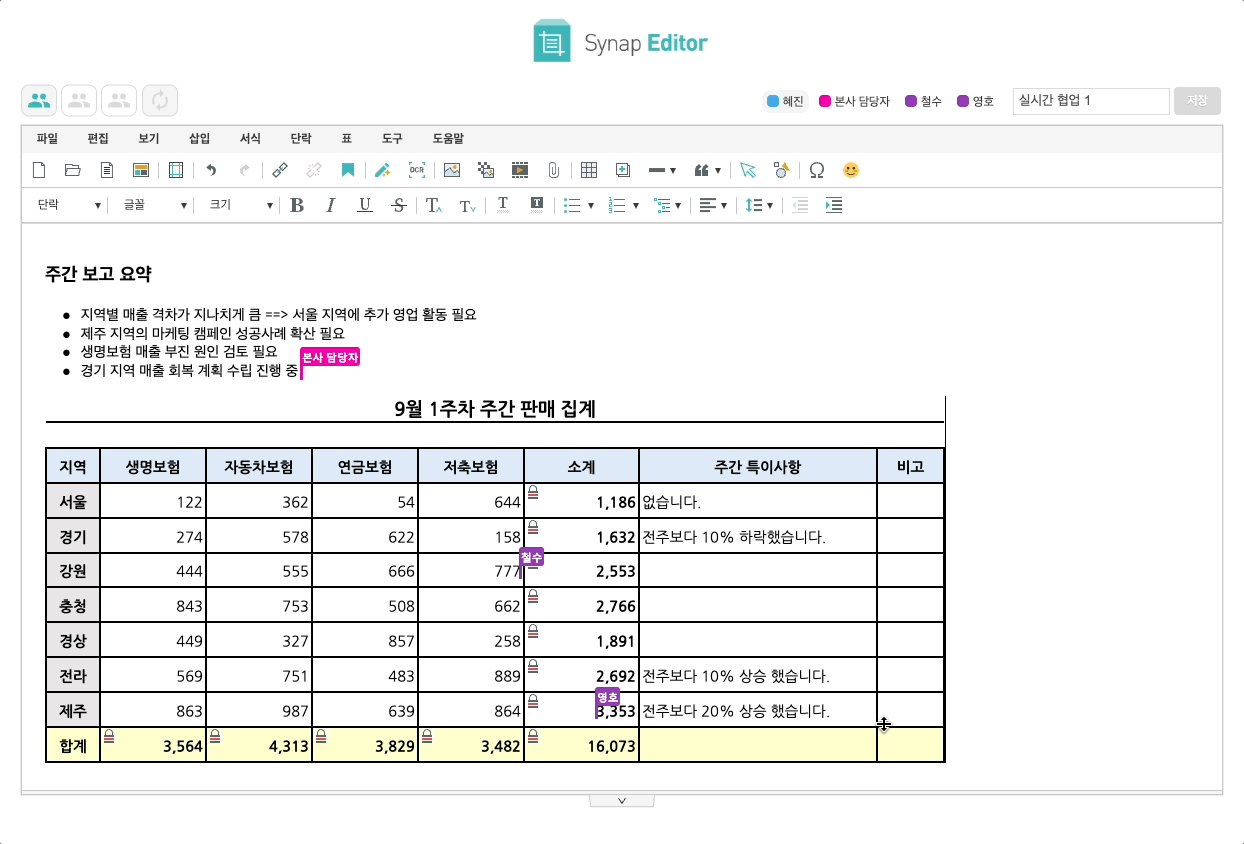
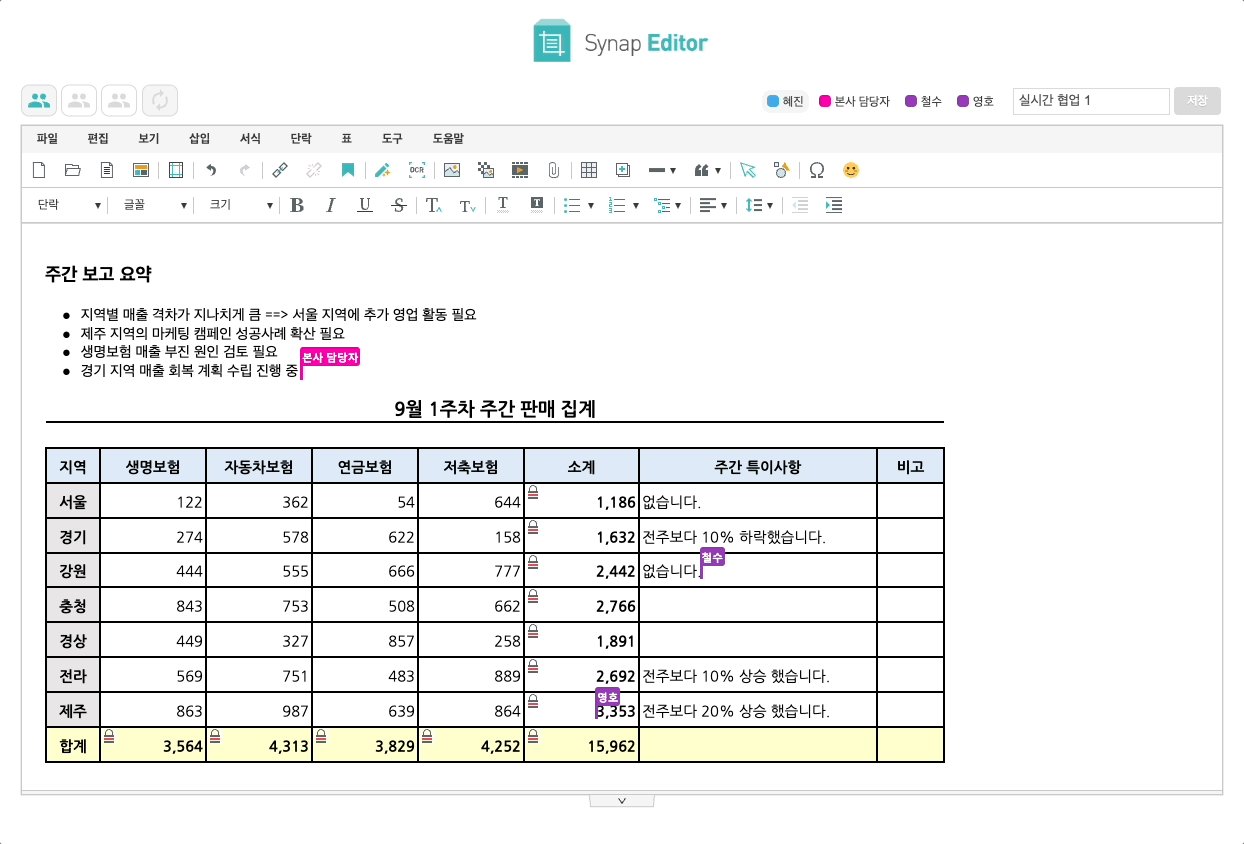
여러 사용자가 동시에 문서를 편집할 수 있는 실시간 협업 플러그인입니다.
목차
지원 브라우저
| Chrome | Edge | Safari | IE |
- 공식적으로 지원하는 웹 브라우저는 다음과 같습니다.
- Microsoft Edge 최신버전
- Google Chrome 최신버전
- Apple Safari 최신버전
- 다른 브라우저에서도 작동할 수는 있지만 모든 기능이 올바르게 작동하지 않을 수 있습니다.
- Internet Explorer 브라우저는 지원하지 않습니다.
사용방법
플러그인 파일 불러오기
<!-- SynapEditor 객체가 존재해야 적용할 수 있기 때문에 에디터 스크립트 파일 아래에 include 해야 합니다 --> <script src="collaboration.min.js의 url"></script> <!-- 접속 사용자 정보 기본 제공 UI, 업데이트 기록 보기 다이얼로그를 사용하는 경우 CSS 파일을 include 해야 합니다 --> <link rel="stylesheet" href="collaboration.min.css의 url">
플러그인 설정하기
웹소켓 URL 설정 (필수)
웹소켓 URL을 설정합니다. 설정을 하지 않으면 플러그인이 초기화되지 않습니다.
//...
'collaboration.config': {
'wsUrl': 'ws://websocket_url:1234'
}
// ...
실시간 협업 문서 Id 설정 (선택)
실시간 협업을 시작할 문서의 Id를 설정합니다.
//...
'collaboration.config': {
'docId': 'documentId'
}
// ...
사용자 이름, 커서 색, 데이터 설정 (선택)
사용자의 이름과 커서의 색, 데이터(특정 정보)를 설정할 수 있습니다.
사용자 이름이 설정되지 않은 경우 10개의 형용사와, 10개의 동물 이름을 랜덤하게 조합해 표기합니다.
사용자 커서의 색이 설정되지 않은 경우 10개의 기본 색에서 랜덤으로 설정됩니다.
사용자의 데이터는 시스템에서 관리하는 userId 및 접속 시간등을 저장 할 수 있습니다.
//...
'collaboration.config': {
'userName': 'SynapEditor', // 사용자 이름 설정
'userColor': '#39B6B8', // 사용자 커서 색 설정
'userData': { // userData의 Object는 'userId', 'connected'외 자유롭게 설정 가능
'userId': 'userId', // 사용자 데이터베이스에서 관리하는 id
'connected': Date.now() // 사용자 접속 시간
}
}
// ...
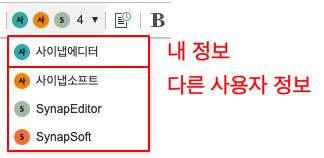
| userName, userColor를 설정하지 않은 경우 | userName, userColor를 설정한 경우 |
|---|---|
|
|
기본 이름, 기본 색 설정 (선택)
사용자 이름과 색을 설정을 하지 않았을 때 보여질 기본 이름 목록과 기본 색 목록을 설정할 수 있습니다.
사용자 이름(userName)과 색(userColor)을 설정하지 않은 경우 설정한 기본 이름 목록(defaultNames)과 기본 색 목록(defaultColors)에서 랜덤으로 설정됩니다.
//...
'collaboration.config': {
'defaultNames': ['강아지', '고양이', '참새'], // 기본 이름 목록 설정
'defaultColors': ['#CDB4DB', '#F5CAC3', '#87BBA2'] // 기본 색 목록 설정
}
// ...
| defaultNames, defaultColors를 설정하지 않은 경우 | defaultNames, defaultColors를 설정한 경우 |
|---|---|
|
|
실시간 협업 시작/종료 하기
플러그인 API를 사용하여 실시간 협업을 시작하거나 종료할 수 있습니다.
- 실시간 협업 시작:
init(),changeDocument(docId) - 실시간 협업 종료:
destroy()
자세한 내용 보기: [Collaboration] 플러그인 API
init()을 사용하여 실시간 협업 시작하기
config 에 설정된 docId로 실시간 협업을 시작(초기화)합니다. 설정된 docId가 없다면 실시간 협업이 시작되지 않습니다.
| config | script |
|---|---|
synapeditor.config.js var synapEditorConfig = {
...
'collaboration.config': {
'wsUrl': 'ws://websocket_url:1234',
'docId': 'documentId' // 실시간 협업을 시작할 문서 Id
},
...
}
| synapeditor.config.js var editor = new SynapEditor(id, synapEditorConfig); var collaboration = editor.plugins.collaboration; collaboration.init(); |
changeDocument(docId)를 사용하여 실시간 협업 시작하기
docId로 실시간 협업을 시작합니다.
| config | script |
|---|---|
synapeditor.config.js var synapEditorConfig = {
...
'collaboration.config': {
'wsUrl': 'ws://websocket_url:1234'
},
...
}
| synapeditor.config.js var editor = new SynapEditor(id, synapEditorConfig);
var collaboration = editor.plugins.collaboration;
collaboration.changeDocument('documentId'); // 실시간 협업을 시작할 문서 Id
|
destroy()를 사용하여 실시간 협업 종료하기
현재 사용자의 실시간 협업을 종료합니다.
| script |
|---|
synapeditor.config.js var collaboration = editor.plugins.collaboration; collaboration.destroy(); |
접속 사용자 정보 보기
기본 제공 UI
실시간 협업에 참여 중인 사용자 정보를 표시하는 UI가 기본으로 제공됩니다. 툴바에 버튼 형태로 추가 할 수 있습니다.
목록의 사용자 이름을 클릭하면 해당 사용자의 캐럿 위치로 이동합니다.
설정 방법
'editor.toolbar' 설정에 'collaborator'를 추가해 설정합니다.
//...
'editor.toolbar': [
'paragraphStyleWithText', '|', 'fontFamilyWithText', '|', 'fontSizeWithText', '|', ...
'collaborator', '|', // collaborator 추가
'bold', 'italic', 'underline', 'strike', ....
]
// ...
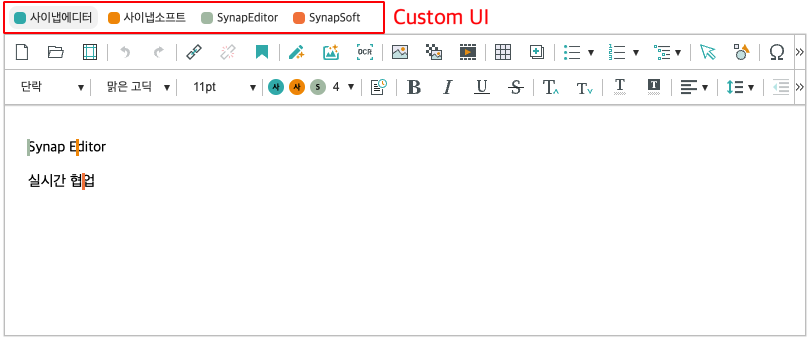
플러그인이 제공하는 API를 활용해 커스텀하게 사용자 정보를 표현 할 수 있습니다.
자세한 내용 보기: [Collaboration] 접속 사용자 정보 Custom UI 작성 가이드
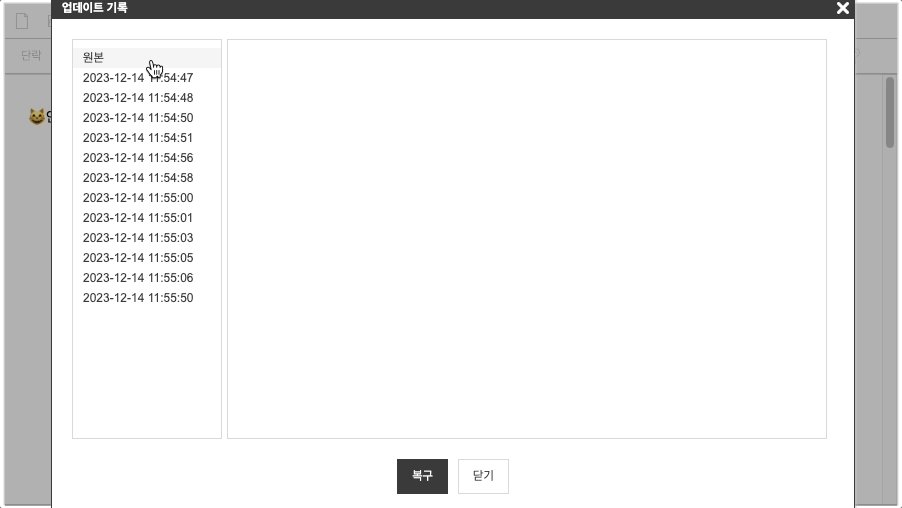
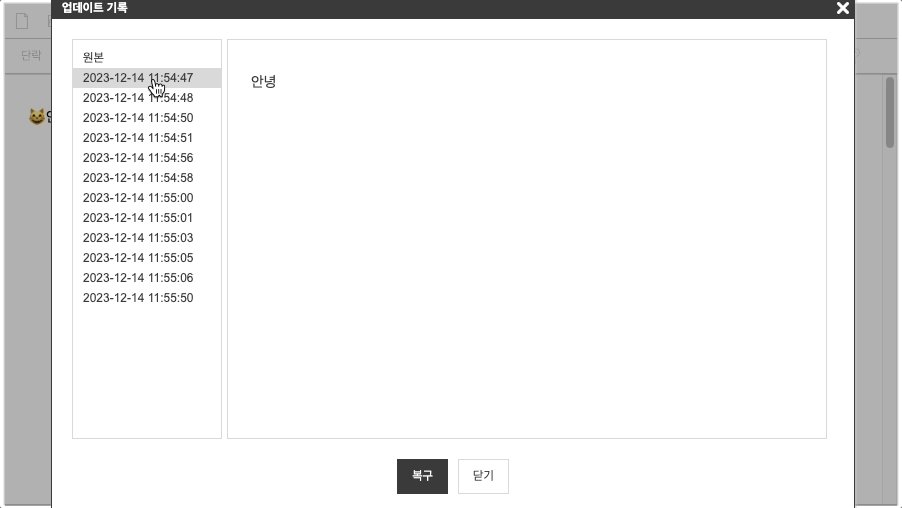
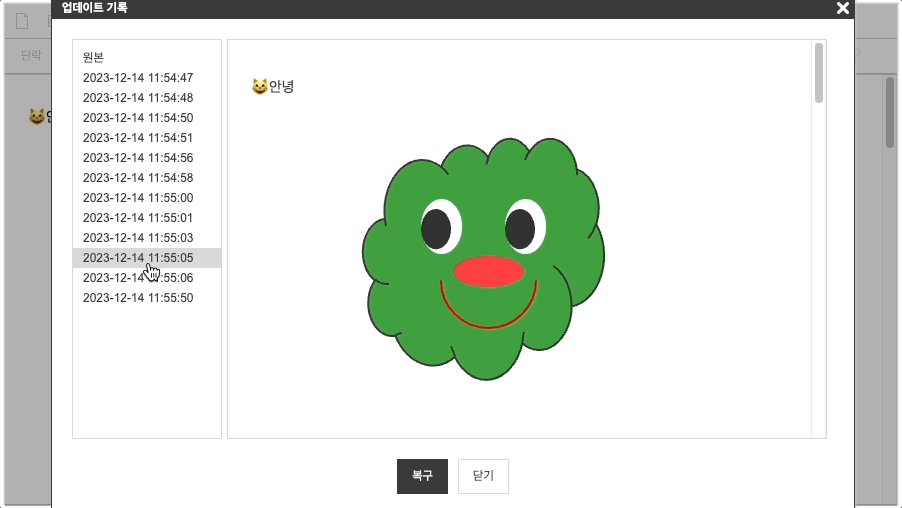
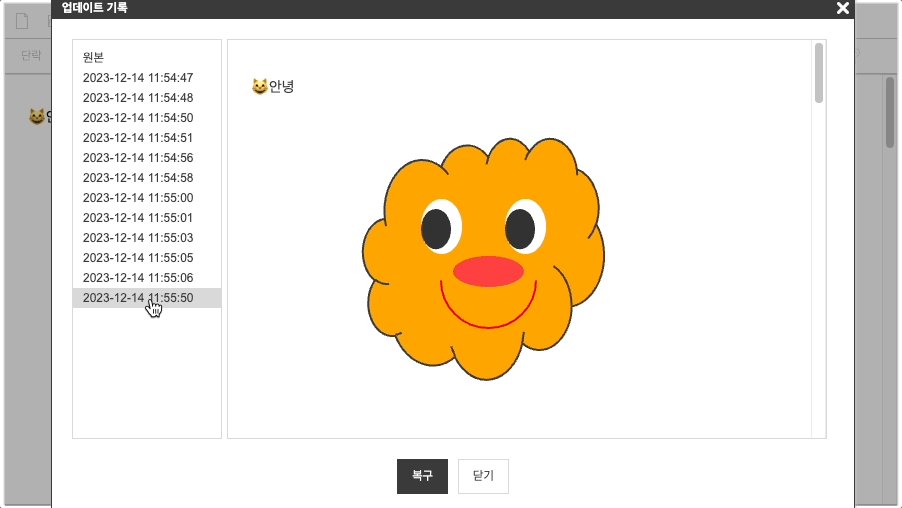
실시간 협업 중 발생한 편집 이력을 최대 100개까지 확인 할 수 있습니다.
목록을 선택하여 편집 내용을 확인 할 수 있고 내용을 복원 할 수 있습니다.
실시간 협업에 참여 중인 사용자가 없는 경우 내역이 초기화 됩니다.
설정 방법
'editor.toolbar' 설정에 'updateHistory'를 추가해 다이얼로그를 실행하는 버튼을 추가할 수 있습니다.
//...
'editor.toolbar': [
'paragraphStyleWithText', '|', 'fontFamilyWithText', '|', 'fontSizeWithText', '|', ...
'updateHistory', '|', // updateHistory 추가
'bold', 'italic', 'underline', 'strike', ....
]
// ...
플러그인 API
플러그인이 제공하는 API에 대한 자세한 내용을 확인해보세요!
자세한 내용 보기: [Collaboration] 플러그인 API