릴리즈 2.4.0 이상
기본 설정 (공통)
| Key | Type | Description |
|---|---|---|
| name | String | 버튼의 이름을 설정합니다. 설정한 버튼의 이름은 'editor.toolbar', 'editor.balloon' 등의 옵션에 버튼을 등록할 때 사용되기 때문에 버튼의 이름은 고유해야 합니다. 버튼의 이름을 설정하지 않은 경우 플러그인 이름이 버튼의 이름으로 자동으로 설정되기 때문에 하나의 플러그인에 하나의 버튼만 정의하는 경우에는 꼭 설정하지 않아도 되지만, 버튼을 여러개 정의하는 경우에는 각각의 버튼에 맞는 고유한 이름을 반드시 설정해주어야 합니다. {
name: 'buttonName'
}
|
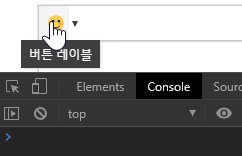
| label | String | 버튼의 레이블입니다. 툴팁으로 보여집니다. {
label: '버튼 레이블'
}
|
| type | String | 릴리즈 2.7.0 이상 버튼의 타입입니다. {
type: 'button'
}
// 또는
{
type: 'dropdown'
}
|
| iconSVG | String | 버튼에 보여질 아이콘의 SVG 태그 또는 IMG 태그 입니다. {
iconSVG: '<svg xmlns="http://www.w3.org/2000/svg" version="1.1" viewBox="0 0 16 16">....</svg>'
}
// 또는
{
iconSVG: '<img src="data:image/png;base64,......">'
}
|
| iconName | String | 버튼에 보여질 아이콘의 이름입니다. {
iconName: 'bold'
}
|
버튼 정의하기
| Key | Type | Description |
|---|---|---|
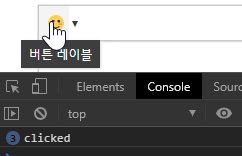
| onClickFunc | Function | 버튼을 클릭했을 때 수행할 동작입니다. {
onClickFunc: function (event) {
// 수행할 동작
}
}
|
드롭다운 버튼 정의하기
릴리즈 2.7.0 이상
| Key | Type | Description | ||||
|---|---|---|---|---|---|---|
| onClickFunc | Function | 드롭다운을 클릭했을 때 수행할 동작입니다. 드롭다운이 스플릿 버튼인 경우(isSingle: false) 첫번째 버튼을 클릭했을 때 동작합니다. {
onClickFunc: function (event) {
// 수행할 동작
}
}
| ||||
| isSingle | Boolean | 드롭다운을 싱글버튼으로 할 것인지 스플릿 버튼으로 할 것인지 여부를 설정합니다. (기본값: true) {
isSingle: true
}
| ||||
| useIcon | Boolean | 드롭다운을 아이콘 버튼으로 할 것인지 텍스트 버튼으로 할 것인지 여부입니다. (기본값: false) {
useIcon: false
}
| ||||
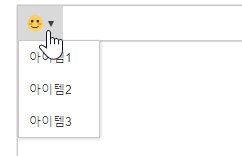
| dropdownItems | Object[] | 드롭다운의 아이템 목록을 설정합니다. {
dropdownItems: [
{ label: '아이템1' },
{ label: '아이템2' },
{ label: '아이템3' }
]
}
|
드롭다운 아이템 (dropdownItems)
| Key | Type | Description |
|---|---|---|
| label | String | 드롭다운 아이템 레이블입니다. {
dropdownItems: [
{
label: '아이템'
}
]
}
|
| onClickFunc | Function | 드롭다운 아이템을 클릭했을 때 수행할 동작입니다. {
dropdownItems: [
{
label: '아이템',
onClickFunc: function () {
// 수행할 동작
}
}
]
}
|
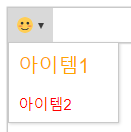
| cssText | String | 드롭다운 아이템을 표현할 CSS 텍스트입니다. {
dropdownItems: [
{
label: '아이템1',
cssText: 'font-size: 20px; color: orange;'
},
{
label: '아이템2',
cssText: 'font-size: 15px; color: red;'
}
]
}
|