릴리즈 2.10.0이상
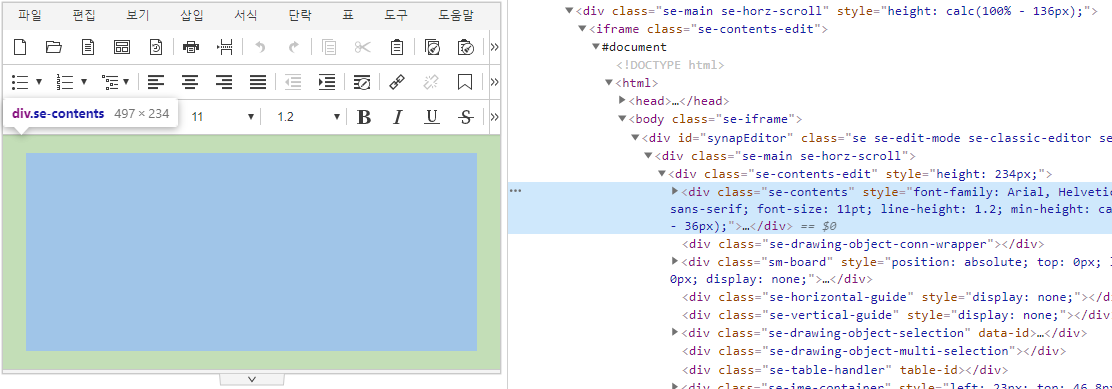
Iframe mode를 설정하면 편집영역이 iframe 안쪽에 생성되어 외부 스타일의 영향을 최소화할 수 있습니다.
설정방법
synapeditor.config.js
'editor.mode.iframe': {
'enable': true,
'style.urls': ['../dist/iframeMode/contentsEditStyle.css', ... ],
'script.urls': ['../dist/iframeMode/SEPolyfill.min.js']
}
enable : iframe mode 설정 여부
style.urls : iframe 내부에 추가할 스타일 url ( 'contentsEditStyle.css': iframe mode를 설정하려면 반드시 추가되야 합니다. )
script.urls : iframe 내부에 추가할 스크립트 url ( 'SEPolyfill.min.js': iframe mode를 설정하려면 반드시 추가되야 합니다. )
주의사항
Iframe mode 사용 시 에디터가 완전히 초기화된 후 에디터 API를 사용하셔야 합니다.
HTML 불러오기 - 파라메터 사용
var html = "<H1>Synap Editor</H><P>Holistic Rich Text Editor</P>";
var editor = new SynapEditor('synapEditor', synapEditorConfig, html);
HTML 불러오기 - openHTML, SynapEditorInitialized 함수사용
var editorId = 'synapEditor';
var editorConfig = {};
var html = '<H1>Synap Editor</H><P>Holistic Rich Text Editor</P>';
// editor 초기화 완료시 실행 (async)
function SynapEditorInitialized(e) {
var editor = e.editor;
editor.openHTML(html);
}
// editor 초기화 완료시 실행 (sync)
function SynapEditorInitializedSync(e) {
var editor = e.editor;
editor.openHTML(html);
}
new SynapEditor(editorId, editorConfig);
HTML 불러오기 - openHTML, 이벤트 등록
var editorId = 'synapEditor';
var editorConfig = {};
var html = '<H1>Synap Editor</H><P>Holistic Rich Text Editor</P>';
var eventListeners = {
initialized: function (e) {
var editor = e.editor;
editor.openHTML(html);
},
initializedSync: function (e) {
var editor = e.editor;
editor.openHTML(html);
}
};
new SynapEditor(editorId, editorConfig, html, eventListeners);
에디터 초기화와 관련된 상세한 내용은 API > Events > initialized 를 참고하세요.