RELEASE 2.6.0 OR ABOVE
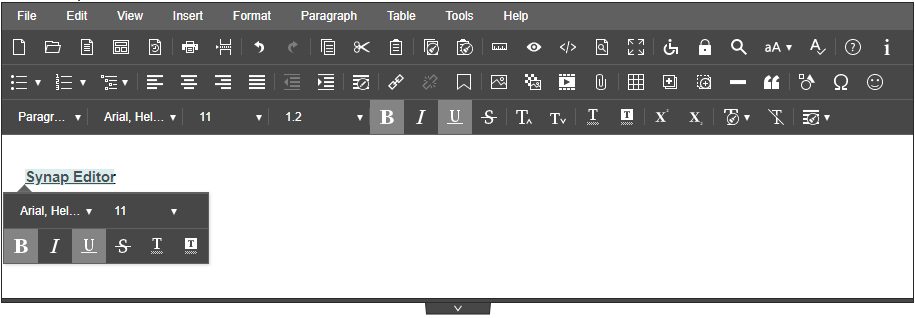
Applying the theme
Include the theme CSS file in the html page where the editor is applied.
index.html<!-- Theme CSS --> <link rel='stylesheet' href='../dist/themes/dark-gray.css'>
Set the theme in the editor setting 'editor.ui.theme'.
config.jsvar synapEditorConfig = { "editor.ui.theme": "dark-gray" // Theme name };- The theme is applied.