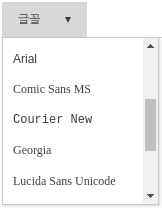
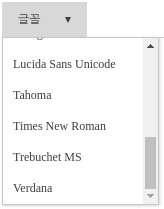
Set the font families to be displayed on the toolbar.
SynapEditor can only set the font list and does not provide any font file.
Font Configuration
Set the font families to be displayed on the toolbar with 'editor.fontFamily'
General
Sets the style to be applied to the text in the form of a string.
synapeditor.config.js
{
'editor.fontFamily': {
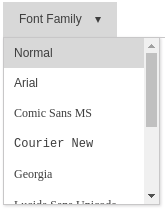
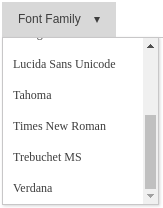
'en': [
'Arial', 'Comic Sans MS', 'Courier New', 'Georgia',
'Lucida Sans Unicode', 'Tahoma', 'Times New Roman', 'Trebuchet MS', 'Verdana'
]
}
}
Object shape
RELEASE 2.15.2212 OR AVOBE
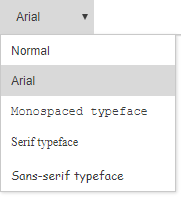
If the name to be displayed in the toolbar menu and the style to be applied to the text are different, create and set it in the form of an object as shown below.
{ label: 'Text to be displayed in the menu', value: 'Style to be applied to the text' }
| 설정 | 결과 |
|---|---|
synapeditor.config.js {
'editor.fontFamily': {
'en': [
'Arial',
{ label: 'Monospaced typeface', value: 'Courier New' },
{ label: 'Serif typeface', value: 'Times New Roman' },
{ label: 'Sans-serif typeface', value: 'Comic Sans MS' }
]
}
}
|
Setting Fonts by Language
synapeditor.config.js
{
'editor.fontFamily': {
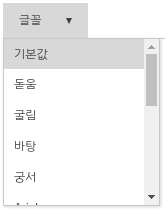
'ko': [
'돋움', '굴림', '바탕', '궁서', '맑은고딕',
'Arial', 'Comic Sans MS', 'Courier New', 'Georgia',
'Lucida Sans Unicode', 'Tahoma', 'Times New Roman', 'Trebuchet MS', 'Verdana'
],
'en': [
'Arial', 'Comic Sans MS', 'Courier New', 'Georgia',
'Lucida Sans Unicode', 'Tahoma', 'Times New Roman', 'Trebuchet MS', 'Verdana'
]
}
}
| en (English) | |
|---|---|
| ko (Korean) |