SynapEditor version 2.11.0 has been released with advanced editing API and responsive view.
Major Improvements
1. Advanced editing API
APIModel and editing API have been added to enable document editing using API.
For detailed description of APIModel, please refer to APIModel Help.
Model API
Other editing API and improvements
| API | 설명 |
|---|---|
| insertHTML | If id exists in the parameter, it is inserted into the specified id and offset. |
| isDirty, clearDirty | isDirty() : Determines whether the content has been edited. clearDirty() : Clears the dirty flag. When the dirty flag is initialized, the isDirty() function determines that there is no edited content. |
| getSelection | You can get the id and offset information of paragraphs, cells, and tables from selection. |
| updateModel, updateBodyModel | Apply the changed HTML DOM information to the editing model and re-render. |
| getAPIModels, getAPIModelById, getAPIModelsBySelector | Get the APIModel using the current selection, id and selector. |
| getContentsDocument | Returns the document object of the editor editing area. |
| getHTMLElement, getHTMLElements | Returns the HTML Element where the caret is positioned. |
| getTableCellHTMLElement | Returns the HTML Element of the cell (TD or TH) in the table where the caret is positioned. |
2. Menu and Toolbar Toggle API
Added API for menu and toolbar toggle.
| API | 설명 |
|---|---|
getUIManager().showMenu(); getUIManager().hideMenu(); | Show or hide the menu. Example editor.getUIManager().showMenu(); editor.getUIManager().hideMenu(); |
getUIManager().showToolbar(index); getUIManager().hideToolbar(index); | Shows or hides the toolbar by line. If the index value is 0, the first toolbar line is shown or hidden. Example editor.getUIManager().showToolbar(0); editor.getUIManager().hideToolbar(1); |
3. Responsive view
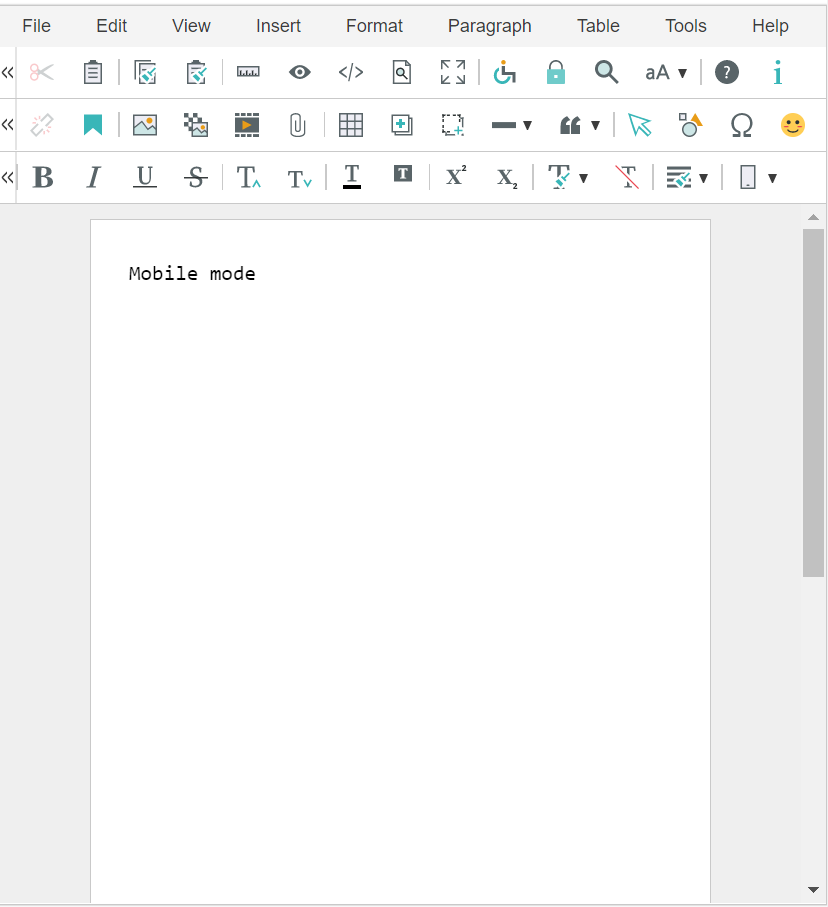
Added Responsive View feature. You can change the editing mode to mobile phone or tablet.
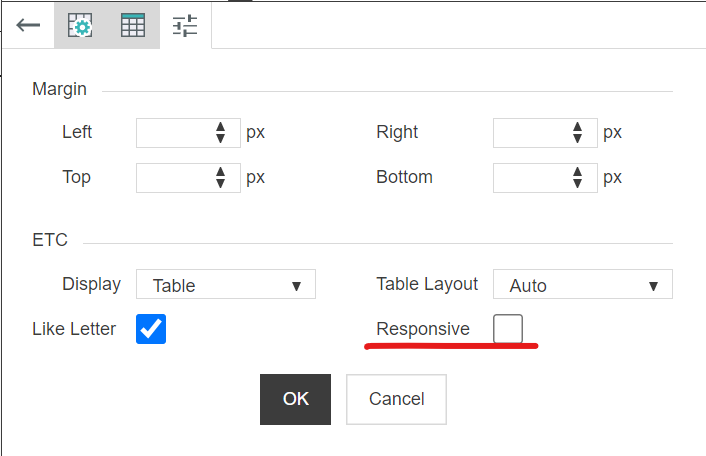
You can set "Responsive" properties for table, image, and video by adding the options below to your config file.
/** * Whether to use responsive editing (default false) * If set to true, it is possible to check whether the image/video property is responsive or not. */ 'editor.responsive.use': true,
Tables, images, and videos with responsive properties set behave as follows.
- Table : The width of the table is fixed in px and scrolls left/right on mobile.
- Image, Video : The max-width style is added to images and videos. The width of images and videos changes according to the width of the screen.
4. Insert table fixed width
Added setting to insert table in fixed width (px). Add the 'editor.table.defaultWidthUnit.px' value to the configuration file as shown below.
/** * Set whether to insert a table with a fixed width. * If the value is true, the table is inserted with a fixed width (px). */ 'editor.table.defaultWidthUnit.px': true,
5. Table/cell balloon popup exposure option added
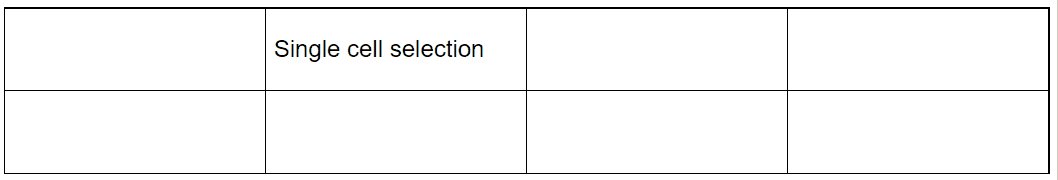
Added option to show table and cell balloon popup only when cell is selected. See below for single cell selection.
/** * Set whether to show table balloon popup only in case of table or cell selection. * If this value is false, the table balloon popup is shown even when the caret state is inside the table. */ 'editor.table.showBalloon.onlyTableCellSelection': true,
6. Added single cell selection
The UX has been improved so that you can select a single cell using the mouse.
7. Improved caption position when rotating image
When rotating the image, the position on the caption is automatically adjusted so that the rotated image does not cover the caption.