| Status | ||||
|---|---|---|---|---|
|
|
It is a plug-in that extends the horizontal line function of Synap Editor.
사용방법
...
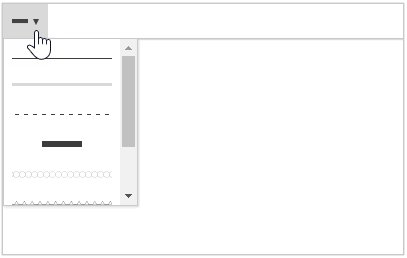
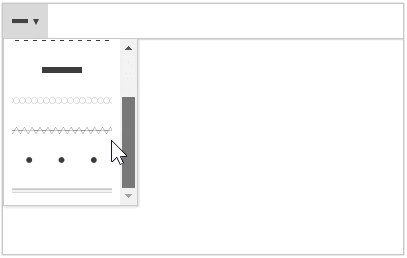
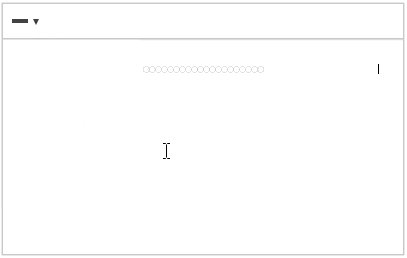
How to use
Loading plugin files
| Code Block | ||||
|---|---|---|---|---|
| ||||
<!-- SynapEditor object must 객체가exist 존재해야to 적용할apply 수it, 있기so 때문에it 에디터must 스크립트be 파일included 아래에under includeeditor 해야script 합니다file. --> <script src="horizontalLineExtension.min.js의 url"></script> <link rel="stylesheet" href="horizontalLineExtension.min.css의 url"> |
미리보기에 스타일 URL 설정하기
플러그인의 CSS 가 설정되지 않은 화면에서는 가로줄이 기본 스타일로 보여집니다.
...
Setting style URL in preview
On the screen where the plugin's CSS is not set, the horizontal line is displayed as the default style.
In the case of preview, it is composed of iframes, so if you do not set the style URL separately, it will be displayed in the default style.
| Code Block | ||||
|---|---|---|---|---|
| ||||
var synapEditorConfig = {
...
/**
* 미리보기에Set style 스타일url url을to 추가합니다preview.
*/
'editor.preview.style.urls': [
'horizontalLineExtension.min.css의 url'
]
...
}; |
Setting style URL when using editor iframe mode
RELEASE 2.10.0 OR ABOVE
When the editor is used in iframe mode, it is displayed in the default style unless a separate style URL is set.
For more information on iframe mode, refer to [Installation and Settings> Environment Settings > Basic UI Settings > iframe mode].
| Code Block | ||||
|---|---|---|---|---|
| ||||
var synapEditorConfig = { ... 'editor.mode.iframe': { 'enable': true, 'style.urls': [..., 'quoteExtension.min.css의 url'], 'script.urls': [] } ... }; |
참고
플러그인의 CSS 가 설정되지 않은 화면에서는 가로줄이 기본 스타일로 보여집니다.
...
Reference
On the screen where the plugin's CSS is not set, the horizontal line is displayed as the default style.
Default style :