도형편집 기능이 추가된 사이냅에디터 2.8.0 버전이 릴리즈 되었습니다.
자세한 사항은 아래 내용을 확인하세요.
주요 개선사항
Notice
사이냅에디터 2.8.0 릴리즈에서는 에디터 스크립트 파일을 경량화 하고자 임포트 기능과 도형 관련 기능을 외부 모듈로 분리하였습니다.
기존과 동일하게 임포트 기능과 도형 관련 기능을 사용하시려면 아래의 파일들을 추가로 include 하셔야 합니다.
문서 임포트 기능 사용 (SEDocModelParser)
xlsx, docx, hwp 등의 문서를 임포트 하는 기능을 사용하기 위해서는 에디터 패키지 externals 폴더 아래에 포함된 SEDocModelParser 모듈을 include 합니다.
<script src="externals/SEDocModelParser/SEDocModelParser.min.js"></script>
도형 관련 기능 사용 (SEShapeManager)
도형이 포함된 문서를 임포트 하거나, shapeEditor 플러그인의 기능을 사용하기 위해서는 에디터 패키지 externals 폴더 아래에 포함된 SEShapeManager 모듈을 include 합니다.
<script src="externals/SEShapeManager/SEShapeManager.min.js"></script>
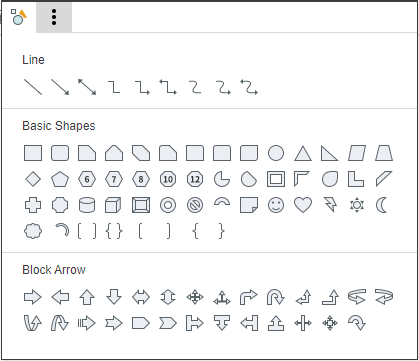
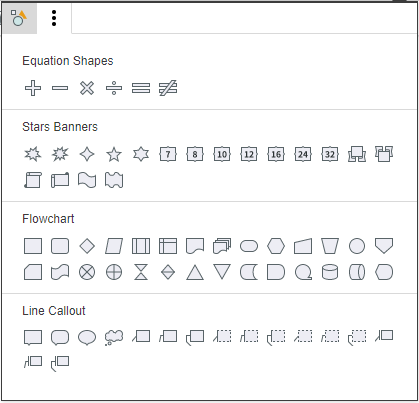
1. 도형 삽입 및 편집
MS 워드처럼 에디터에 도형을 삽입하고 편집 할 수 있는 기능이 추가되었습니다.
다양한 도형의 삽입은 물론 위치 및 크기조정, 회전, 색상, 테두리 등 다양한 요소들을 편집하여 효과적인 문서 편집이 가능합니다.
>> Shape Editor
>> [체험하기]
2. 임포트 확장자 제한
임포트 가능한 확장자를 제한하는 옵션이 추가되었습니다.
'editor.import.extensions' : ['doc', 'docx', 'hwp', 'hml', 'htm', 'html', 'txt', 'xls', 'xlsx']
3. 폰트크기 목록 설정
툴바에 표시되는 폰트크기 목을을 config파일에서 설정 할 수 있도록 옵션이 추가되었습니다.
'editor.fontSize': [8, 9, 10, 11, 12, 14, 16, 18, 20, 24, 28, 32, 36, 40, 44, 48, 54, 60, 72, 80, 88, 96]
4. 레이어 편집 핸들 사용여부 설정
레이어 편집 핸들 사용여부를 설정하는 옵션이 추가되었습니다. 설정값이 false일 경우 레이어 편집 핸들이 나타나지 않습니다.
'editor.div.handle' : true
5. 임포트결과 모바일에서 보기
HWP, WORD 문서 임포트 결과를 모바일에서 조금 더 원할하게 보기 위해 아래와 같이 개선되었습니다.
미디어쿼리를 이용하면 모바일 화면에서 문서에 포함된 표, 이미지의 크기를 원하는 형태로 리사이즈 또는 스크롤 할 수 있습니다.
- 표 : .se-scrollbox class가 추가되었습니다.
- 이미지 : 가로, 세로 비율이 동일한 경우 height 값을 제거되었습니다.
6. 기타
6.1 HTML 불러오기 성능이 개선
대용량 HTML 불러오기 성능이 개선되었습니다.
6.2 문단서식 지우기
서식지우기() 기능이 확장되어 텍스트런과 문단의 서식을 모두 제거할 수 있도록 개선되었습니다. 불필요한 줄간격, 여백 등 다양한 문단서식을 손쉽게 제거하고 편집 할 수 있습니다.
6.3 getPublishingHtml() 함수에서 beautify 옵션이 제거
getPublishingHtml() 함수 호출시 HTML tag를 보기좋게 표시(beautify)해서 반환하는 옵션이 제거되었습니다.
자세한 함수 사용법은 API 페이지를 참고하세요.
6.4 HTML 표준 글머리 사용 옵션 추가
사이냅에디터는 다양한 형태의 글머리 기호(커스텀 글머리, 다단계 글머리)를 지원하지 위해 기본 글머리 기호를 숨기고 커스텀한 형태의 글머리를 사용하고 있습니다.
필요한 경우 HTML 표준 글머리를 사용하도록 하는 설정기능이 추가되었습니다.
'editor.useHTMLList': true
주의) 이 옵션을 사용하면 "커스텀 글머리", "다단계 글머리", "글머리번호 시작번호 지정" 기능을 사용할 수 없습니다.
6.5 Form element 렌더링 개선
Form element에 대한 렌더링이 개선되었습니다. openHTML() 함수나 소스코드 보기를 통해 입력된 Form element에 값을 입력 할 수 있고 입력된 값은 getPublishingHtml() 함수를 통해 저장 할 수 있습니다.