사이냅에디터 2.6.0 버전이 릴리즈되었습니다.
주요 개선사항
1. openHTML API 옵션추가
- openHTML API를 이용하여 html문서를 열 때 옵션들( callback, 동기처리, 포커싱처리, 덮어쓰기처리 )이 추가되었습니다.
API 사용예
// html - html String
// callback - 완료 후 호출할 callback함수
// bAsync - 동기처리 (기본값: false)
// bFocus - 포커스처리 (기본값: true)
// bOverwrite - 덮어쓰기처리 (기본값: true)
editor.openHTML(html ,{ callback, bAsync: false, bFocus: true, bOverwrite: true} );
2. 도형 풍선 팝업 추가
- 도형 클릭시 풍선팝업이 노출됩니다.
- 기본: 앞으로 가져오기, 뒤로 보내기, 왼쪽 회전, 오른쪽 회전, 도형 삭제
3. 이미지, 비디오, 도형, 레이어 편집 핸들 UI 변경
- 투명 회색 계열 테두리에서 검정 실선 형태로 편집 핸들 UI가 변경되었습니다.
| v2.5.0 | v2.6.0 |
|---|---|
4. 이미지, 도형 회전 핸들 추가
- position: absolute; 속성을 가지는 이미지, 도형인 경우 회전 핸들 노출되어 회전 가능하도록 개선되었습니다.
| 설명 | 참고 |
|---|---|
이미지, 도형 회전 핸들 클릭 후 마우스로 회전 가능
| |
일반 인라인 이미지, 도형은 회전 핸들 노출 X
|
5. 이미지, 비디오, 레이어, 도형 앞으로 가져오기, 뒤로 보내기 기능 추가
- 객체가 position: absolute; 속성을 가지는 경우 풍선 팝업에서 앞으로 가져오기, 뒤로 보내기 기능 활성화되어 사용 가능합니다.
| 설명 | 참고 |
|---|---|
맨 앞으로 가져오기
| |
앞으로 가져오기
| |
맨 뒤로 보내기
| |
| 뒤로 보내기: z-index 기준으로 해당 객체보다 한단계 뒤 객체보다 뒤로 보냅니다. |
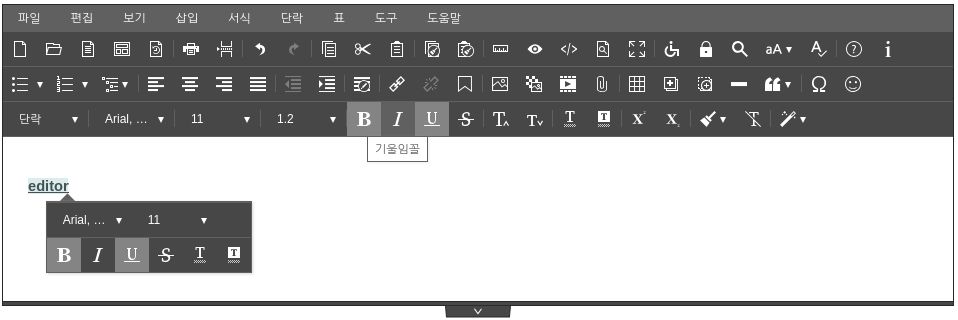
6. 테마
- dark-gray 테마가 추가되었습니다.
- 자세한 내용: 테마 설정
7. 커스텀 아이콘
- 커스텀하게 아이콘을 설정할 수 있는 기능이 추가되었습니다.
- 자세한 내용: 커스텀 아이콘 설정하기
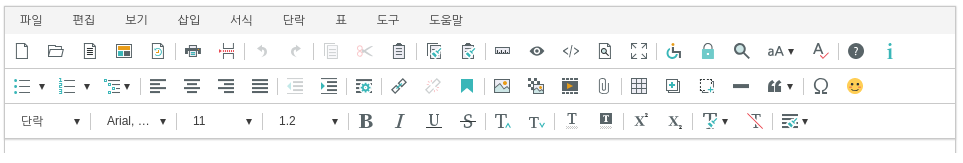
8. 컬러 아이콘 제공
- 알록달록한 컬러 아이콘을 제공합니다.
- 자세한 내용: 커스텀 아이콘 설정하기